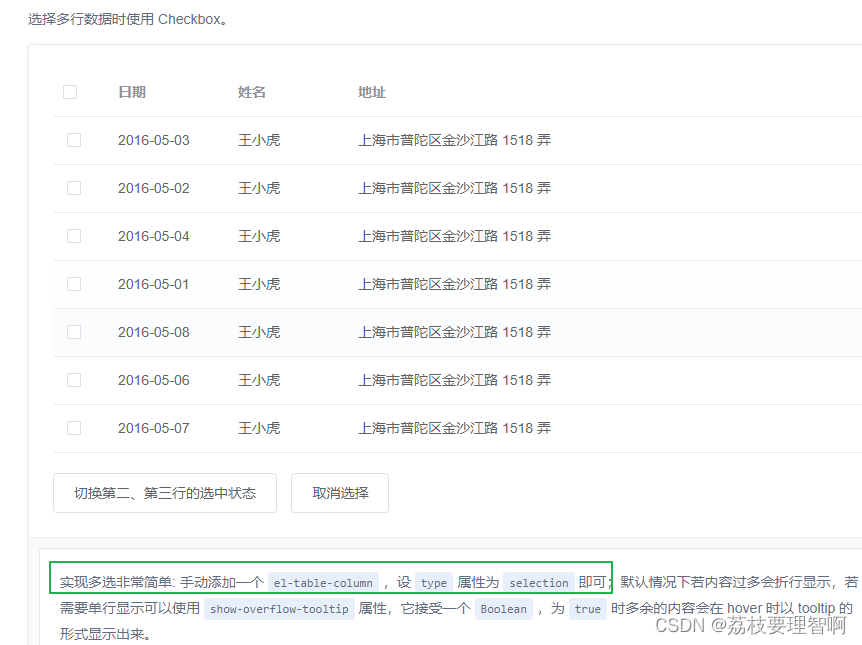
首先,实现多选,很简单,官方文档也有写,: 手动添加一个el-table-column,设type属性为selection即可;

然后要根据条件设置多选框的disabled状态
需要加:selectable="handleDisable“方法来筛选,我这里是根据提交状态来判断,状态为1就不能选择
handleDisable(row) {
if (row.submitState == 1) {
return false;
} else {
return true;
}
}
所有代码如下:
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
:selectable="handleDisable
width="55">
</el-table-column>
<el-table-column width="100px" label="提交状态" show-overflow-tooltip>
<template slot-scope="scope">
<span>{{
scope.row.submitState == 1
? "已提交"
: scope.row.submitState == 0
? "未提交"
: ""
}}</span>
</template>
</el-table-column>
</el-table>
handleSelectionChange(val) {
this.multipleSelection = [];
let a = val;
if (a.length > 0) {
a.forEach((item) => {
this.multipleSelection.push(item.id);
});
}
},
handleDisable(row) {
if (row.submitState == 1) {
return false;
} else {
return true;
}
}
实现效果如下:





















 1729
1729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








