利用PicGo+Github为Typora设置图床
文章目录
准备工作
一、 PicGo
- 下载安装PicGo。根据个人电脑情况(win or Mac)选择对应版本,尽量下载最新版(血的教训)。

- 安装选项
- 选择**“仅为我安装”**,切记不要安装在C盘;
- (不一定)安装完成后 ,可能会提示安装
node.js。点击 nodejs 下载完安装包后进行安装,除了更改安装位置外,一路默认完成安装即可;(我也不知道为啥需要,但是没有万万不行)- 更换镜像源:进入命令行执行以下命令
npm config set registry https://registry.npm.taobao.org
-
安装完成

二、GitHub仓库
创建一个github仓库,用于存储笔记的图片。具体流程可以众里寻他千百度一下。
这里有一个坑:
仓库的属性一定要是
Public,否则后期typora中的图片虽然可以上传,但是会无法显示。这是因为设为Private后,typora可以通过PicGo往仓库中存储图片,但是无法读取(需要登陆)
三、Typora
Typora作为目前最为主流的Markdown编辑器,自行下载。
开始配置
一、PicGo配置
- 打开PicGo,在
插件设置中搜索github-plus,并安装;(最开始我没有下载最新版的PicGo,导致这个插件一直安装不成功)- 在
图床设置中找到githubplus,并进行设置。如下图所示

# githubPlus设置中,各个选项的含义及设置内容
repo:仓库名。按照'GitHub账户名/仓库名称'的格式填写;
branch:分支。一般填写的是'master'。但是我设为'master'之后没有调试成功,改为'main'才成功。#此处建议先用main,不行再转为master
token:创建令牌。这个可以在Github中查找。建议百度
path:存储图片的位置。按照'文件夹名称/'的格式填写
customUrl:这个好像是为了加快访问GitHub。输入'https://cdn.jsdelivr.net/gh/GitHub账户名/仓库名称@main'
origin:默认Github
# 设置完成后,确定并设为默认图床
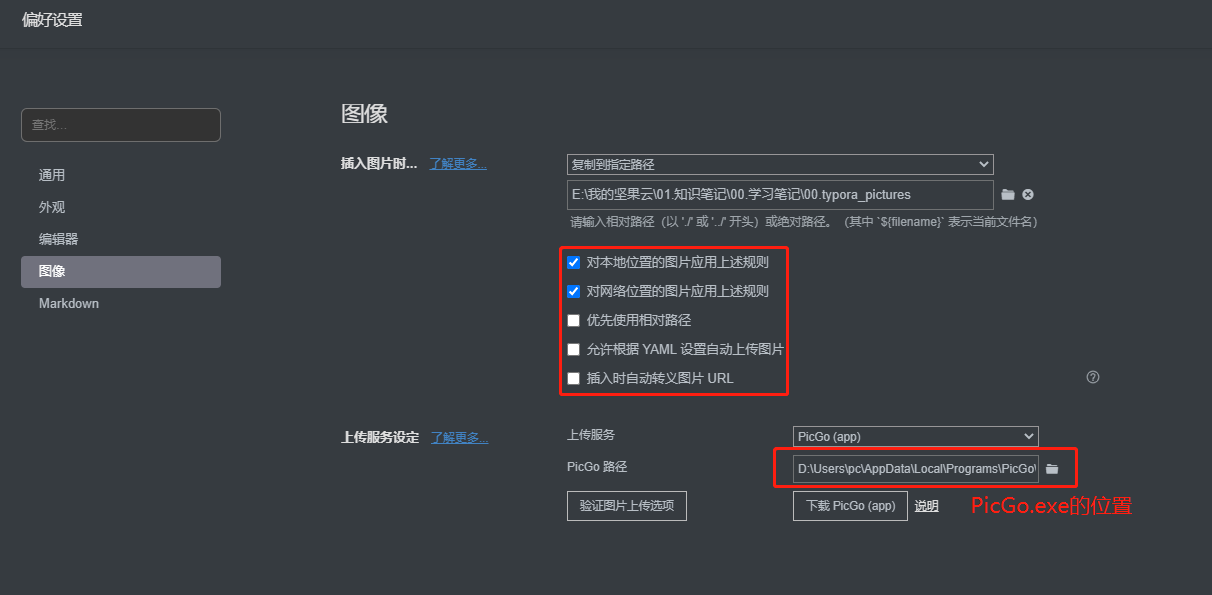
二、Typora配置
我这里设置将插入图片放置到本地,只是多了一道安全保障。
也可以选择直接
上传图片或者无操作

验证
配置好之后,点击上图中的验证图片上传选项,就是将Typora的图标上传到建立的Github仓库中去。显示下图则说明成功。

Debug
问题:为什么用markdown链接已经上传到github上的图片会失败?
我最开始完成上述步骤后,图片可以上传成功,Github仓库中可以看到。网络正常,打开github是可以的,但是在Typora中引用这个图片,却显示加载失败,上传到csdn也是这样,该怎么解决 ?如下图(图片来源于知乎上的问题:为什么用markdown链接已经上传到github上的图片会失败?)


解决方案:
在尝试了改Hosts文件等方案之后,我最终通过将仓库属性由私有变为公有得以解决






















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








