盒子模型的定义
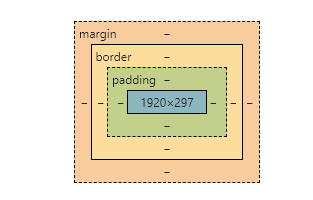
css将页面中的所有元素都看成一个矩形的盒子,其中盒子包含高度,宽度,边框,内边距,外边距等属性;

- 其中蓝色区域表示,element元素的内容区域;
- 1920是width,297是height;
- padding表示元素的内边距,内容和边框之间的距离;
- border代表此元素的边框大小;
- margin外边距代表,该元素距离其他element元素的距离
盒子模型的类型
盒子模型分为标准盒子模型和怪异盒子模型;两种模型的区别,在于width和height的计算不同
- 标准盒模型

-
- width指的是element元素的内容区域content的宽度
- height指的是element元素的内容区域content的高度
- width ( content ) + border + padding + margin
-
怪异盒模型

-
- width指的是element元素的内容、边框、内边距加一起的宽度
- height指的是element元素的内容、边框、内边距加一起的高度
- width ( content + border + padding ) + margin
盒子模型的切换
box-sizing属性是用来切换盒模型,默认属性是content-box
- box-sizing: content-box 是标准盒子模型
- box-sizing: border-box 是怪异盒子模型
- box-sizing: inherit 规定元素应从父元素继承 box-sizing 属性的值。
不同模型下的宽高属性
content-box
-
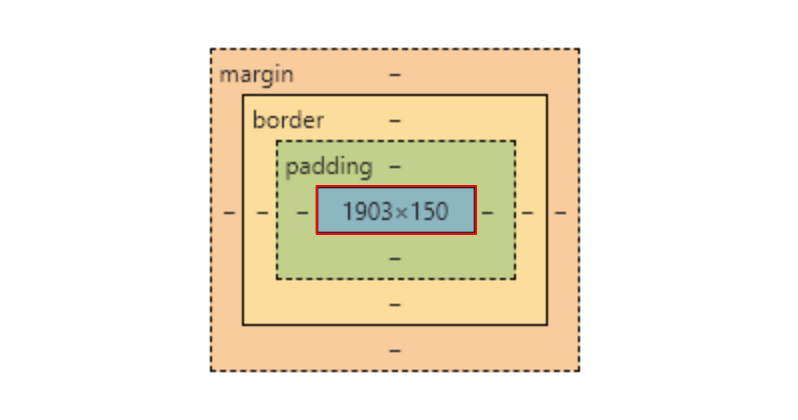
**offsetWidth && offsetHeight:**容器的实际宽高
-
- width + padding(包含左右内边距) + border(包含左右边框)
-
**clientWidth && clientHeight:**可视内容的实际宽高
-
- width + padding(包含左右内边距)
border-box
-
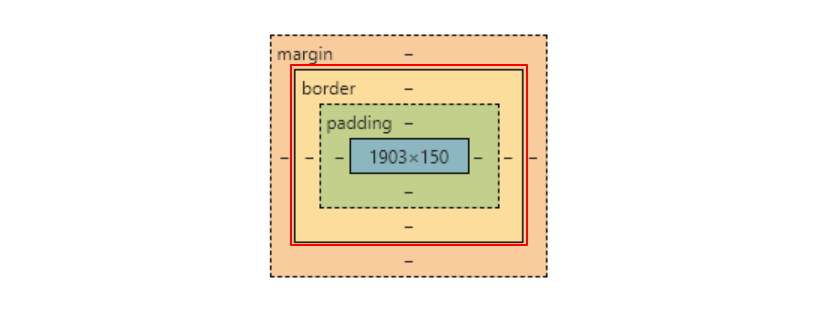
offsetWidth && offsetHeight
-
- width
-
clientWidth && clientHeight
-
- width - border(包含左右边框)





















 3345
3345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








