自定义组件:
面对这个情况,小程序基础库提供了让开发者自己创建界面组件的特性,称之为“自定义组件”。通过这个特性,开发者就能够将这样的交互模块抽象成界面组件,使界面代码组织变得非常灵活。
版本要求:
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。
注意:自定义组件在使用时与基础组件非常相似。
构成部分,每个自定义组件由四个代码文件组成:
①json文件 用于于放置一些最基本的组件配置
②wxml 文件 组件模版
③wxss 文件 组件的样式,只在组件内部节点上生效(这个文件是可选的)④js 文件 组件的 JS 代码,承载组件的主要逻辑
1、文件夹位置:
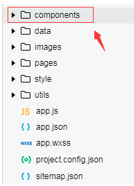
首先要确定文件位置,官方并没有明确规定自定义组件的文件放在哪里,但是为了自己或团队的方便,建议大家在根目录下创建一个components目录,用来存放所有自定义组件。

2、创建组文件
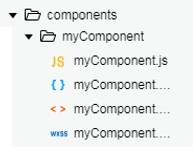
在components文件夹下新建myComponent组文件,用来盛放自定义组件,如下所示

3、组件配置
类似于页面,一个自定义组件由 json 、wxml 、wxss 、js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true ,即可将该组文件设为自定义组件)

4、组件模板
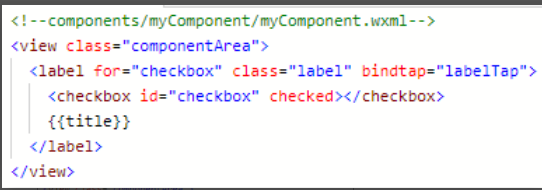
在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。
组件模板的写法与页面模板相同,这个模版将在组件中渲染出一个 checkbox 和一个 label

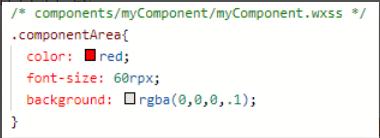
5、组件样式
类似于页面, wxss 文件中可以指定组件节点的样式。其中的样式仅在组件内部生效。需要注意的是,样式只能通过类选择器(如 .the-class-name )来指定。
注意:
①组件和引用组件的页面不能使用id选择器(#a)、属性选择器([a])和标签名选择器,请改用class选择器。
②组件和引用组件的页面中使用后代选择器(.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。
③继承样式,如 font 、 color ,会从组件外继承到组件内。
④除继承样式外, app.wxss 中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。

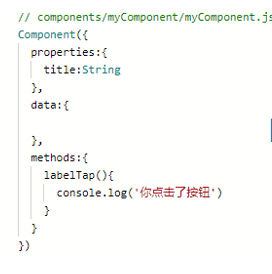
6、组件定义,使用 Component 构造器(properties 属性列表、data 数据、methods 方法)
组件的 JS 文件中必须包含组件定义。定义时使用 Component 构造器:
Component 构造器包含3个定义段:
①properties 中声明这个组件的属性,上例中声明了 title 属性,这样,组件外部在使用组件时就可以指定这个属性的值;
②data 是组件的内部数据,可以用 this.setData 方法来改变;
③methods 中的方法可以用来包含组件的事件回调函数。

7、调用自定义组件(①json添加自定义组件声明;②wxml模板文件调用)
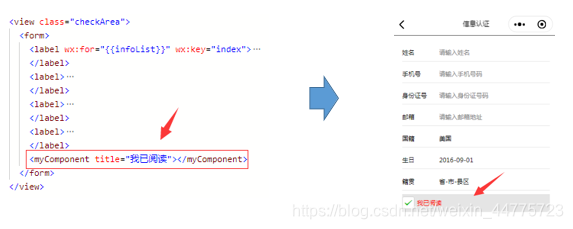
案例:个人认证页面调用引入自定义组件(pages/myself/check)
Step 1步骤一:
在需要使用这个组件的页面所对应的 json 文件中,添加自定义组件声明。
例如在个人认证页面调用引入自定义组件。

Step 2步骤二:
在页面对应的 wxml 文件中使用即可






















 4172
4172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








