项目场景:
项目中没有现成的数组件形式的数据:
例如:一对多的树形关系
let arr = [
{ id: 1, pid: null },
{ id: 6, pid: null },
{ id: 2, pid: 1 },
{ id: 3, pid: 2 },
{ id: 4, pid: 2 },
{ id: 5, pid: 1 },
{ id: 7, pid: 6 },
{ id: 8, pid: 5 },
{ id: 9, pid: 7 },
{ id: 10, pid: 9 },
{ id: 11, pid: 9 },
{ id: 12, pid: 7 },
];
原因分析:
为什么会导致形成这样的数据
这种数据一般后端查表就可以处理而且方便很多,言尽于此!所以只能前端来填坑!
解决方案:
理清思路、多次递归
为了优化执行次数,原本打算采用循环一次去删减数组元素去降低频次,但事与愿违。代码如下:
//第一步取出第一层
export const getParentData = (arr, catchArr) => {
let parentArr: any = [];
arr.forEach(m => {
m.title = m.groupName;
if (!m.groupParentId) {
m.children = [];
parentArr.push(m);
let deleteIndex = catchArr.findIndex(cm => m.groupId === cm.groupId);
catchArr.splice(deleteIndex, 1);
}
});
return parentArr;
};
//第二步塞children
/**
*
* @param {要塞chilren的arr} arr
* @param {剩余的数据arr} carr
*/
export const setChildren = (arr, carr) => {
if (carr.length !== 0) {
arr.forEach(a => {
carr.forEach((b, bindex) => {
if (b.groupParentId === a.groupId) {
a.children.push(b);
b.children = [];
}
if (bindex === carr.length - 1) {
setChildren(a.children, carr);
}
});
});
}
};
//第三步赋值key
//思路 递归拼接
//当前元素key生成规则:稳妥起见 上一级的key + 当前元素的index
//m = 0; //初始拼接 默认为0
//key = 0; //默认当前元素父元素的key 初始为第一层 key为0
export const dealAntArr = (arr, m = 0, key = 0) => {
arr.forEach((item, index) => {
item.key = key + "-" + index;
if (item.children && item.children.length > 0) {
dealAntArr(item.children, index, item.key);
}
});
};
//执行
let parentArr = getParentData(arr, catchArr);
setChildren(parentArr, catchArr);
dealAntArr(parentArr);
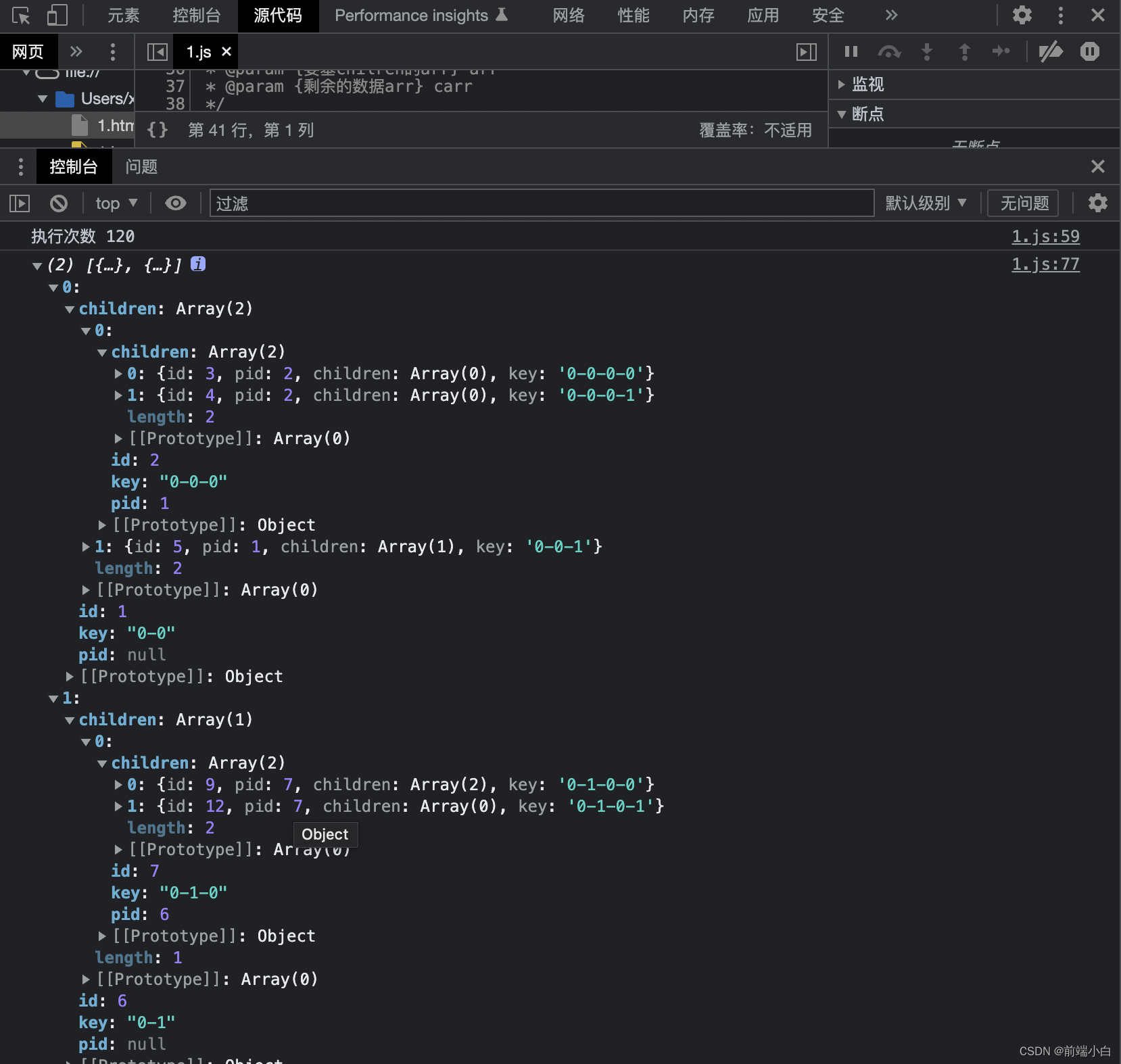
效果图:























 8880
8880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








