
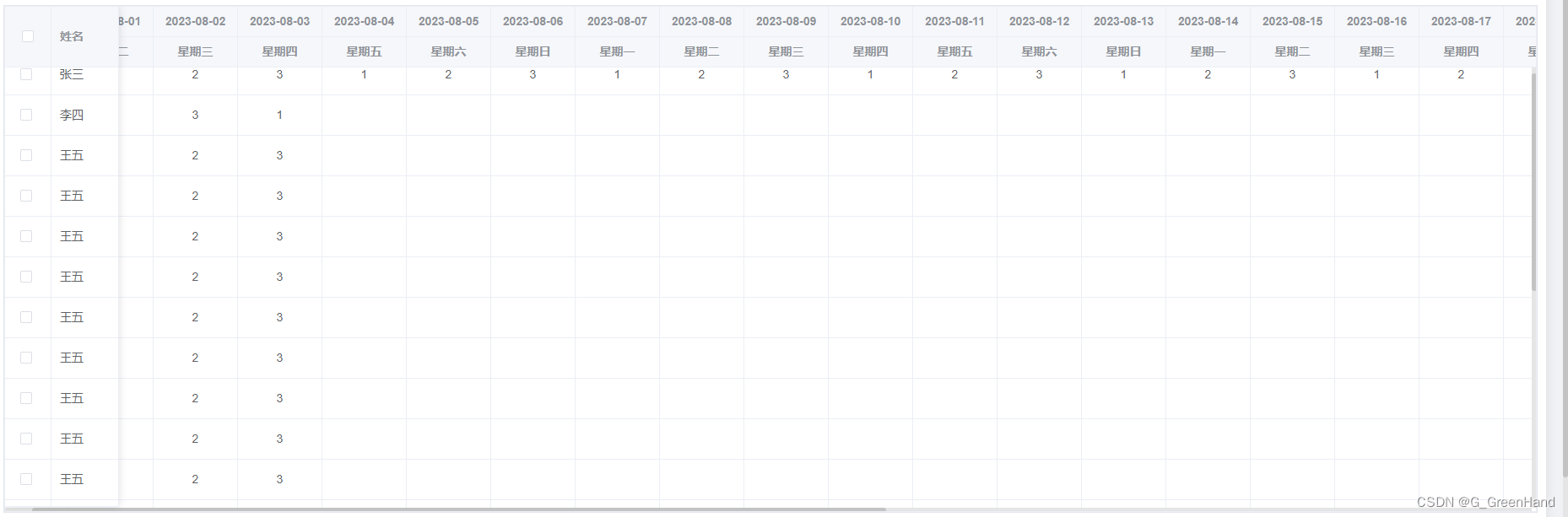
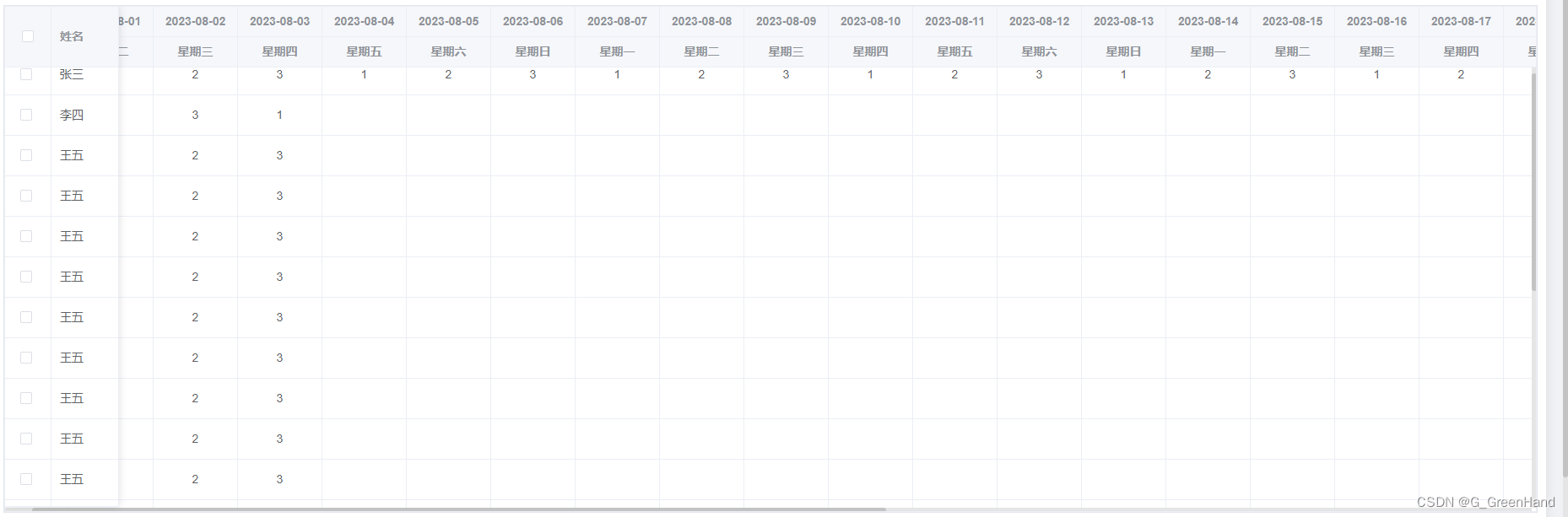
<el-table :data="dataList" style="width: 100%" max-height="600" class="fzTab">
<el-table-column fixed align="center" type="selection" width="55">
</el-table-column>
<el-table-column fixed prop="name" label="姓名"></el-table-column>
<el-table-column :label="item.value" align="center" v-for="(item,index) in dataList[0].work" :key="index">
<el-table-column :label="formatWeek(item.value)" align="center" width="100">
<template slot-scope="{row}">
<span v-if="row.work[index]">{{row.work[index].type}}</span>
<span v-else></span>
</template>
</el-table-column>
</el-table-column>
</el-table>
export default {
name: "Work",
data() {
return {
dataList: [{
name: '张三', nameId: 1, work: [
{ day: '星期二', value: '2023-08-01', type: '1' },
{ day: '星期三', value: '2023-08-02', type: '2' },
{ day: '星期四', value: '2023-08-03', type: '3' },
{ day: '星期五', value: '2023-08-04', type: '1' },
{ day: '星期六', value: '2023-08-05', type: '2' },
{ day: '星期日', value: '2023-08-06', type: '3' },
{ day: '星期一', value: '2023-08-07', type: '1' },
{ day: '星期二', value: '2023-08-08', type: '2' },
{ day: '星期三', value: '2023-08-09', type: '3' },
{ day: '星期四', value: '2023-08-10', type: '1' },
{ day: '星期五', value: '2023-08-11', type: '2' },
{ day: '星期六', value: '2023-08-12', type: '3' },
{ day: '星期日', value: '2023-08-13', type: '1' },
{ day: '星期一', value: '2023-08-14', type: '2' },
{ day: '星期二', value: '2023-08-15', type: '3' },
{ day: '星期三', value: '2023-08-16', type: '1' },
{ day: '星期四', value: '2023-08-17', type: '2' },
{ day: '星期五', value: '2023-08-18', type: '3' },
{ day: '星期六', value: '2023-08-19', type: '1' },
{ day: '星期日', value: '2023-08-20', type: '2' },
{ day: '星期一', value: '2023-08-21', type: '3' },
{ day: '星期二', value: '2023-08-22', type: '1' },
{ day: '星期三', value: '2023-08-23', type: '2' },
{ day: '星期四', value: '2023-08-24', type: '3' },
{ day: '星期五', value: '2023-08-25', type: '1' },
{ day: '星期六', value: '2023-08-26', type: '2' },
{ day: '星期日', value: '2023-08-27', type: '3' },
{ day: '星期一', value: '2023-08-28', type: '1' },
{ day: '星期二', value: '2023-08-29', type: '2' },
{ day: '星期三', value: '2023-08-30', type: '3' },
{ day: '星期四', value: '2023-08-31', type: '3' }]
},
{
name: '李四', nameId: 2,
work: [{ day: '星期六', value: '2023-08-01', type: '2' },
{ day: '星期日', value: '2023-08-02', type: '3' },
{ day: '星期一', value: '2023-08-03', type: '1' }
]
},
{
name: '王五', nameId: 3,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 4,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 5,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 6,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 7,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 8,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 9,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 10,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 11,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 12,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 13,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 14,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 15,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 16,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 17,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 18,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 19,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 20,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 21,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
{
name: '王五', nameId: 22,
work: [{ day: '星期六', value: '2023-08-01', type: '1' },
{ day: '星期日', value: '2023-08-02', type: '2' }, { day: '星期一', value: '2023-08-03', type: '3' }]
},
],
}






















 1897
1897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








