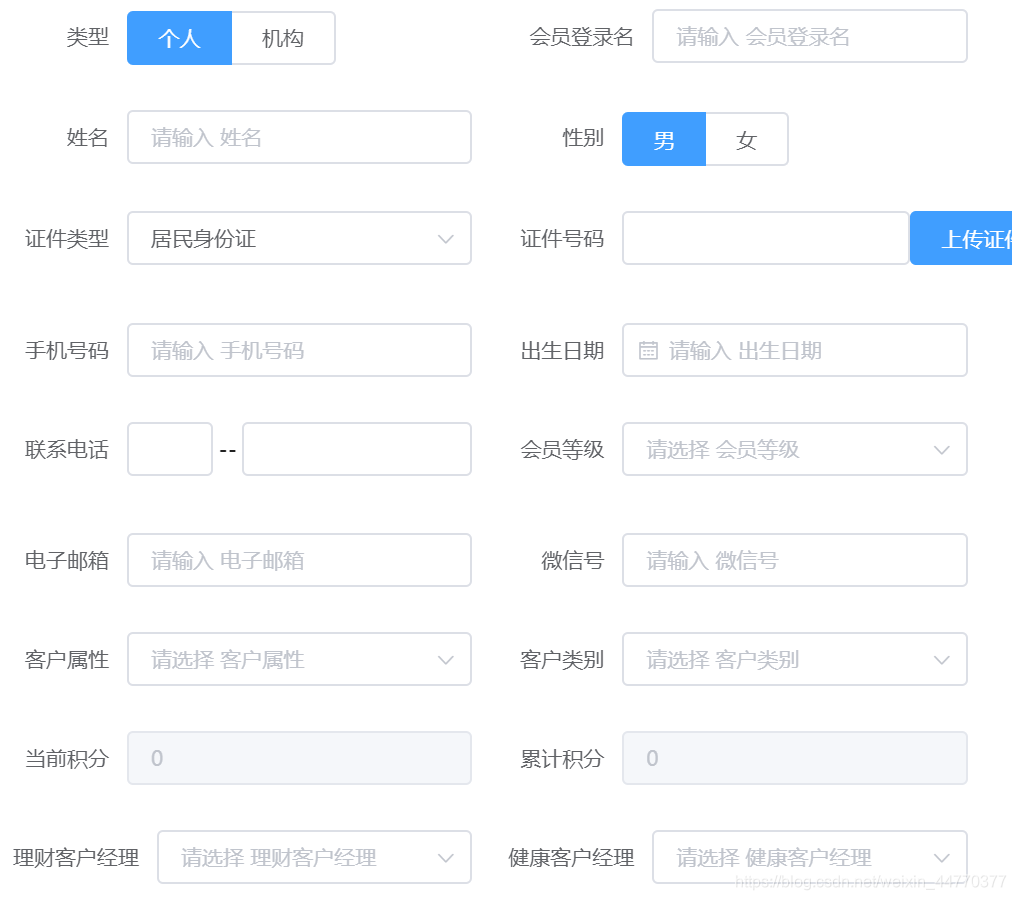
如下图所示,需点击个人和机构,切换显示下面不同的表单页面。

本人用的是avue框架写的,在类型的列上设置formslot:true
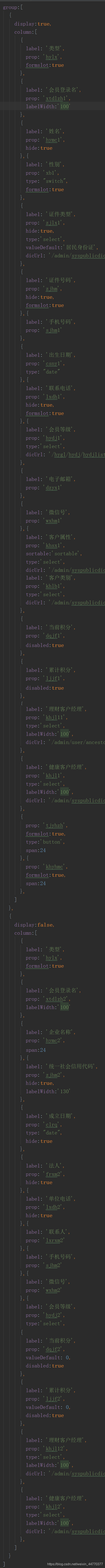
然后对两种表单控件进行分组group[{…},{…}],分组如下图:
在vue文件中自定义对应卡槽按钮组,el-radio-group按钮组定义change改变事件方法:
<template slot-scope="scope" slot="hylxForm">
<el-radio-group v-model="radio" @change="hylxTabShow" >
<el-radio-button id="hylx_gr" label="1" >个人</el-radio-button>
<el-radio-button id="hylx_jg" label="2">机构</el-radio-button>
</el-radio-group>
</template>
data中:radio: '1',
然后就是js按钮事件了,value形参接收到的就是点击该radio按钮的label值,所以可以用value和label值比较做相应的动作。
hylxTabShow:function (value) {
this.tableOption.group[0].display=1==value;
this.tableOption.group[1].display=2==value;
this.selectpage=value;
},
这样就完成切换啦!





















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








