PostCss:css工程化处理器、css后处理器
PostCss本身是一个功能比较单一的工具。它提供了一种方式用Javascipt代码来处理CSS。利用PostCss可以实现一些工程化的操作,如:自动添加浏览器前缀,代码合并,代码压缩等。
官网地址:https://postcss.org/
安装:
1.安装node环境
2.npm install postcss-cli -g(全局)
3.-o(普通css转换成工程css命令)、-w(实时监听)
4.postcss.config.js(配置我们需要使用的插件)
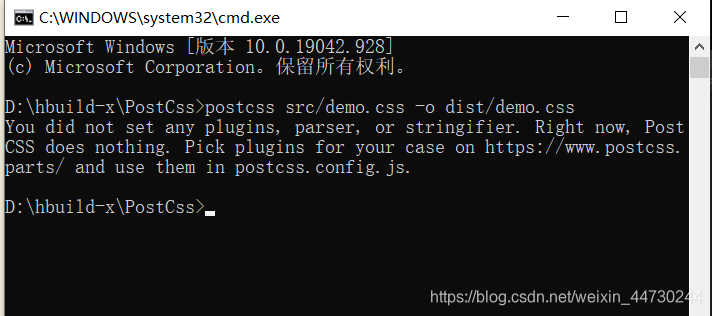
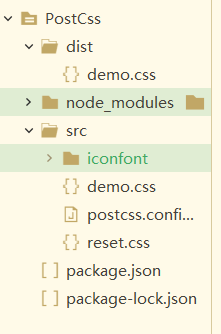
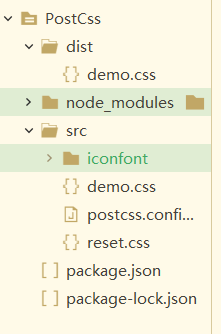
在编译器创建项目->创建两个目录(一个是存储编译前的,一个是存储编译后的)。一般编译前的我们通常用src命名,编译后的用dist->在src文件夹下创建一个css文件->在项目根目录下进入终端,输入postcss src/demo.css -o dist/demo.css->去dist文件夹下可以看到多了一个demo.css文件->去刚刚创建的src(编译前的文件)输入代码了->再回到终端输入一次postcss src/demo.css -o dist/demo.css->可以看到dist下的demo.css出现了src下的demo.css一模一样的代码。
如果不想每次更改src下的demo.css还要再次执行postcss src/demo.css -o dist/demo.css这串代码的话,可以在第一次输入该代码的时候加个-w(postcss src/demo.css -o dist/demo.css -w),这样dist的demo.css就能实时监听到src下的demo.cs变化,实现热更新了。




常用插件:autoprefixer:添加浏览器前缀、postcss-import:对我们多个css文件进行合并、cssnano:css压缩、postcss-cssnext:让浏览器兼容比较高级css语法,也就是所谓的优雅降级、stylelint:检测语法规范、postcss-sprites:自动生成精灵图,并在编译后的css中,自动出现坐标。
autoprefixer:添加浏览器前缀
安装:npm i autoprefixe

在postcss.config.js配置

运行

前缀添加成功:完美

postcss-import:对我们多个css文件进行合并
安装:npm i postcss-import

配置:

在不安装插件情况下,我们想着可以利用sass和less的导入进行合并
但是并不起作用

@import '路径’引入,保存,合并成功。完美

cssnano:压缩css
安装:npm i cssnano

配置:

保存,压缩成功,完美

postcss-cssnext:让浏览器兼容比较高级css语法,也就是所谓的优雅降级
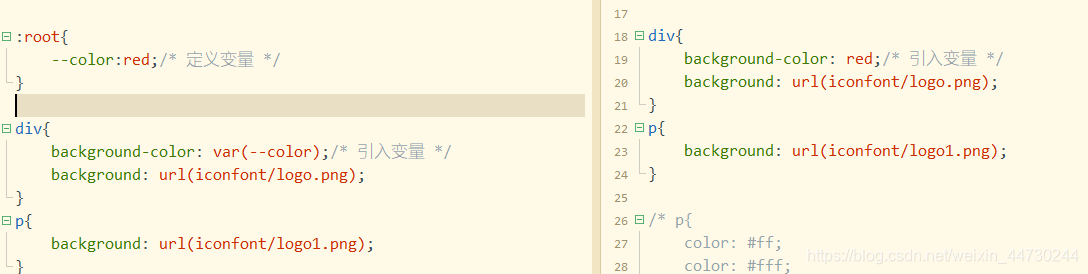
在不安装插件条件下,高级css语法不识别

安装:

配置,保存:

运行,成功,完美
这是他改变后样子

stylelint:检测语法规范
在未安装插件之前,是无法识别不规范的代码的。而且就算执行也不会报错

安装:

配置:

保存->查看终端,出现上图片的颜色检测出错误,成功:完美!!!但是在dist.css还是会渲染出来,只不过在终端还是可以查看到错误的

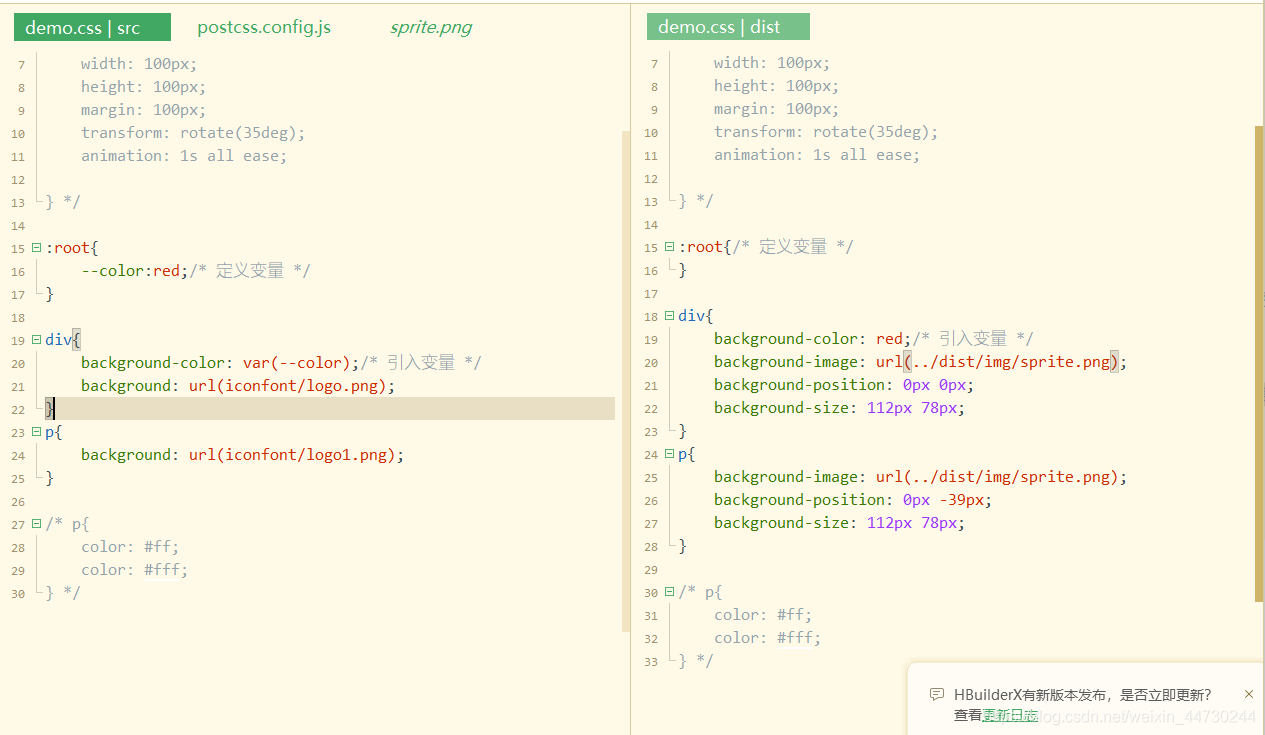
postcss-sprites:自动生成精灵图,并在编译后的css中,自动出现坐标
在不安装插件之前,所有的图标都不会在dist和src生成任何的精灵图,以及发生任何的变化。只是在dist的demo.css渲染出来代码而已


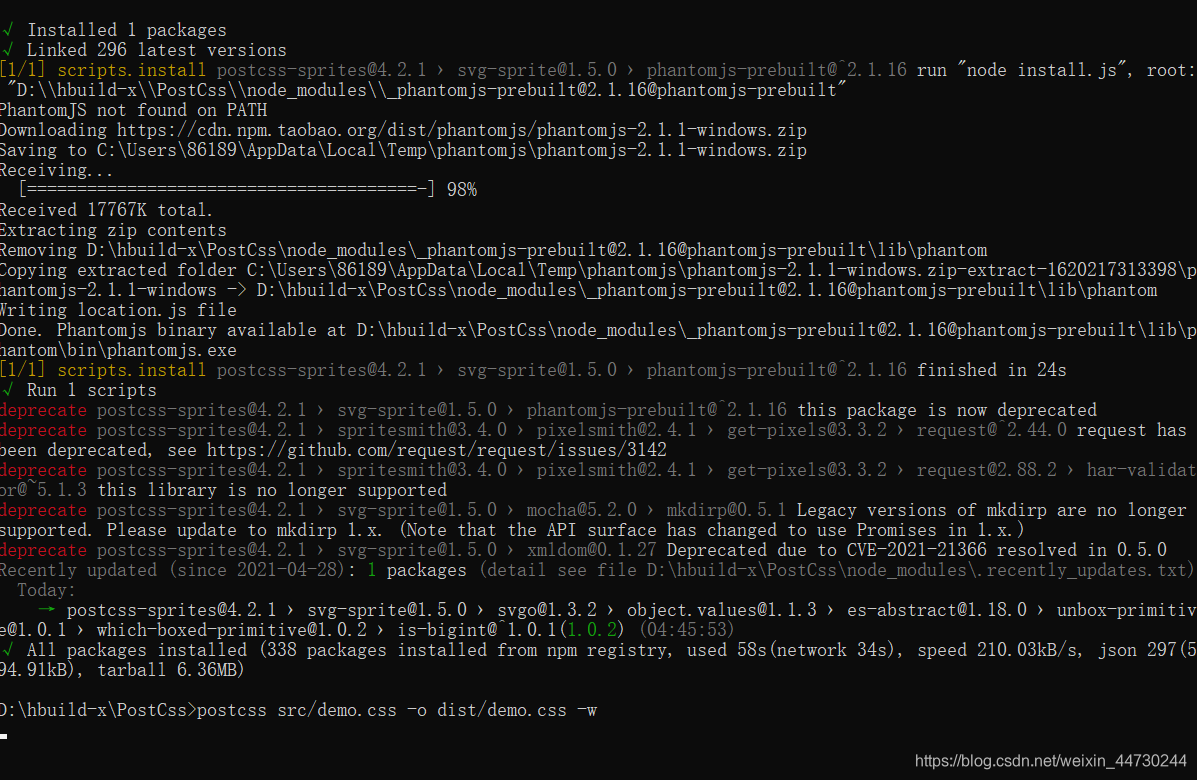
安装:cnpm i postcss-sprites(npm安装有bug…)

配置:

保存,成功,完美!!!!:


还有其它类型的插件,大家可以去官网查看一下。























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








