1.活动和各个文件的介绍
首先,我们简单介绍一下活动是什么东西?
活动是一种可以包含用户界面的组件,主要用手机和用户进行交互。
然后,我们讲述一下怎么用Android Studio创建一个活动。
点击Start a new Android Studio project

选择Phone and Tablet 栏目下的 Empty Activity

然后,输入你的项目名,这里我输入的是FirstActivity,Save location选择你想把项目放置的本地位置,Language选择Java,API那个你可以跟我不一样,但是个人建议选择一个不要太低版本的吧。API太低的,有可能会导致现在新型的手机跑不动。

这里我们简单说一下几个学习安卓基础经常需要用到的文件吧。(听不懂不要紧,后边用着用着就会了)
(1)首先是app/manifests文件夹下的AndroidManifest.xml文件,主要用来注册活动、服务、广播等。
(2)然后是java下com.example.firstactivity目录下的文件MainActivity,就是我们刚才创建的Empty Activity自动生成的文件。也是系统给你设置成打开app时候,率先打开的活动,这个目录后边也会用来创建各种需要的类。
(3)然后就是res目录下的各个文件夹,简单来的话,
我习惯把图片放在drawable文件夹下,布局文件就放在layout文件夹下,values则放各种风格还有字符串解释。

还有这只大象里面的文件,第二个build.gradle主要用来添加依赖,后边的项目会用到。

2.代码实战
首先,我们修改layout下的activity_main.xml文件,如下:
2.1设置界面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1"/>
</LinearLayout>
这里设置了一个LinearLayout布局(后边会解释,先不说),然后把一个按钮放到布局中。
android:id是给当前的元素定义一个唯一标识符。
android:layout_width是这个控件的宽度,设置成match_parent就是跟他的父布局一样,这里父布局是LinearLayout,他的大小匹配了整个手机的大小。
android:layout_height是这个控件的高度,设置成wrap_content就是跟他的内容一样,如果你写的足够多,那么他可能会多撑几行。
android:text是这个控件的内容。
2.2把布局添加到活动
接下来,我们看看MainActivity文件,代码如下:
package com.example.firstactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
这里很多其实都不用管,我就解释一下最后那句setContentView,这个就是指定该活动的布局,如果你写了其他的布局文件,也可以通过该方法,指定该活动指向其他的布局文件。
R.layout.activity_main
用我的意思解读一下就是:R指定是res文件夹,然后layout是res下的layout文件夹,activity_main是他下面的activity_main.java文件。
2.3注册活动
然后我们再看看AndroidManifest.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.firstactivity">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
这里,系统自动生成的
<activity android:name=".MainActivity>
.....
.....
</activity>
已经自动生成好并帮我们注册了MainActivity活动。
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
action和category这两行则将其设置为主活动,并且把他设置为启动app就调用。
2.4运行结果

此时的按钮还没有监听事件,点击后毫无反应。
2.5在活动中使用Toast
下面,我们简单说一下怎么给按钮实例化,并且设置他的监听事件。
我们回到MainActivity.java文件,代码如下:
package com.example.firstactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity
implements View.OnClickListener {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
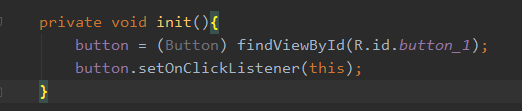
private void init(){
button = (Button) findViewById(R.id.button_1);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button_1:
Toast.makeText(this, "You clicked the button_1",
Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
这里,我讲一下,我的习惯就是喜欢把按钮之类的控件都作为活动的私有变量来定义,然后用一个init()方法,对所有的控件进行实例化并设置监听等。
然后让活动实现View.OnClickListener接口,并实现他的onClick()方法。
详解:
init()方法中,我们用findViewById()方法对按钮进行了实例化,这里需要注意的一点是,这个控件是什么类型,那么findViewById就得强制转化成什么类型。
R.id.button_1其实就是我们刚才在activity_main.xml那个布局文件设置的Button的id,无非就是需要告诉他,这个id他在res目录下有定义,他的id名为button_1。
setOnClickListener设置的是他的监听器,这里因为我们已经实现了View.OnClickedListener,所以,我们可以直接设置其为this。

onClick就是一个会自动调用的监听函数。我们通过v.getId()可以知道他的Id,然后用switch来对该id所对应的控件进行操作。
这里我们简单的使用了一个Toast,调用它的makeText方法,第一个参数是Context,也就是Toast要求的上下文,这里传入的是MainActivity的对象,也就是this,第二个是Toast显示的内容,第三个是显示的时长,这里我们设置的是短时间显示。然后用show()把它显示出来。

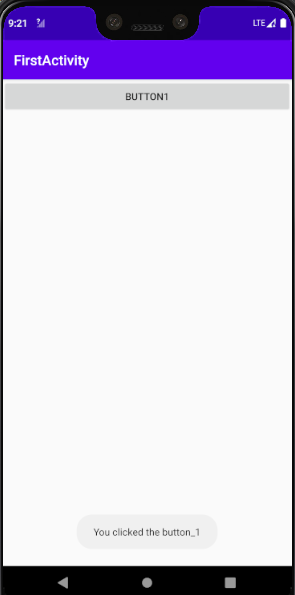
2.6运行结果
当点击按钮BUTTON1的时候,可以看到,下面出现了一个提示,说You Clicked the button_1(其实就是我们设置的Toast要显示的内容。)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








