写法
text-shadow:x(px) y(px) 阴影模糊程度number(px) 阴影颜色,在设置一层阴影
注意:
1.(x为正值时向右偏移)(y为正值是,向下偏移)(相对于自己进行偏移)
2.阴影默认颜色与文字颜色一样
3.通过逗号方式隔开,可以形成多阴影
4.阴影模糊程度是值越大,越模糊
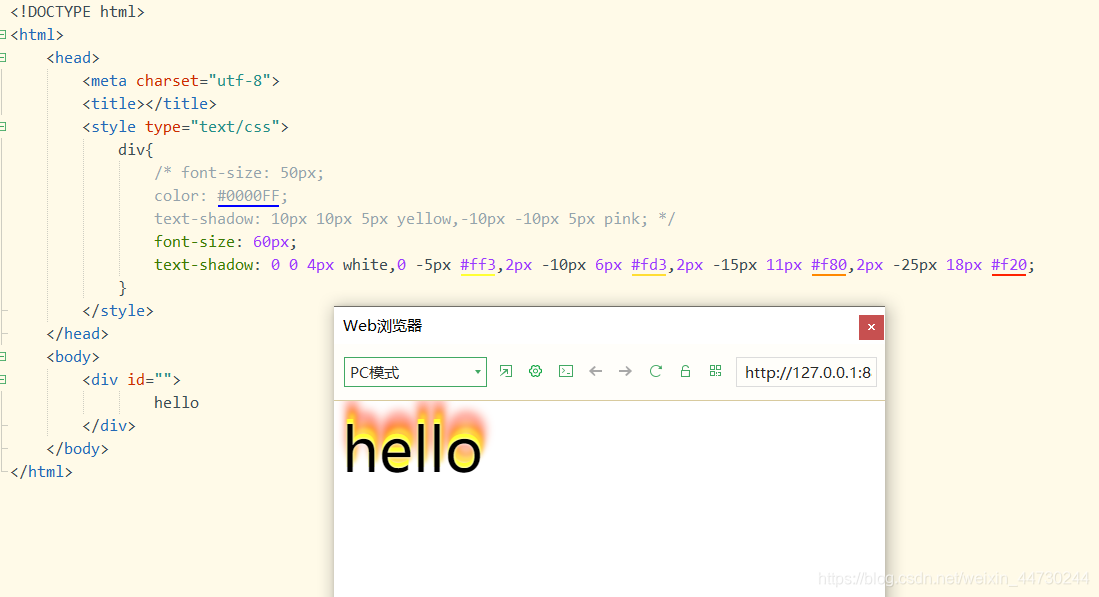
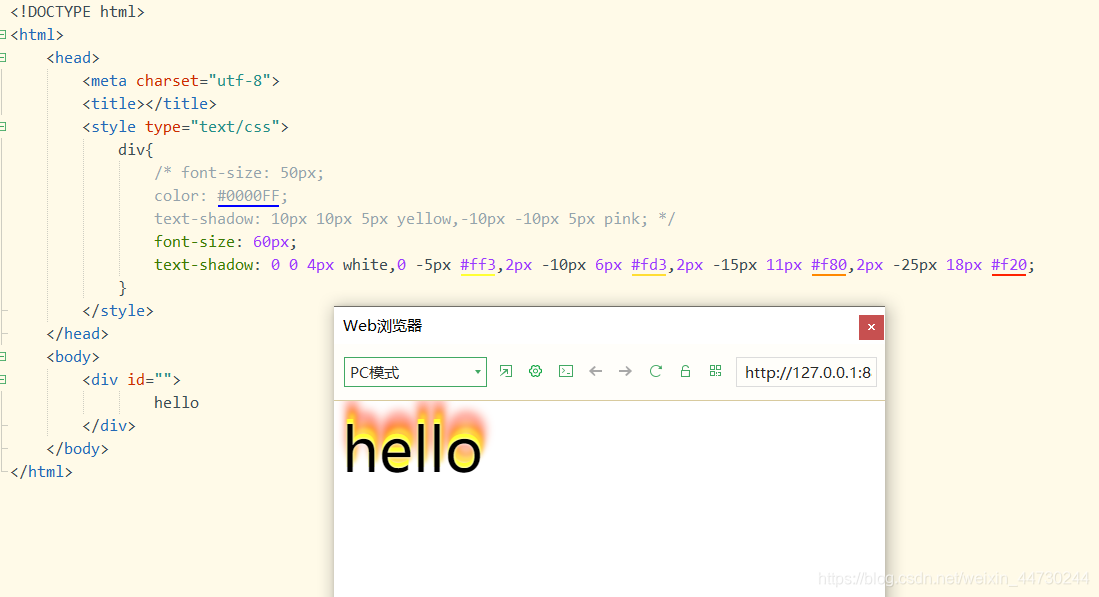
text-shadow示例:火焰字

写法
text-shadow:x(px) y(px) 阴影模糊程度number(px) 阴影颜色,在设置一层阴影
注意:
1.(x为正值时向右偏移)(y为正值是,向下偏移)(相对于自己进行偏移)
2.阴影默认颜色与文字颜色一样
3.通过逗号方式隔开,可以形成多阴影
4.阴影模糊程度是值越大,越模糊
text-shadow示例:火焰字

 5183
5183
 2742
2742
 1870
1870
 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


