jQuery基础选择器(较常用)
jQuery的四大基本选择器:
- id选择器:$("#idValue"):查询id为idValue的对象
- 类选择器:$(".className"):查询class为className的对象
- 标签选择器:$(“div”):查询标签为div的对象
- 混合选择器:$(“div,.className”):查询满足标签为div或class为className的对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//点击id为btn1的按钮时
$("#btn1").click(function () {
//类名为className的元素的color设置为tomato
$(".className").css('color','#bfa');
});
//点击id为btn2的按钮时
$("#btn2").click(function () {
//标签为p的元素的color设置为yellowgreen
$("p").css('color','yellowgreen');
});
//点击id为btn3的按钮时
$("#btn3").click(function () {
//scan标签或者class为java的标签颜色变红
$("scan,.java").css('color','red');
});
})
</script>
</head>
<body>
<button id="btn1">按钮1</button>
<div class="className">我是class为className的元素</div>
<br>
<button id="btn2">按钮2</button>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
<br>
<button id="btn3">按钮3</button>
<div>
<scan>Hello,World</scan>
<ul>
<li class="python">Python</li>
<li class="c++">C++</li>
<li class="java">Java</li>
</ul>
</div>
</body>
</html>
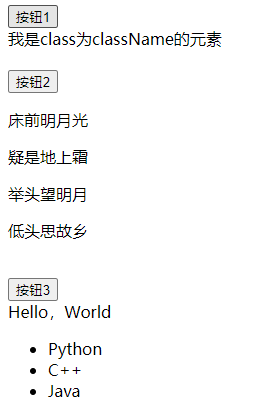
显示如下:

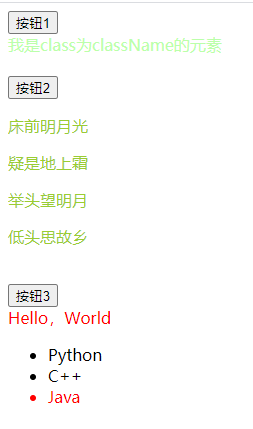
点击按钮1、按钮2、按钮3后,显示如下:

























 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








