JavaScript 数据结构 – 队列
1. 队列定义
1.1 队列定义
普通队列是一种先进先出的线性表,支持尾部插入数据,头部弹出元素,特点有:
- 先进先出(First in First Out FIFO)
- 尾部插入,增加新数据
- 头部弹出,删除元素
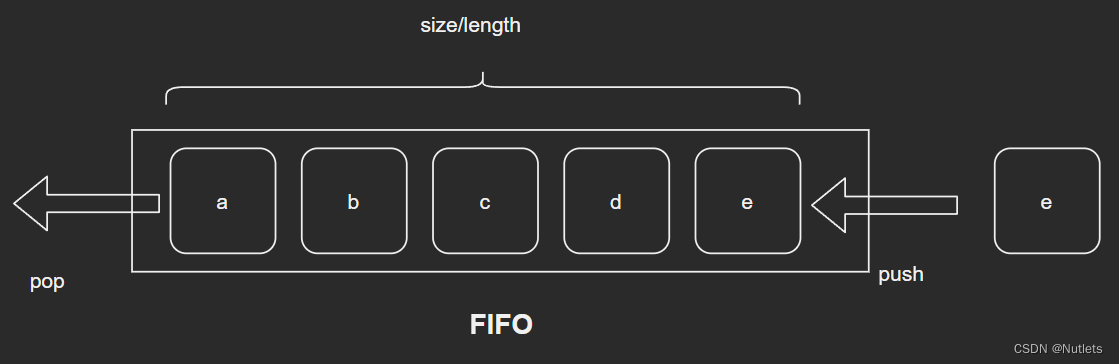
1.2 示意图

1.3 常用方法
push():追加元素pop():弹出队头元素size():返回队列大小peek():返回队列头元素而不弹出isEmpty():返回队列是否为空
2. 实现
队列的底层实现使用链表较为方便,可具体参考:JavaScript 数据结构 – 链表
2.1 类声明(建议)
class Queue {
head = null;
constructor() {
}
push(data) {
let node = {
data: data,
next: null
}
if (this.head === null) {
this.head = node
} else {
let pre = this.head;
let next = this.head.next;
while (next !== null) {
pre = next;
next = next.next;
}
pre.next = node;
}
}
pop() {
let node = this.head;
this.head = this.head !== null ? this.head.next : null;
return node !== null ? node.data : null;
}
isEmpty() {
return this.head === null;
}
size() {
if (this.head === null) {
return 0;
}
let size = 0;
let next = this.head.next;
size++;
while (next !== null) {
next = next.next;
size++;
}
return size;
}
peek() {
let node = this.head;
return node !== null ? node.data : null;
}
}
2.2 函数式声明
function Queue() {
this.head = null;
this.push = function(data) {
let node = {
data: data,
next: null
}
if (this.head === null) {
this.head = node
} else {
let pre = this.head;
let next = this.head.next;
while (next !== null) {
pre = next;
next = next.next;
}
pre.next = node;
}
}
this.pop = function() {
let node = this.head;
this.head = this.head !== null ? this.head.next : null;
return node !== null ? node.data : null;
}
this.isEmpty = function() {
return this.head === null;
}
this.size = function() {
if (this.head === null) {
return 0;
}
let size = 0;
let next = this.head.next;
size++;
while (next !== null) {
next = next.next;
size++;
}
return size;
}
this.peek = function() {
let node = this.head;
return node !== null ? node.data : null;
}
}
2.3 字面量声明
let queue = {
head: null,
push: function(data) {
let node = {
data: data,
next: null
}
if (this.head === null) {
this.head = node
} else {
let pre = this.head;
let next = this.head.next;
while (next !== null) {
pre = next;
next = next.next;
}
pre.next = node;
}
},
pop: function() {
let node = this.head;
this.head = this.head !== null ? this.head.next : null;
return node !== null ? node.data : null;
},
isEmpty: function() {
return this.head === null;
},
size: function() {
if (this.head === null) {
return 0;
}
let size = 0;
let next = this.head.next;
size++;
while (next !== null) {
next = next.next;
size++;
}
return size;
},
peek: function() {
let node = this.head;
return node !== null ? node.data : null;
}
}
3. 数值也支持队列方法
shift():出队队头元素unshift(element):从队头入队元素push(element):入队元素





















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








