Springboot数据访问(整合MyBatis-Plus)
对于MyBatis-Plus,我有一篇快速开始的篇章是针对Spring写的。感兴趣的小伙伴可以了解一下。
因为前面已经讲过MyBatisPlus,所以这里我就直接讲SpringBoot怎么整合MyBatis-Plus了。长话短说,这里直接进入正题。
首先,我们要引入我们的依赖:(由于mybatis-plus帮我们引入了mybatis和jdbc的jar包,所以,我们最好是把我们之前配的mybatis和jdbc的jar包去掉)
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.1</version>
</dependency>
对mybatis-plus的属性进行的所有定制,都在mybatis-plus前缀中。
其中,已经配好的mapperLocations,默认值是 classpath*:/mapper/**/*.xml 。为了方便,我们以后直接把sql映射文件都放在resources/mapper/下即可。
不仅如此,容器中还帮我们配好了SqlSessionFactory、SqlSessionTemplate。@Mapper标注的接口也会被自动扫描。而且由于底层用的是我们默认的数据源,所以,我们对Druid的配置无需任何更改。他自己就懂得怎么拿,怎么用。
官方还推荐我们使用@MapperScan注解,直接扫描我们的mapper包,这样我们就不需要给我们的每个mapper接口加@Mapper注解了。
@MapperScan("com.example.boot.mapper")
@SpringBootApplication
public class SpringBootMysqlApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootMysqlApplication.class,args);
}
}
我们顺便用官方给的数据库表吧:
CREATE TABLE user
(
id BIGINT(20) NOT NULL COMMENT '主键ID',
name VARCHAR(30) NULL DEFAULT NULL COMMENT '姓名',
age INT(11) NULL DEFAULT NULL COMMENT '年龄',
email VARCHAR(50) NULL DEFAULT NULL COMMENT '邮箱',
PRIMARY KEY (id)
);
INSERT INTO user (id, name, age, email) VALUES
(1, 'Jone', 18, 'test1@baomidou.com'),
(2, 'Jack', 20, 'test2@baomidou.com'),
(3, 'Tom', 28, 'test3@baomidou.com'),
(4, 'Sandy', 21, 'test4@baomidou.com'),
(5, 'Billie', 24, 'test5@baomidou.com');
然后我们新建一个User类。
package com.example.boot.bean;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
public class User {
private Long id;
private String name;
private Integer age;
private String email;
}
然后我们写Mapper接口,继承BaseMapper,里面的泛型写我们操作的Bean。然后MyBatisPlus就会帮我们自动写好很多常用而且简单的增删改查方法啦!!!
package com.example.boot.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.example.boot.bean.User;
public interface UserMapper extends BaseMapper<User> {
}
然后我们就可以直接在控制器方法中测试我们的方法了。
package com.example.boot.controller;
import com.example.boot.bean.User;
import com.example.boot.mapper.UserMapper;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
@RestController
public class UserController {
@Resource
UserMapper userMapper;
@GetMapping("/user/{id}")
public User findOneById(@PathVariable("id") Integer id){
User user = userMapper.selectById(id);
return user;
}
}
我们来看结果:


顺便拓展一下增删改吧。
先写一个页面:
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>MP的增删改</title>
</head>
<body>
测试获取用户请求:
<form action="/user/1" method="get">
<input value="提交" type="submit">
</form>
<br>
测试增加用户请求:
<form action="/user" method="post">
<input value="提交" type="submit">
</form>
<br>
测试修改用户请求:
<form action="/user" method="post">
<input type="hidden" name="_method" value="put">
<input value="提交" type="submit">
</form>
<br>
测试删除用户请求:
<form action="/user" method="post">
<input type="hidden" name="_method" value="delete">
<input value="提交" type="submit">
</form>
<br>
</body>
</html>
然后写我们的控制器方法。
@PostMapping("/user")
public String insertUser(){
User user = new User(null,"Mick",20,"123@163.com");
userMapper.insert(user);
return "插入成功";
}
@PutMapping("/user")
public String updateUser(){
User user = new User(1L,"Jack",18,"10086@qq.com");
userMapper.updateById(user);
return "修改成功";
}
@DeleteMapping("/user")
public String deleteUser(){
userMapper.deleteById(1L);
return "删除成功";
}
}
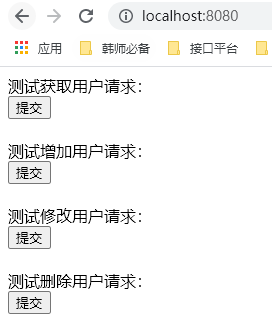
结果:

逐个点击上面的四个提交按钮,结果如下:
1、查

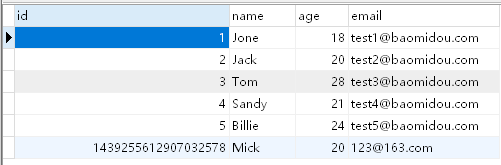
2、增

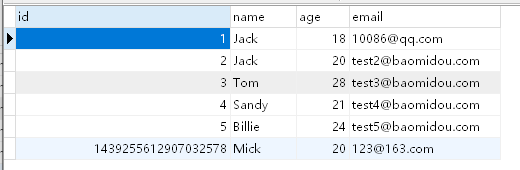
3、改

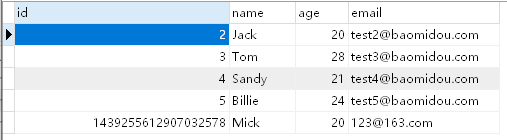
4、删

























 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








