怎么导致
发生的必要条件
- 必须处于常规文档流(不能是浮动和定位)的块级盒子,并且处于同一个BFC当中。
- 没有线盒,没有空隙,没有padding和border将他们分割。
- 都处于垂直方向相邻的外边距。
出现的几种情况
-
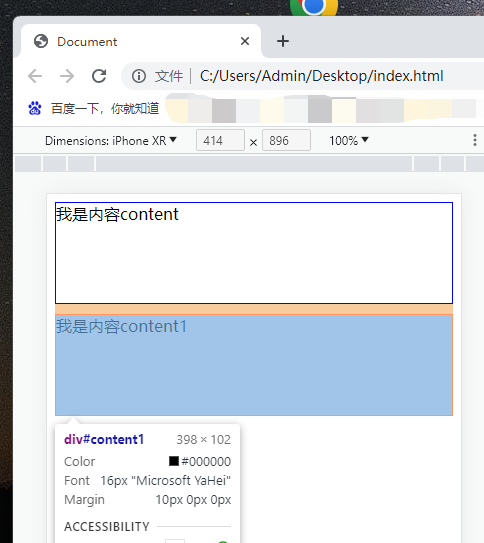
在页面文档流内,块级元素和块级元素之间,垂直方向上,margin会合并为单个margin值,(也就是margin塌陷),这种只会发生在垂直方向
-
-
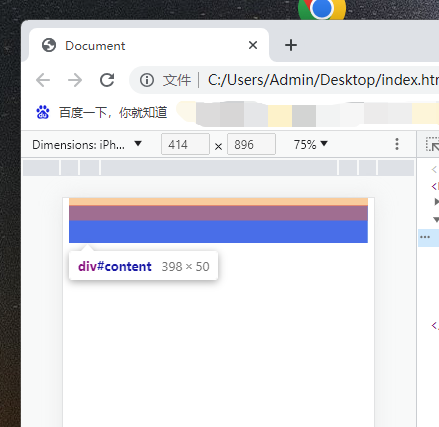
父元素的margin-top和子元素的margin-top发生重叠
-
-
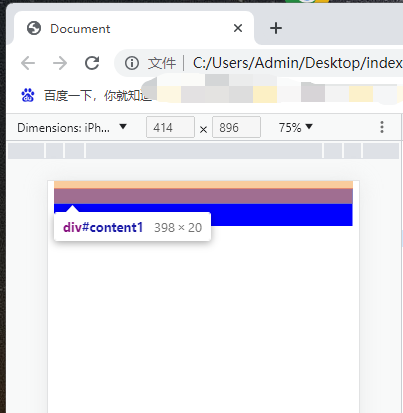
父元素的高度为auto,并设置了margin-bottom,最后一个子元素也设置了margin-bottom
-
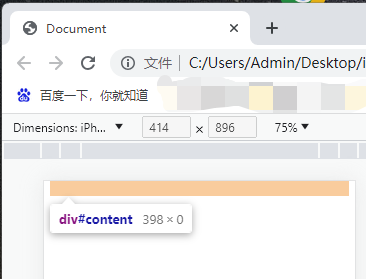
没有内容的元素,自身的margin-top和margin-bottom发生重叠
-
解决方法
-
情况一,使用BFC属性,设置其中一个元素为BFC即可
-
- BFC: 设置了BFC的区域包含创建该上下文元素的所有子元素,但是不包括创建了新的BFC的子元素的内部元素
- 设置元素为BFC:
-
-
- 根元素,或者包含根元素的元素
- 设置flex布局的元素
- 设置了浮动的元素
- 设置了定位的元素(position为absolute或者fixed)
- 内联块元素(display为inline-bolck)
- 表格单元格(display为table-cell)
- 表格的标题(display为tab-caption)
- 设置了overflow属性但是值不是visible的块状元素
-
-
情况二
-
- 设置父元素为BFC
- 父元素和子元素之前添加一个内联元素区分开
- 为父元素设置padding-top或border-top来分隔开子父元素
-
情况三,给父元素设置高度,其余解决方法同二
-
情况四
-
- 给元素设置padding或border。
- 给元素设置一个高度。



























 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








