在AVUE下使用Vue Devtools
Vue Devtools 无法使用或者不显示界面中的审查和调试节点数据
1.接触了一个avue项目,在原本可以直接调试 vue 的 Vue Devtools 中,惊讶的发现居然在Avue项目下只是能够识别到 Vue.js is detected on this page. (图一),但是无法在面板中审查和调试 Vue 应用。
2.解决方案:
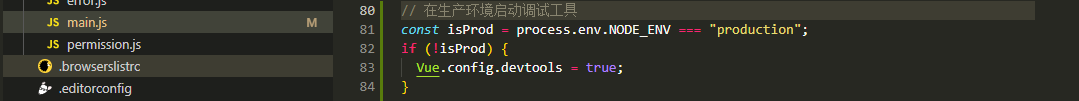
在mian.js中配置启动使用devtools

// 在生产环境启动调试工具
const isProd = process.env.NODE_ENV === "production";
if (!isProd) {
Vue.config.devtools = true;
}
3.成功解决

4.其他条件
引用vue的时候需要确保引用的是vue.js而不是vue.min.js






















 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








