前言
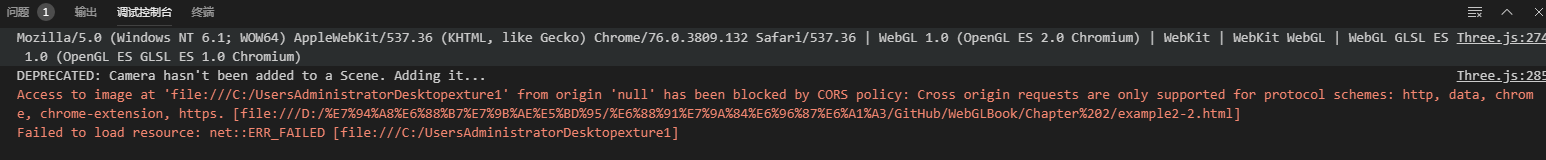
在调试上一个示例时发现,添加本地图片作为纹理映射时,实际物体总是展示位黑色。在用VScode进行html调试时发现错误

然后寻找解决方法时,有人说创建一个本地服务器,用node.js搭建一个简单的服务器或者用Apache搭建一个本地服务器。刚开始用node.js搭建了本地服务器,也能读取本地的文件,然后将纹理应用的图片放在本地服务器上,但是打开html还是原来的问题。然后下载了Apache,并搭建了本地服务器。
搭建Apache本地服务器
首先在官网上下载Apache,具体可以看下这位博主的方法Apache本地服务器搭建
然后我将纹理图片放在Apache服务器对应的本地文件夹下,并且能在http://127.0.0.1上打开,但是打开html还是原来的现象,矩形几何体还是黑色。
 这时候我想是不是方法不对,这时候vscode上的错误提示为
这时候我想是不是方法不对,这时候vscode上的错误提示为








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1848
1848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








