将按钮权限放在store中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
// 按钮权限
buttonStatus: {
submit: true,
approve: false,
reject: false
}
}
})
export default store
import store from './store'
new Vue({
store,
router,
render: h => h(App)
}).$mount('#app')
创建一个has指令
export default {
inserted (el, binding, vnode) {
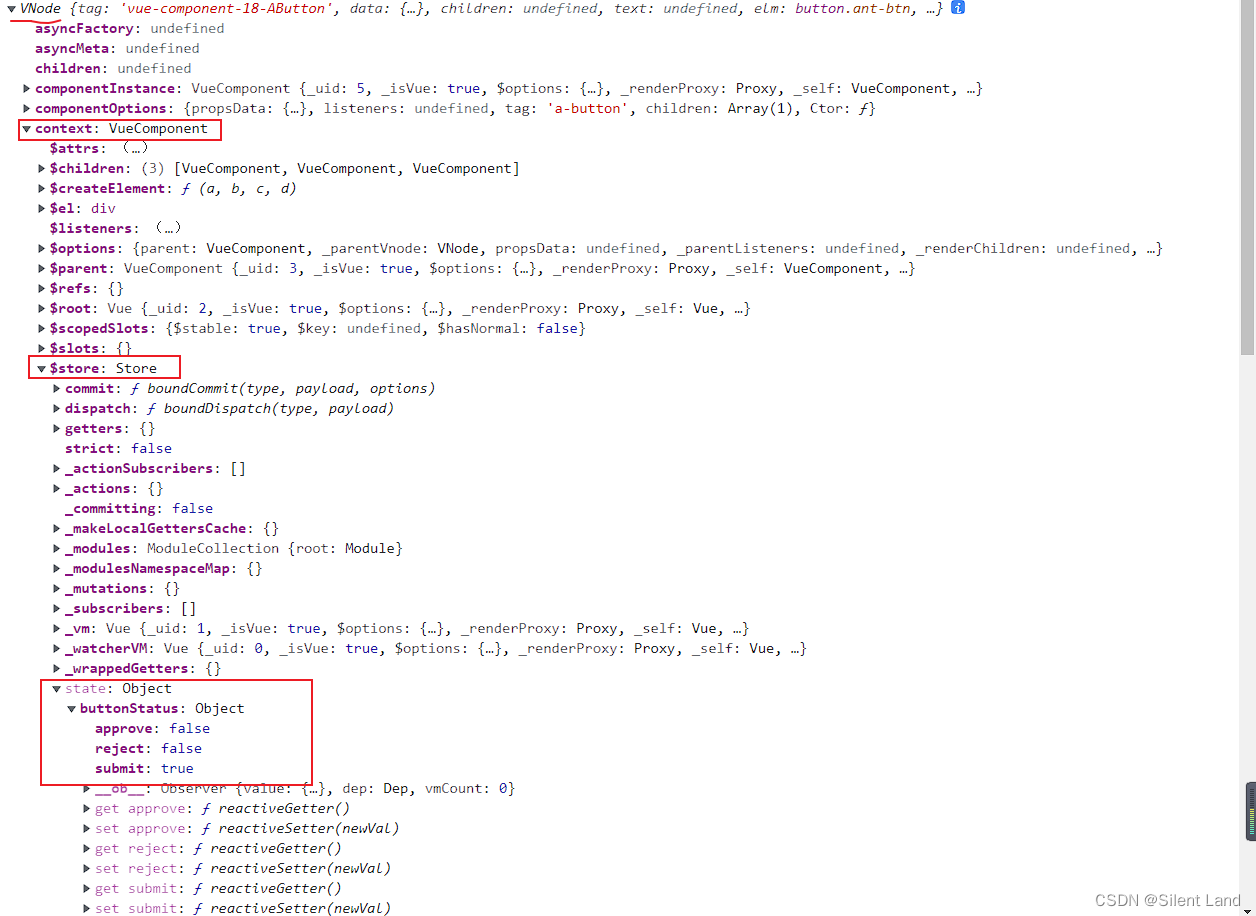
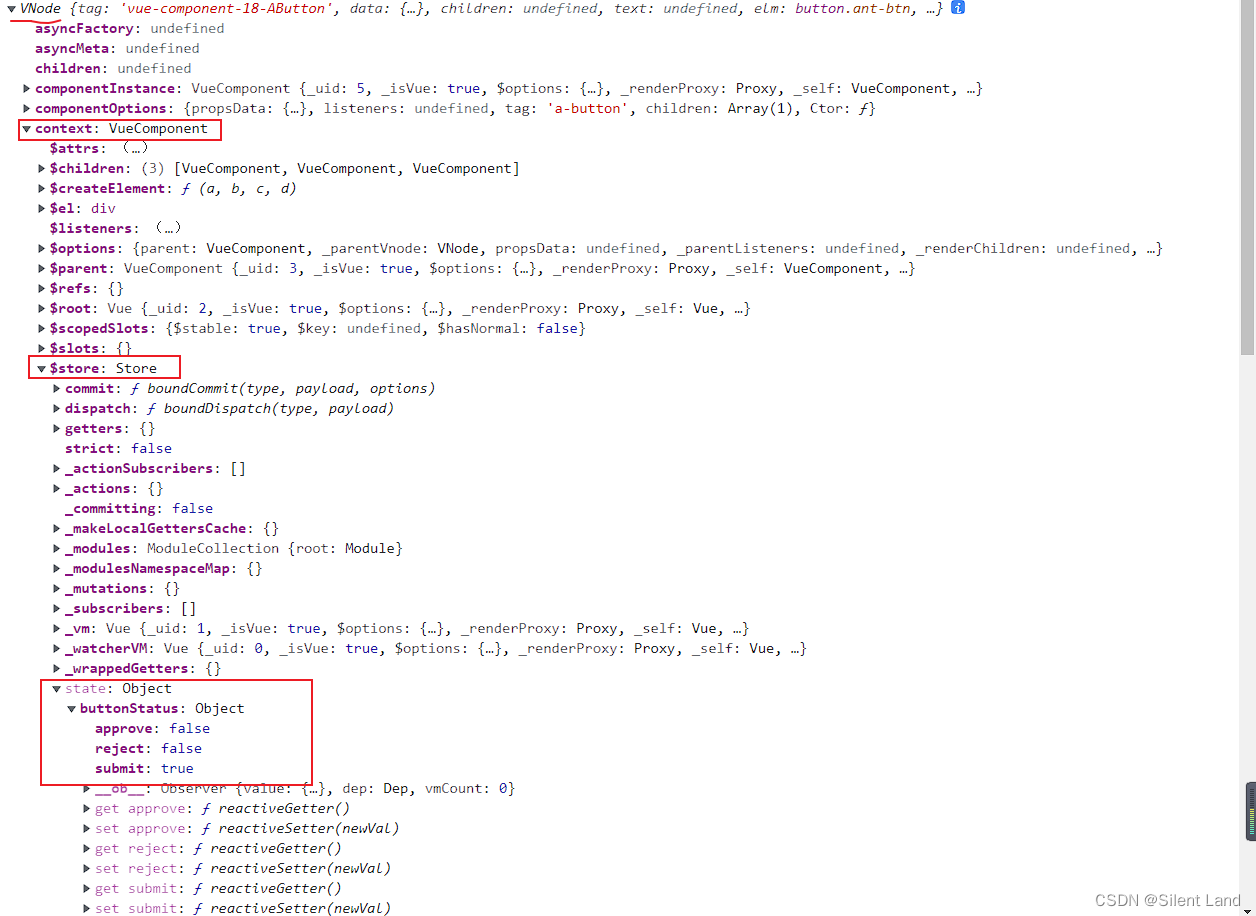
console.log('binding', binding, vnode)
let btnValue = binding.value
let bol = vnode.context.$store.state.buttonStatus[btnValue]
!bol && el.parentNode.removeChild(el)
},
}
在页面中使用
<template>
<div>
<a-button v-has="'submit'">提交</a-button>
<a-button v-has="'approve'" type="primary" style="margin-left:10px">批准</a-button>
<a-button v-has="'reject'" style="margin-left:10px">退回</a-button>
</div>
</template>
<script>
import has from '@/directives/has'
export default {
name: 'authority',
directives: {
has
},
data () {
return {
}
},
mounted() {
},
methods: {
}
}
</script>
<style lang="less" scoped>
</style>
- 指令绑定前

- 绑定后

实现原理

- 指令的
inserted方法,在指令插入到DOM时会执行,vnode参数能够取得store中按钮的权限,再通过原生操作DOM的手段去控制按钮的显示


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








