《前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程》视频学习笔记
基础认知
1、浏览器
浏览器:是网页显示、运行的平台,是前端开发的必备利器。
常见五大浏览器:IE浏览器、火狐浏览器、谷歌浏览器、Safari浏览器、Opera浏览器
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分。
浏览器出品的公司不同,内在的渲染引擎也是不同的:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| FireFox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | Blink其实是Webkit的分支 |
| 渲染引擎不同,导致解析相同代码的速度、性能、效果也不同的。 |
2、Web标准
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
3、HTML概念
HTML中文译为:超文本标记语言
4、HTML骨架结构
<!DOCTYPE html><!--描述当前文件的版本信息-->
<html>
<!--网页的头部-->
<head>
<title>页面的标题</title>
</head>
<!--网页的主体-->
<body>
网页的主体内容
</body>
</html>
HTML标签
1、排版标签
1.1标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
独占一行
1.2段落标签
<p>这是一个段落</p>
段落之间有间隙、独占一行
1.3换行标签
<br>
单标签、让文字强制换行
1.4水平线标签
<hr>
单标签
2、文本格式化标签
| 标签 | 说明 | 标签 | 说明 |
|---|---|---|---|
| b | 加粗 | strong | 加粗 |
| u | 下划线 | ins | 下划线 |
| i | 倾斜 | em | 倾斜 |
| s | 删除线 | del | 删除线 |
视觉效果相同,语境不同。
英文单词的:突出重要性的强调语境。
3、媒体标签
3.1图片标签
<img src="" alt="" title="">
<!--
src:图片的路径
alt:替换文本,图片加载失败时显示的文字,网页阅读器可以读取这里的文字
title:提示文本,当鼠标悬停时,才显示的文本
width、height:宽度和高度(只设置一个时,图片等比例缩放)
-->
单标签、img标签属性(属性名、属性值)
标签的属性写在开始标签的内部
3.2路径
绝对路径:目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径。
exp:完整的网址
相对路径(常用):从当前文件开始出发找目标文件的过程
注意:同级目录、上级目录、下级目录
3.3音频标签
<audio src="" controls></audio>
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
音频标签目前支持三种格式:MP3、Wav、Ogg
3.4视频标签
<video src="" controls></video>
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| loop | 循环播放 |
视频标签目前支持三种格式:MP4、WebM、Ogg
4、链接标签
<a href="" target="_blank">超链接</a>
<!--
href:跳转地址(路径、网址)
target:目标网页的打开形式
-->
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 在新窗口中跳转(保留原网页) |
双标签,内部可以包裹内容
5、列表标签
列表的应用场景:新闻、热搜
5.1无序列表
在网页中表示无顺序之分的列表。
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项。用于包含每一行的内容 |
<ul>
<li>内容</li>
<li>内容</li>
</ul>
列表的每一项前默认显示原点标识。
ul标签中只允许包含li标签,li标签可以包含任意内容。
5.2有序列表
在网页中表示一组有顺序之分的列表。
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
列表的每一项前默认显示序号标识。
ol标签中只允许包含li标签,li标签可以包含任意内容。
5.3自定义列表
在网页的底部导航中通常会使用自定义列表实现。
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2</dd>
</dl>

(列表是列,表格是行)
6、表格标签
能够使用表格相关标签和属性,实现网页中表格结构的搭建。
6.1表格的基本标签
在网页中以行+列的单元格的方式整齐展示数据。
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
<table border="1">
<tr>
<th>省份</th>
<th>城市</th>
</tr>
<tr>
<td>湖北</td>
<td>武汉</td>
</tr>
</table>
6.2表格的相关属性
设置表格基本展示效果:border、width、height,实际开发时针对于样式效果推荐用CSS设置。
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
6.3表格标题和表头单元格标签
caption标签书写在table标签内部,th标签书写在tr标签内部(用于替换td标签)
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认再白哦个整体顶部居中位置显示 |
| th | 表格单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |

6.4表格的结构标签
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
表格结构标签内部用于包裹tr标签,表格的结构标签可以省略。

6.5合并单元格
将水平或垂直多个单元格合并成一个单元格。
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
只有同一个结构标签的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)。
7、表单标签
<form action=”” method=””>
action:提交给哪一个后台程序
method:传输过程中使用哪种形式post(加密)get(不加密)
场景:登录、注册、搜索
能够使用表单相关标签和属性,实现网页中表单类网页结构搭建。
7.1input系列标签
在网页中显示收集用户信息的表单效果,如:登录页、注册页
<input type=”text” name=”” id=”” value=”” autofocus=”autofocus”>
autofocus刷新后光标到这个单行文本输入框
input标签可以通过type属性值的不同,展示不同效果。
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
在网页中显示输入单行文本的表单控件,type属性值:text。
<input type=”text” placeholder=”请输入用户名”>
placehoder,占位符,提示用户输入内容的文本,属性属于html5最新的属性,他不兼容ie低版本的浏览器。
在网页中显示多选一的单选表单控件,type属性值:radio
性别:<input type="radio" name="sex" id="man"><label for="man">男</label>
<input type="radio" name="sex" id="woman"><label for="woman" checked>女</label>
<input type="radio" name="sex" id="secret"><label for="secret">秘密</label>
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中同时只能由一个被选中 |
| checked | 默认选中 |
在网页中显示文件选择的表单控件,type属性值:file。
<input type=”file” multiple>
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
在网页中显示不同功能的按钮表单控件。
<input type=”submit” value=”提交按钮,默认显示提交”>
<input type=”button” value=”普通按钮”>
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击之后提交数据给后端服务器 |
| input | reset | 重置按钮,点击之后恢复表单默认值 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
如果需要实现以上按钮功能,需要配合form标签使用。
form使用方法:用form标签把表单标签一起包裹起来即可。
7.2button按钮标签
在网页中显示用户点击的按钮。
<button type=”submit”>提交按钮</button>
| 标签名 | type属性值 | 说明 |
|---|---|---|
| button | submit | 提交按钮,点击之后提交数据给后端服务器 |
| button | reset | 重置按钮,点击之后恢复表单默认值 |
| button | button | 普通按钮,默认无功能,之后配合js添加功能 |
7.3select下拉菜单标签
在网页中提供多个选择项的下拉菜单表单控件。
<select>
<optgroup label=”中国”>
<option >北京</option>
<option selected >上海</option>
<option>杭州</option>
</optgroup>
</select>
如果不设置selected,默认选中的是第一个option。
7.4textarea文本域标签
<textarea cols=”” rows=”” placehoder=”请输入文字”></textarea>
cols:宽度,rows:行高(不用,用css来修饰)
7.5label标签
常用于绑定内容与表单标签的关系。
<!--方法一-->
<input type=”radio” name=”sex” id=”boy”><label for=”boy”>男</label>
<!--方法二-->
<label><input type=”radio” name=”sex”>女</label>
8、语义化标签
8.1没有语义的布局标签div和span
能够认识开发中常用的没有语义布局标签(div、span)和有语义的布局标签。
实际开发网页时大量频繁的使用到div和span这两个没有语义的布局标签。
div是独占一行的,span在一行可以显示多个。
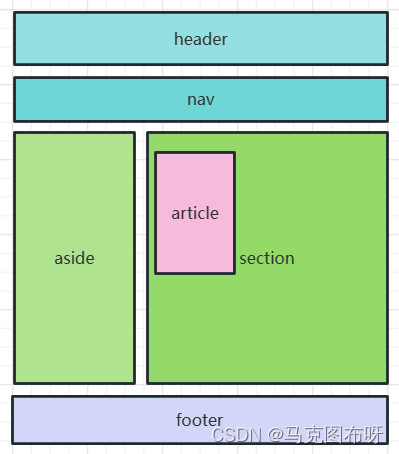
8.2有语义的布局标签(了解)
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

9、字符实体
如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器指挥解析出一个空格。
在网页中展示特殊符号效果时,需要使用字符实体替代。
<!--空格-->




















 5241
5241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








