Ajax编程基础
1、Ajax基础
传统网站中存在的问题
- 网速慢的情况下,页面加载时间长,用户只能等待。
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容。
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间。
1.1、Ajax概述
Ajax:它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。
1.2、Ajax的应用场景
- 页面上拉加载更多数据。
- 列表数据无刷新分页。
- 表单项离开焦点数据验证。
- 搜索框提示文字下拉列表。
1.3、 Ajax的运行环境
Ajax技术需要运行在网站环境中才能生效,可以使用Node创建的服务器作为网站服务器。
2、Ajax运行原理及实现
2.1Ajax运行原理:
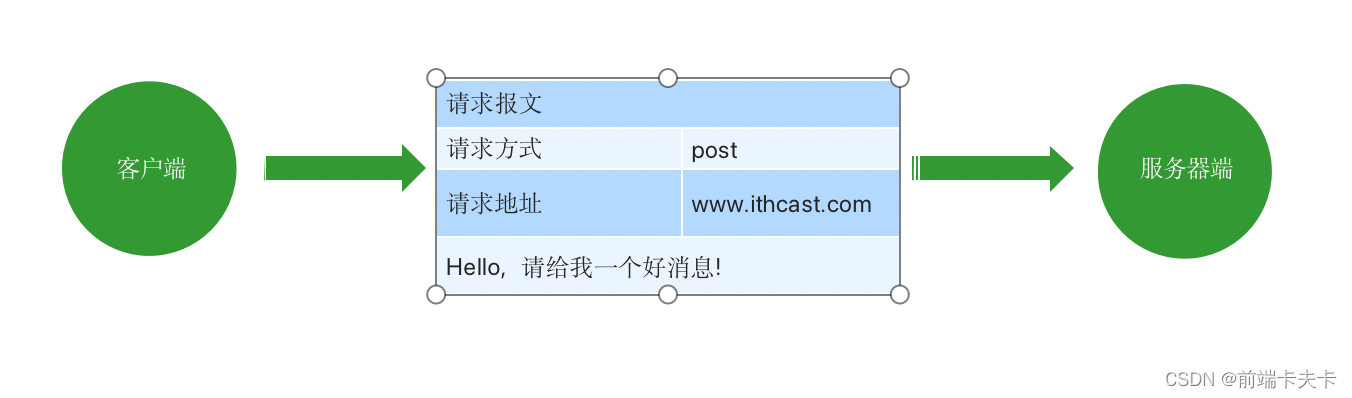
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。
在这里插入图片描述
2.2、 Ajax的实现步骤
- 创建Ajax对象。
var xhr = new XMLHttpRequest();
- 告诉Ajax请求地址以及请求方式。
xhr.open('get', 'http:loaclhost')
- 发送请求。
xhr.send()
- 获取服务器端给与客户端的响应数据。
xhr.onload = function() {
xhr.responseText
}
2.3、服务器端响应的数据格式
在真实的项目中,服务器端==大多数情况下会以JSON对象作为响应数据的格式。==当客户端拿到响应数据时,要将JSON数据和HTML字符串进行拼接,然后将拼接的结果展示在页面中。
在http请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
JSON.parse() // 将json字符串转换为json对象
2.4、请求参数传递
- 传统网站表单提交
<form method="get" action="http://www.example.com">
<input type="text" name="username" />
<input type="password" name="password " />
</form>
// 最后样式:http://www.example.com?username=zhangsan&password=123456
- Ajax方式
- GET请求方式
xhr.open('get', 'http://www.example.com?name=zhangsan&age=18')
- POST请求方式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send('name=lgg&age=20')
2.5、请求报文
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵守规定好的格式。

2.6、请求参数的格式
- application/x-www-form-urlencoded
name=lgg&age=18
- application/json
{ name: 'lgg', age: 18 }
在请求头中指定Content-type属性的值是application/json,告诉服务器端当前请求参数的格式是json。
JSON.stringify() // 将json对象转换为json字符串
- 注意⚠️: get请求是不能提交json对象数据格式的,传统网站的表单提交也是不支持json对象数据格式的。
2.7、Ajax状态码
在创建Ajax对象,配置Ajax对象,发送请求,以及接受完服务器端响应数据,这个过程中的每一步骤都会对应一个数值,这个数值就是Ajax状态码。
0:请求未初始化(还没有调用open())。
1: 请求已经建立,但还没有发送(还没有调用send())。
2: 请求已经发送。
3: 请求正在处理中,通常响应中已经有部分数据可以使用了。
4: 响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取Ajax状态码
2.8、onreadystatechange事件
当Ajax状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取Ajax状态码并对其进行判断,当状态码为4时就可以通过xhr.responseText获取服务器端的响应数据了。
// 当Ajax状态码发生变化时
xhr.onreadystatechange = function() {
// 判断当Ajax状态码为4时
if(xhr.readystate == 4) {
// 获取服务器端的响应数据
xhr.responseText
}
}
2.9、获取服务器端的响应
- 两种获取服务器端响应方式的区别

2.10、Ajax错误处理
- 网络畅通,服务器端能接受到请求,服务器端返回的结果不是预期的结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.satus获取http状态码 - 网络畅通,服务器端没有接受到请求,返回404状态码。
检查请求地址是否错误 - 网络畅通,服务器端能接受到请求,服务器端返回500状态码。
服务器端错误,找后端程序员进行沟通。 - 网络中断,请求无法发送到服务器端。
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
2.11、低版本IE浏览器的缓存问题。
==问题:==在低版本的IE浏览器中,Ajax请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
==解决方案:==在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.lgg.com?t=' + Math.random())
3、Ajax异步编程
3.1、同步
- 一个人同一时间只能做一件事情,只有一件事情做完,才能做另外一件事情。
- 落实到代码中,就是上行代码执行完成后,才能执行下一行代码,即代码逐行执行。
console.log('1');
console.log('2');
3.2、异步
- 一个人一件事情做了一半,转而去做其他事情,在其他事情做完之后,再回过头来继续做之前未完成的事情。
- 落实到代码上,就是异步代码虽然需要花费时间去执行,但程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果,如果已有返回结果,再调用事先准备好的回调函数处理异步代码执行的结果。
console.log('1');
setTimeout(() => {
console.log('3');
}, 2000);
console.log('2');
// 结果:1,2,3
4、Ajax封装
问题:发送一次请求代码过多,发送多次请求代码赘余且重复。
解决方案:将请求代码封装到函数中,发请求时调用函数即可。
- 使用
ajax({
type: 'get',
url: 'http://localhost',
success: function(data) {
console.log(data)
}
})
- 封装
function ajax(options) {
// 储存的是默认值
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-type': 'application/x-www-form-urlencoded'
},
success: function() {},
error: function() {}
}
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for(var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&'
// 将参数最后面的&截掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, params.length - 1)
// 判断请求方式
if(defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
// 配置ajax对象
xhr.open(defaults.type, defaults.url)
// 如果请求方式为post
if(defaults.type == 'post') {
// 用户希望的向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType)
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if(contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
} else {
// 向服务器端传递普通类型的请求参数
xhr.send(params)
}
} else {
// 发送请求
xhr.send()
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// xhr.getResponseHeader()
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type')
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含application/json
if(contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if(xhr.status == 200) {
// 请求成功,调用处理成功情况的函数
defaults.success(responseText, xhr)
} else {
// 请求失败
defaults.error(responseText, xhr)
}
}
}
}




















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








