需求
问题
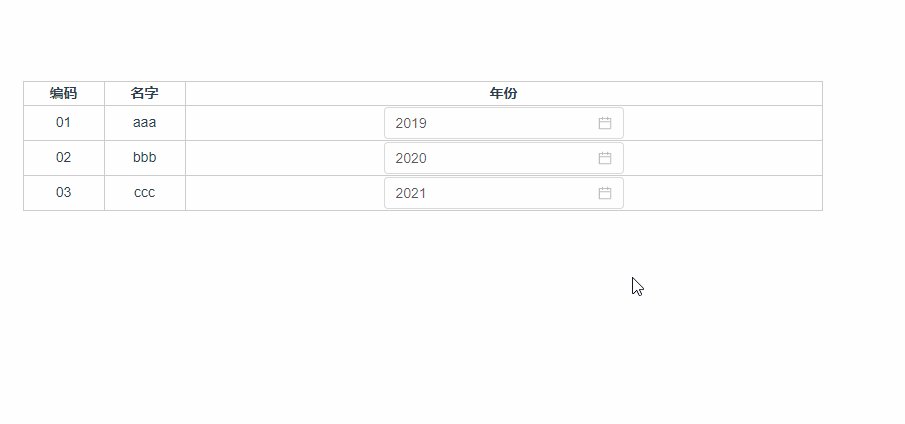
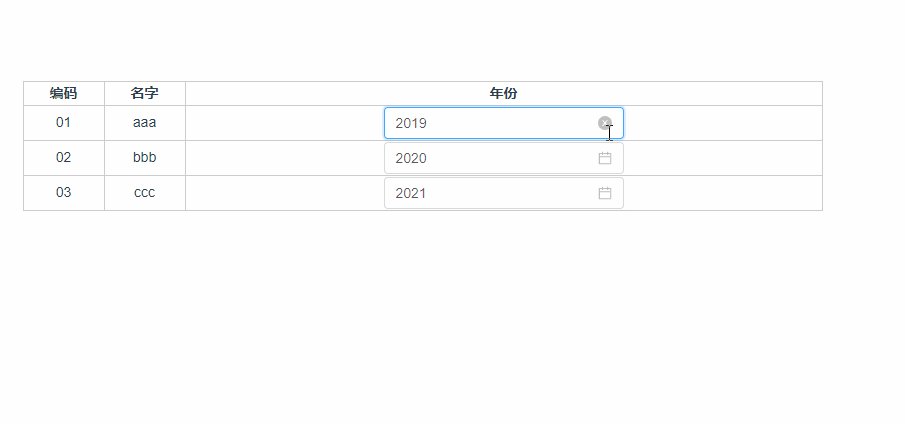
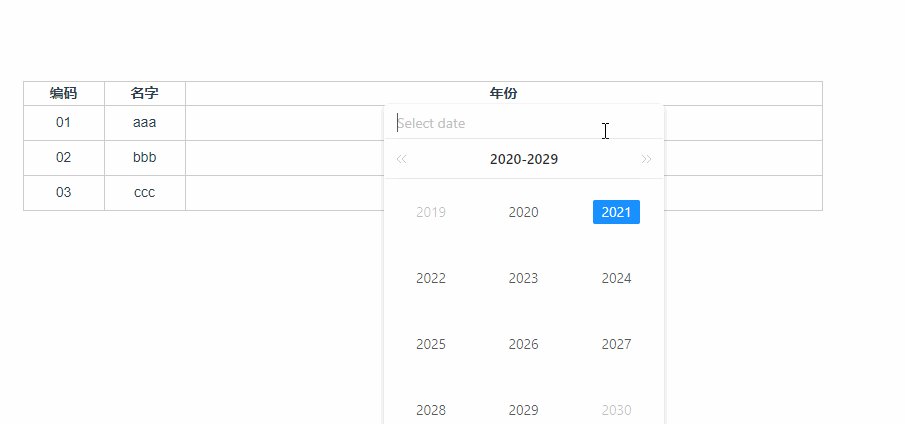
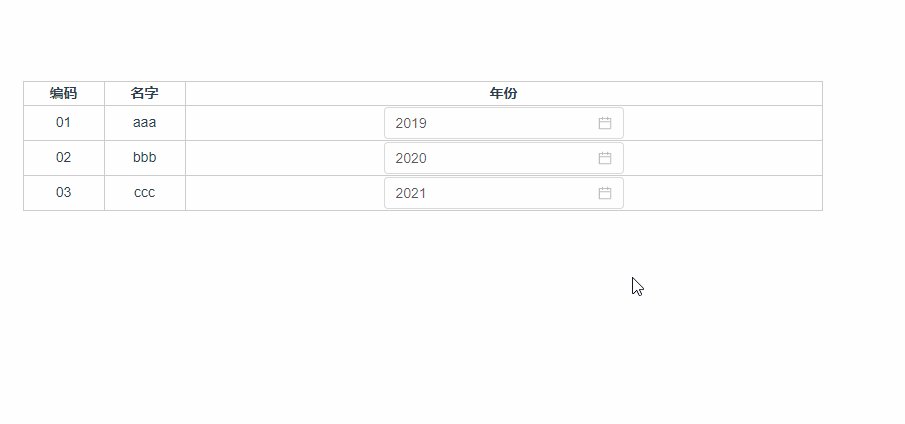
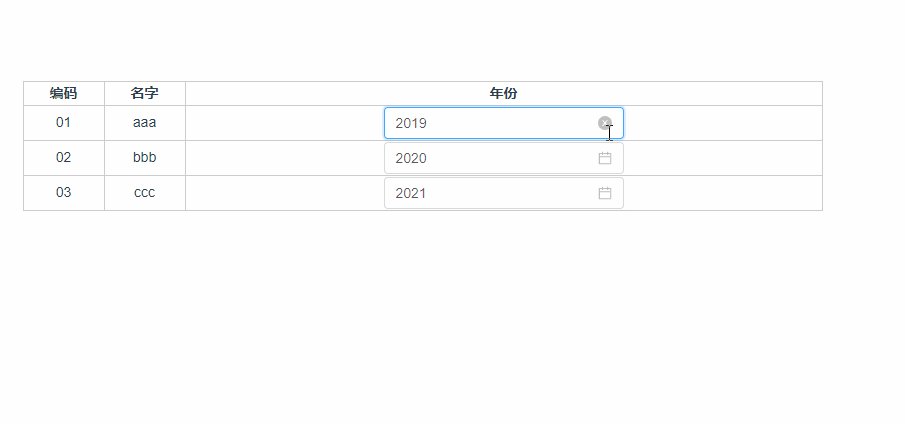
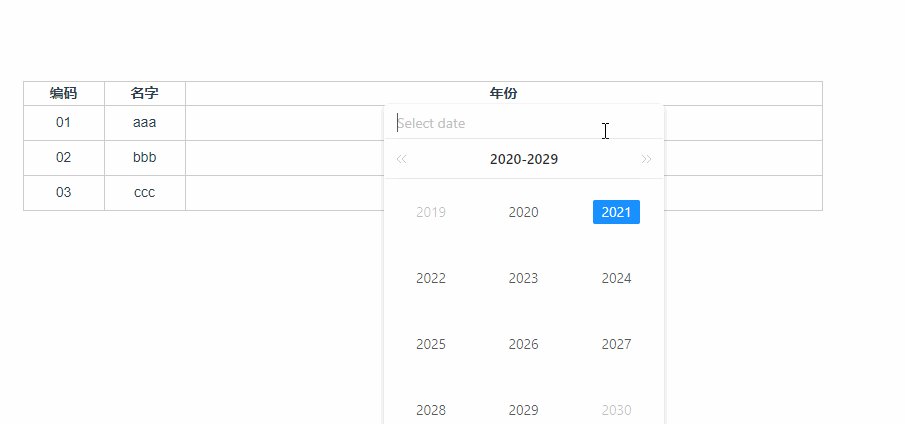
- Ant Design of Vue DatePicker 日期选择框通过
mode = "year"控制,弹出面板以年份显示,但是无法选择,也无法关闭面板
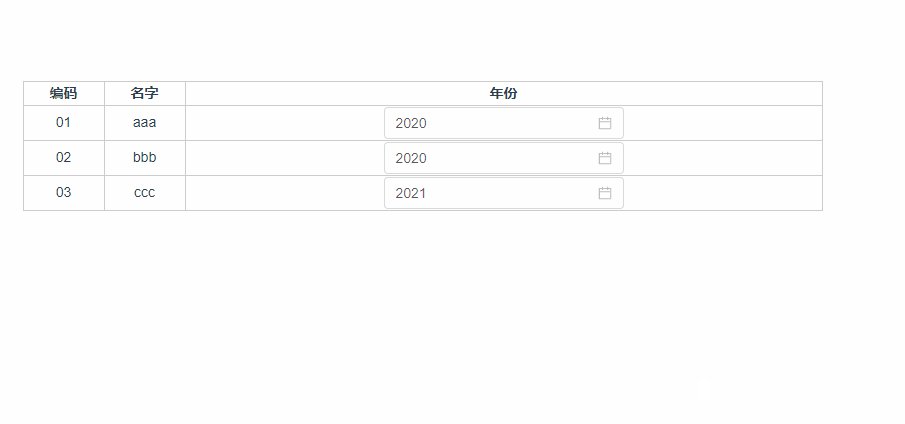
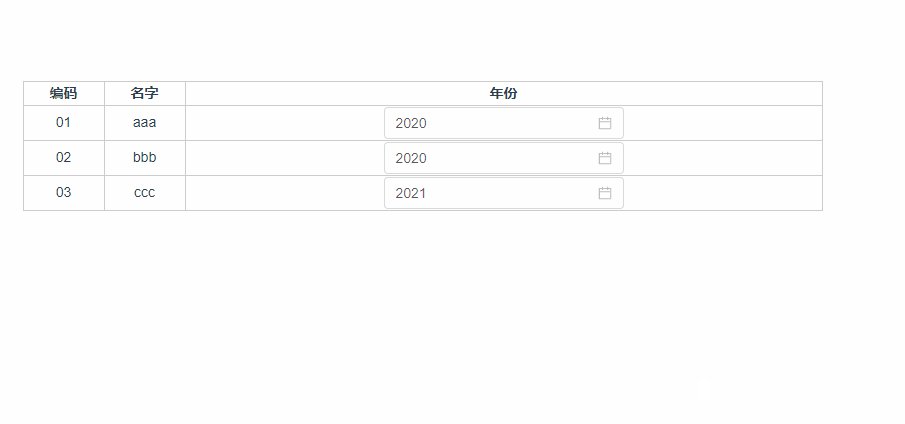
解决方案
- 将控制面板打开/关闭的
yearShow,需要在得到后台数据时将它添加到每条数据中,如果放在data中表格每行的日期面板将同时开/闭.
<template>
<div>
<table class="table">
<thead>
<tr>
<th>编码</th>
<th>名字</th>
<th>年份</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in tableList" :key="index">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>
<a-date-picker
v-model="item.year"
style="width: 240px"
mode="year"
:open="item.yearShow"
format="YYYY"
@openChange="openChangeOne($event, index)"
@panelChange="panelChangeOne($event, index)"
/>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data () {
return {
tableList: []
}
},
created () {
this.tableList = [
{ id: '01', name: 'aaa', year: '2019' },
{ id: '02', name: 'bbb', year: '2020' },
{ id: '03', name: 'ccc', year: '2021' }
]
this.tableList = this.tableList.map(item => {
item.yearShow = false
return item
})
},
methods: {
openChangeOne (status, index) {
console.log('status', status)
if (status) {
this.yearShow = true
window.console.log(index)
this.$set(this.tableList[index], 'yearShow', true)
}
},
panelChangeOne (value, index) {
let time = this.$moment(value).format('YYYY')
this.tableList[index].year = time
this.tableList[index].yearShow = false
this.yearShow = false
console.log(this.tableList)
}
}
}
</script>
<style scoped>
div {
text-align: center;
}
.table {
margin: 100px auto;
width: 800px;
}
tr {
border: 1px solid #ccc;
}
td,
th {
border: 1px solid #ccc;
}
</style>



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








