一、为什么需要使用get/set方法?
class中有几个属性修饰符:
public可以被其他所有类访问protected自身、子类可以访问private只能被自身访问
一个属性如果设置为public类型是非常危险的,会被任意修改。用get/set方法来控制变量,防止他人的恶意修改。
二、set/get的使用方式
例如:
在对象中使用
let obj = {
arr:[1,2,3,4],
get latest() {
if(!this.arr.length) {
return undefined;
} else {
return this.arr[this.arr.length-1]
}
},
set setFirst(val) {
if(typeof val ==='number') {
this.arr[0] = val;
}
}
}

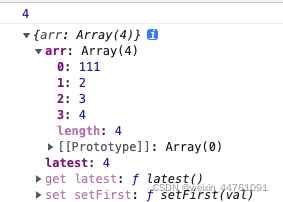
从结果可以看出latest在初始化的时候就已经运行了,latest作为obj的一个属性来计算后显示。
类似,在class 中也有类似的用法。
三、set/get的一个使用场景:在每次登录的时候检测是否已经登录
class login {
//token存储的键值
static TOKEN_KEY = 'geqwrgfboiadsad';
// 在每次使用这个 class security 的时候 会调用 hasLogin() 来判断是否登陆
get hasLogin() {
return this.currentUser !== null;
}
async signup(params) {
return await http.post(API.signup(), params, {
noToken: true
});
//!!!step1注册只返回邀请码,添加登陆后需再localStorage存储用户信息
}
}






















 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








