1.app的页面配置
2.app的窗口配置
3.app的tabBar配置
4.网络超时配置及debug开启配置
5.页面配置
- 页面配置
//字符串数组,
//不需要添加后缀名
 //第一个页面就是程序启动时的页面
//第一个页面就是程序启动时的页面
(“pages/index/index”)
eg:
新建一个test页面 .js .wxml



======>

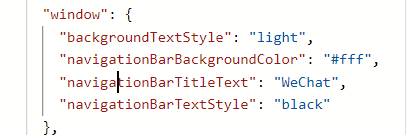
- windows窗口的配置
- navigationBar
 //查阅开发者文档
//查阅开发者文档
 ===========>
===========>


-
tabBar
//底部未显示tabBar
 //用tabBar配置页面时候
//用tabBar配置页面时候
//其中一个页面必须是首页
 //添加图片
//添加图片
1)导入图片(找)----新建images目录,用硬盘打开,在images中粘贴图片

 //在list下有配置路径,那个页面才有tabBar,不然没有
//在list下有配置路径,那个页面才有tabBar,不然没有

其他配置

// 文字颜色白色
 //边框颜色
//边框颜色

-
网络超时配置
 “networkTimeout”: {
“networkTimeout”: {
“request”: 10000,
“downloadFile”: 10000
}, -
debug配置 true//方便开发时进行调试


-
页面配置
//为了覆盖app的全局配置.json
//只能覆盖这一部分的配置 navigationBar
“backgroundTextStyle”: “dark”,
“navigationBarBackgroundColor”: “#ddd”,
“navigationBarTitleText”: “Jackiet”,
“navigationBarTextStyle”: “white”
 //index的配置覆盖掉了首页的配置
//index的配置覆盖掉了首页的配置

 //同理index.wxss是为了覆盖app.wxss
//同理index.wxss是为了覆盖app.wxss

























 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








