每次换个电脑都要配置跨域浏览器 有的时候还不好用,今天这个全,留着遇见凯儿时用
方法一:49版本以前的设置
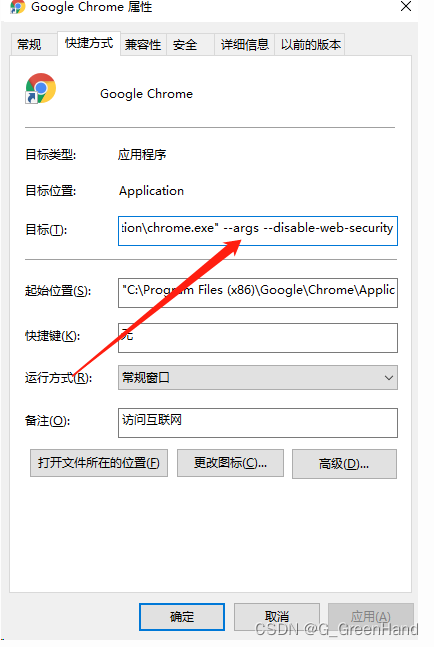
在桌面chrome快捷方式的属性中的目标输入框添加 --disable-web-security 添加部分与前面字符之间有空格(有文章说目标引号结尾的加 --args --disable-web-security,反正我没成功)

方法二、49版本以后的设置(概率性好用)
1.在电脑上新建一个目录,例如:D:\myChromeUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=D:\myChromeUserData,–user-data-dir的值就是刚才新建的目录(参考上面截图)
方法三、如果以上两种方法失败,用以下方法(特别好用)
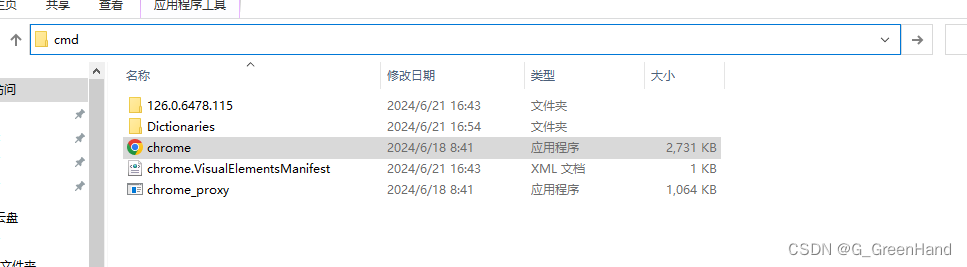
1.通过桌面快捷方式打开文件位置,找到谷歌浏览器安装位置,看到有个chrome.exe文件
2.在电脑上新建一个目录,例如:D:\myChromeUserData
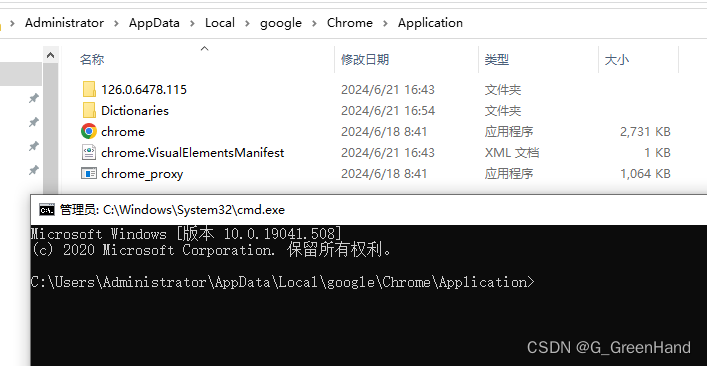
3.谷歌浏览器安装位置直接输入cmd 打开cmd命令行,进入快捷方式位置 例如:


4.通过命令行启动谷歌浏览器 C:\Users\Administrator\AppData\Local\google\Chrome\Application\chrome.exe --disable-web-security --user-data-dir=D:\myChromeUserData
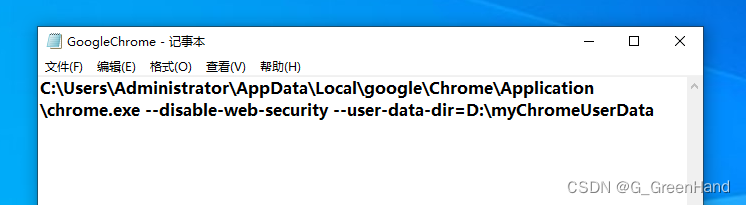
上面第三种方式我觉得和权限有关,非得用命令行启动才生效,但是我做了前面两种方式并以管理员方式启动依然无效。但是每次按第三种操作又麻烦,就偷个懒在桌面写个脚本来启动,脚本内容就是第三种方法的命令,文件命名格式xxx.bat,例如我的:























 392
392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








