Array数组
下面直接用代码和注释解释:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
//创建数组
//一维数组
let shopping = ['香蕉', '苹果', '牛奶', '鸡蛋'];
console.log(shopping);
//二维数组
let rand = ['tree', [1,2,3]];
//访问
console.log(rand);
//数组计数从0开始,rand[0]就是tree
let item1 = rand[0];
console.log(item1);
//修改rand[0]为哈密瓜
rand[0] = '哈密瓜';
console.log(rand);
//访问二维数组
item2_0 = rand[1][0];
console.log(item2_0);
//获取数组的长度
console.log(rand.length);
</script>
</body>
</html>
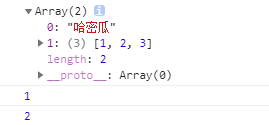
进入网页后,按F12,可看到:


最下面的1和2分别是二维数组的第一个元素,也就是rand[1][0]中的元素以及rand数组的长度,一共为2.






















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








