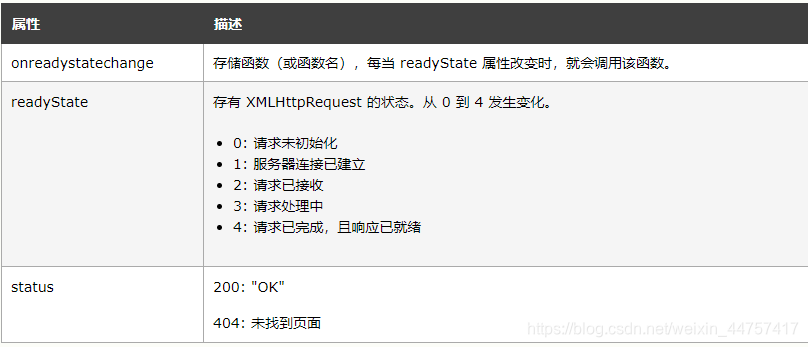
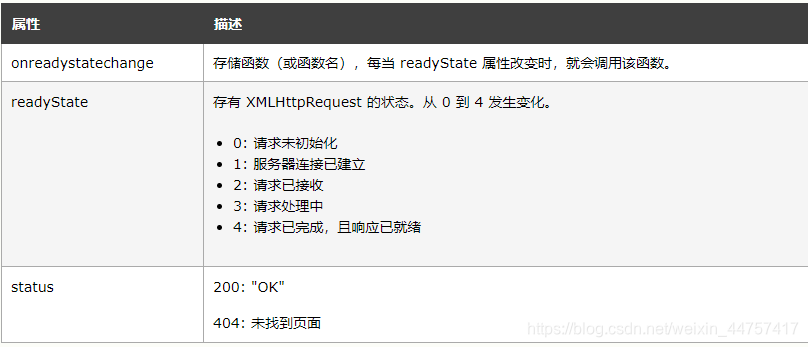
onreadystatechange
onload 是新式浏览器才支持的- 如果要兼容更早的浏览器,可以使用
onreadystatechange - onreadystatechange触发时机 : xhr.readState状态变化
下面是 XMLHttpRequest 对象的三个重要的属性:
https://www.w3school.com.cn/ajax/ajax_xmlhttprequest_onreadystatechange.asp

- onreadystatechange 与 onload异同点
相同点:作用一致。 都是服务器响应事件
不同点:浏览器兼容性不同
onload:最新出的。 旧版本浏览器不支持的。
onreadystatechange : 浏览器兼容性更好
a.会调用多次
b.需要判断 xhr.readyState==4, 才能获取服务器响应数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.tuling123.com/openapi/api');
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send('key=8b2116b8ddb94b6681fbbef3ee9bbbce&info=你吃饭了?');
xhr.onreadystatechange = function() {
if( xhr.readyState == 4){
console.log(xhr.responseText);
}
};
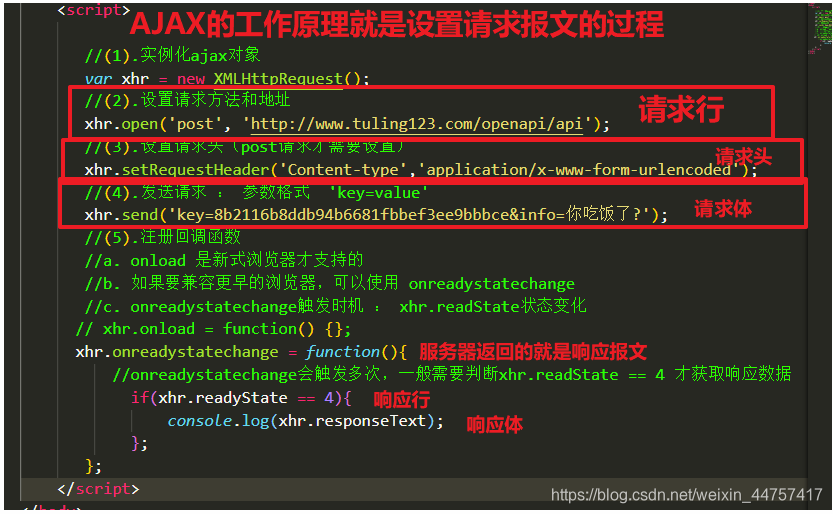
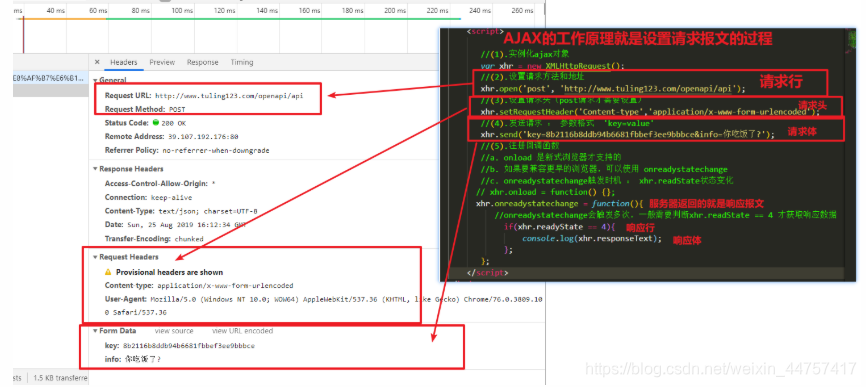
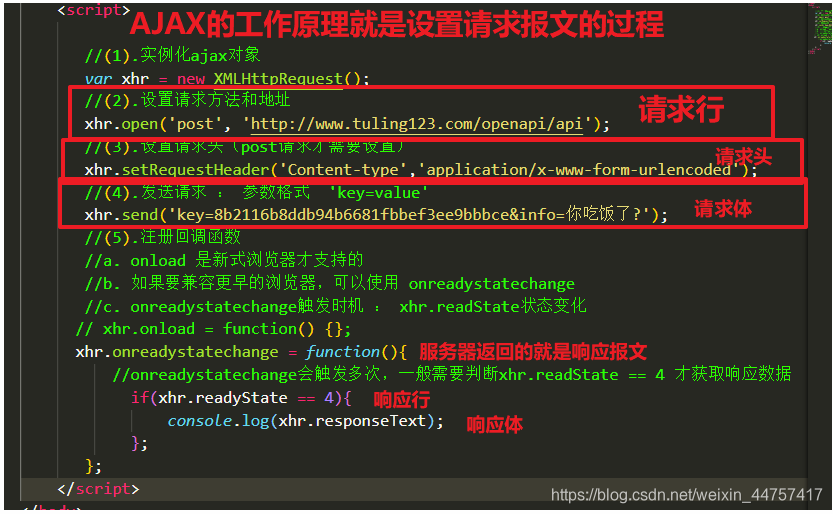
Ajax工作原理
一个网站从输入网址到呈现页面完整流程
- http网络协议原理 : 约定 客户端(浏览器) 与 服务端(后台) 数据交换格式。
.请求报文与响应报文的数据格式如下
- a.
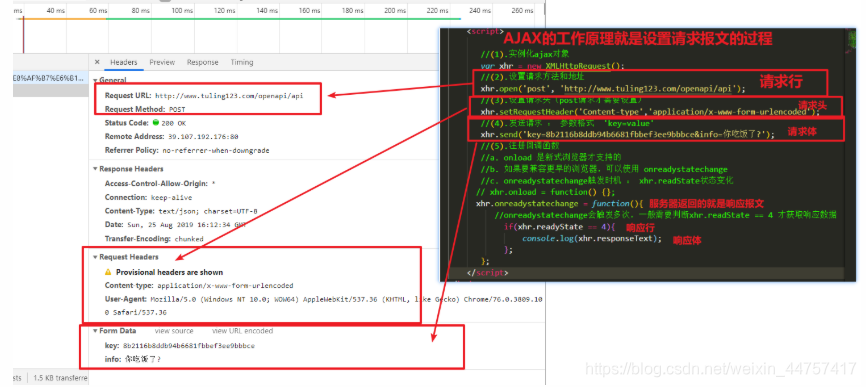
请求报文
- (1)请求行 : 包含请求方法, URL, 协议版本
- (2)请求头:包含请求的附加信息, 由关键字/值对组成
- (3)请求体:浏览器发送给服务器的数据(参数)
- b.
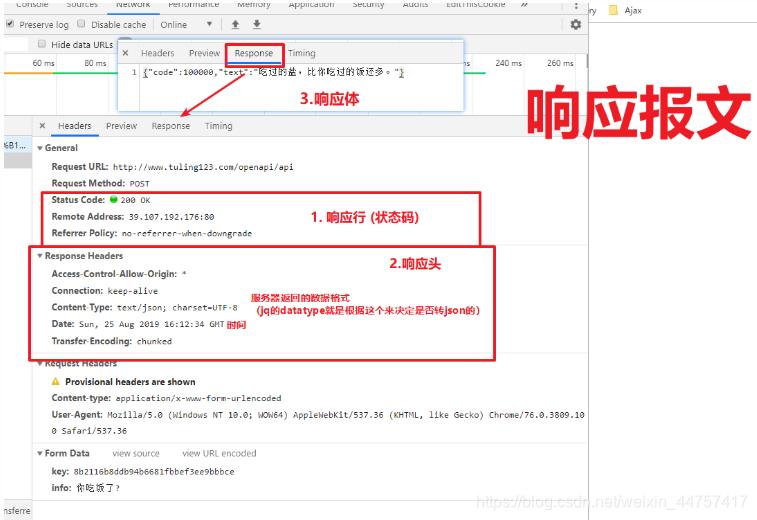
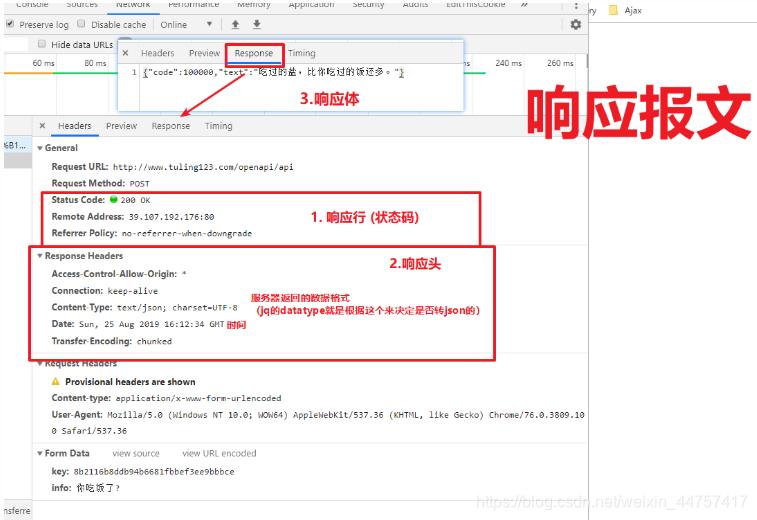
响应报文
- (1)响应行:包含协议版本, 状态码, 状态码描述
- 1xx, 指示信息, 表示请求已接收, 继续处理
- 2xx, 成功, 表示请求已被成功接收和处理.
- 3xx, 重定向, 表示要完成请求必须进行更进一步操作
4xx, 客户端错误, 表示有语法错误或请求无法实现5xx, 服务器端错误, 表示服务器未能实现合法的请求
- (2)响应头:content-type 返回的数据格式,jQuery自动转JSON就是根据他来判断的
- (3)响应体:服务器响应给浏览器的数据 (xhr.responseText)
- ajax原理 : 设置请求报文三个部分




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








