

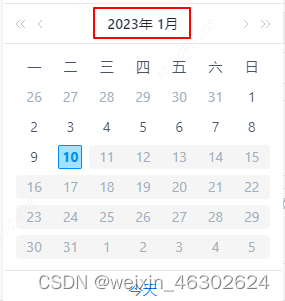
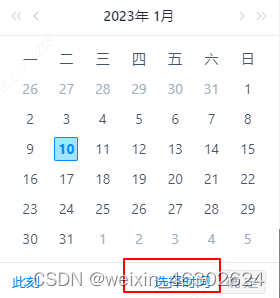
项目中把时间选择器开发成了一个公共组件,有地方用到选择时间,为了解决时间选择不了的问题,在panelChange方法中加了!this.showTime && (this.open = false),然后又发现了没有showtime的年月选不了,所以在panelChange方法中又添加mode && (this.open = true) ,问题解决!
<a-date-picker
v-if="type === 'date'"
v-model="ivalue"
:showTime="showTime"
:open="open"
:disabled="disabled"
:format="formatter"
:placeholder="placeholder"
v-bind="$attrs"
@change="onChange"
@panelChange="panelChange"
@openChange=&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5654
5654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








