一、 常用支付方式
微信当前支持的支付产品有如下这些:

可以根据自己的需要选择接入的支付方式。 接入指引
我们常用的支付方式:JSAPI支付 Native支付 APP支付
- JSAPI支付: 商家张贴收款码物料,用户打开扫一扫,扫码后输入金额,完成付款
- Native支付: 商家在系统中按微信支付协议生成支付二维码,用户扫码拉起微信收银台,确认并完成付款
- APP 支付: 用户在商家的APP中下单,跳转到微信中完成支付,支付完后跳回到商家APP内,展示支付结果,随后通过微信支付公众号下发账单消息
接入文档里面有各个接入方式的详细说明。这里只介绍JSAPI支付
二、简介
JSAPI支付是指商户通过调用微信支付提供的JSAPI接口,在支付场景中调起微信支付模块完成收款。
三、应用场景
JSAPI支付适用于线下场所、公众号场景和PC网站场景。
商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程。
四、接入准备
1. 选择接入模式:普通商户或普通服务商
商户/服务商在接入前首先要判断自己公司注册区域适用的接入模式,微信支付目前提供两种接入方式:直连模式和服务商模式。
● 直连模式:
信息、资金流:微信支付—>直连商户
直连模式,商户自行申请入驻微信支付,无需服务商协助。(商户平台申请)成为直连商户
● 服务商模式:

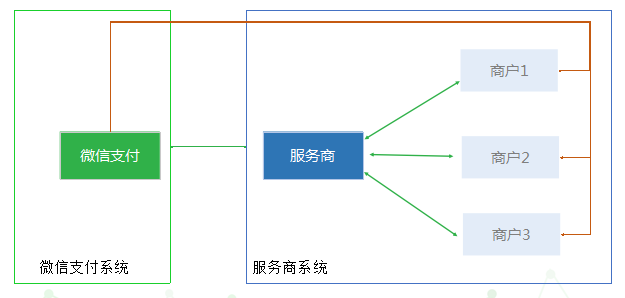
—— 信息流 —— 资金流
服务商模式,商户申请成为微信支付服务商,服务商自身无法作为一个直连商户直接发起交易,其发起交易必须传入相关特约商户商户号的参数信息。(服务商平台申请)成为服务商
请结合自身实际情况来选择接入模式。
服务商模式相关说明详见:服务商模式介绍
2. 申请参数
商户自行申请入驻微信支付,无服务商协助。(商户平台申请)成为直连商户
-
申请APPID
由于微信支付的产品体系全部搭载于微信的社交体系之上,所以直连商户或服务商接入微信支付之前,都需要有一个微信社交载体,该载体对应的ID即为APPID。
注意:
JSAPI支付的载体只能是公众号,请前往 公众平台申请各类社交载体一旦申请成功后,可以登录对应平台查看账号信息以获取对应的appid。
不同载体可使用场景,见下图:

-
申请mchid、绑定APPID及mchid 、配置API key、下载并配置商户证书
步骤请查看我上一篇文章:微信支付(Native支付)接入流程 -
配置应用
-
设置支付授权目录
支付授权目录说明- 普通商户最后请求拉起微信支付收银台的页面地址我们称之为“支付授权目录”,例如:
https://www.weixin.com/pay.php的支付授权目录为:https://www.weixin.com/。 - 普通商户实际的支付授权目录必须和在微信支付商户平台设置的一致,否则会报错“当前页面的URL未注册:”。
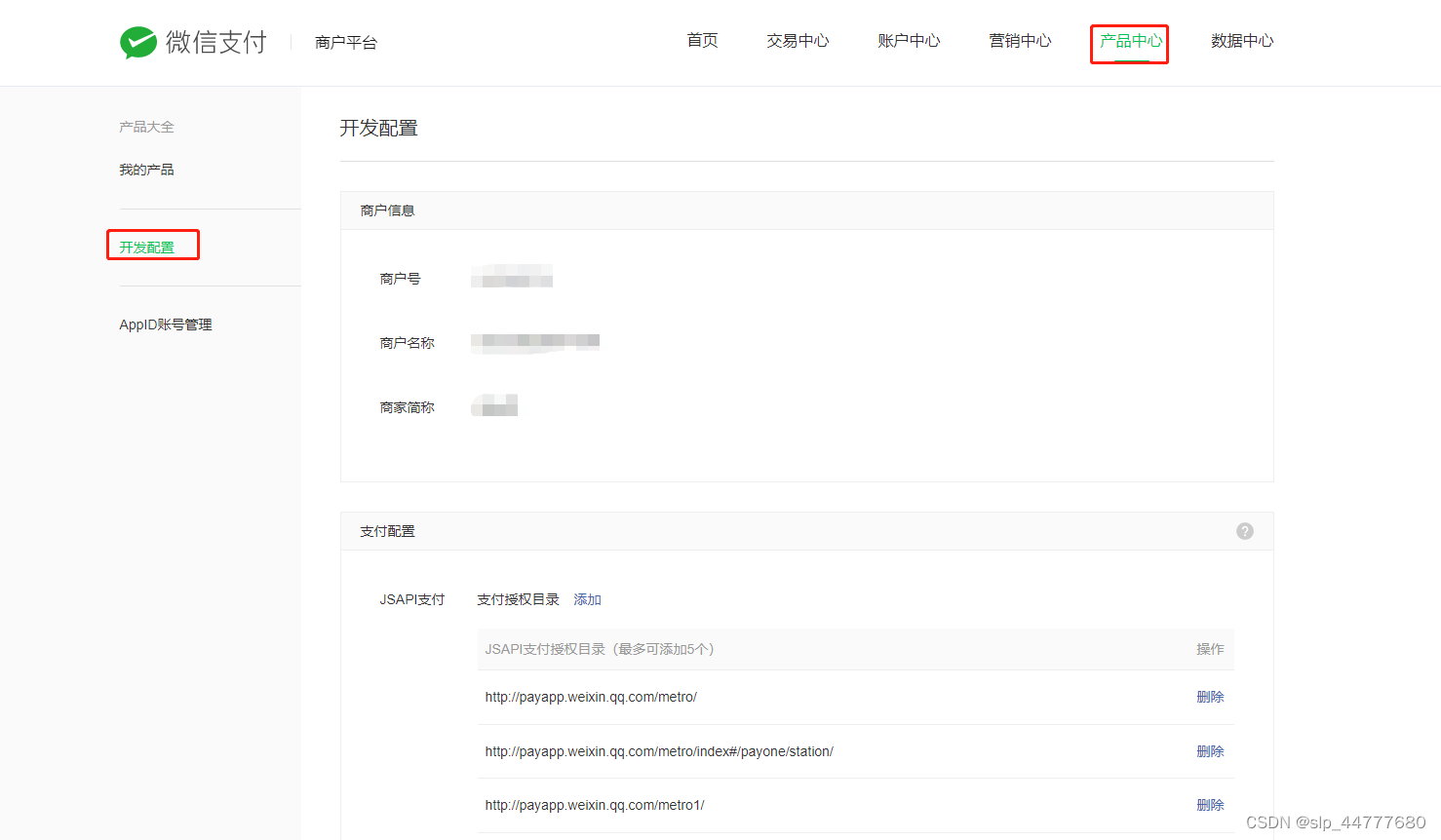
支付授权目录设置说明
登录【微信支付商户平台—>产品中心—>开发配置】,设置后一般5分钟内生效。

支付授权目录校验规则说明
- 如果支付授权目录设置为顶级域名(例如:https://www.weixin.com/ ),那么只校验顶级域 名,不校验后缀;
- 如果支付授权目录设置为多级目录,就会进行全匹配,例如设置支付授权目录为
https://www.weixin.com/abc/123/,则实际请求页面目录不能为https://www.weixin.com/abc/,也不能为https://www.weixin.com/abc/123/pay/,必须为https://www.weixin.com/abc/123/。
- 普通商户最后请求拉起微信支付收银台的页面地址我们称之为“支付授权目录”,例如:
-
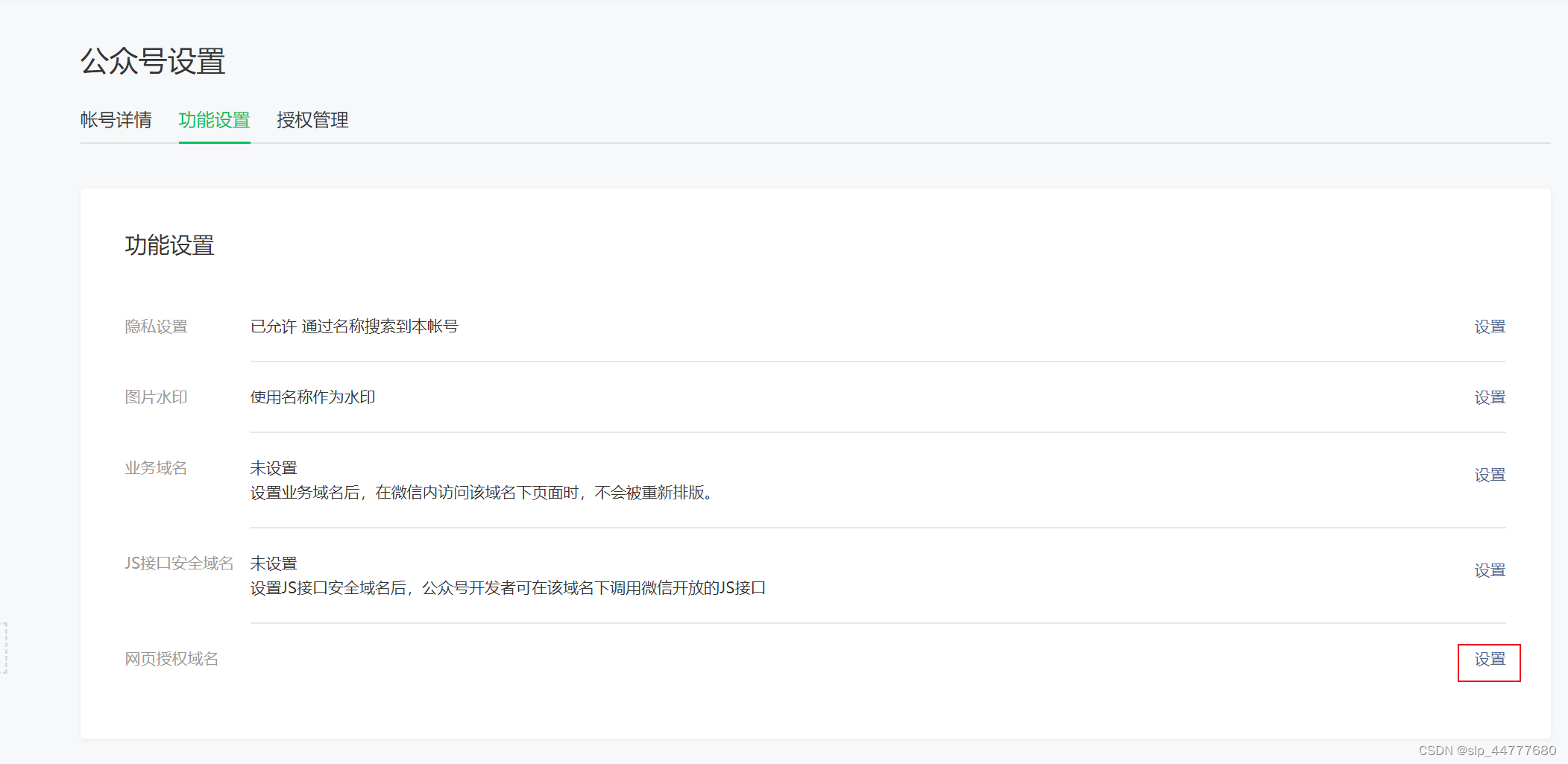
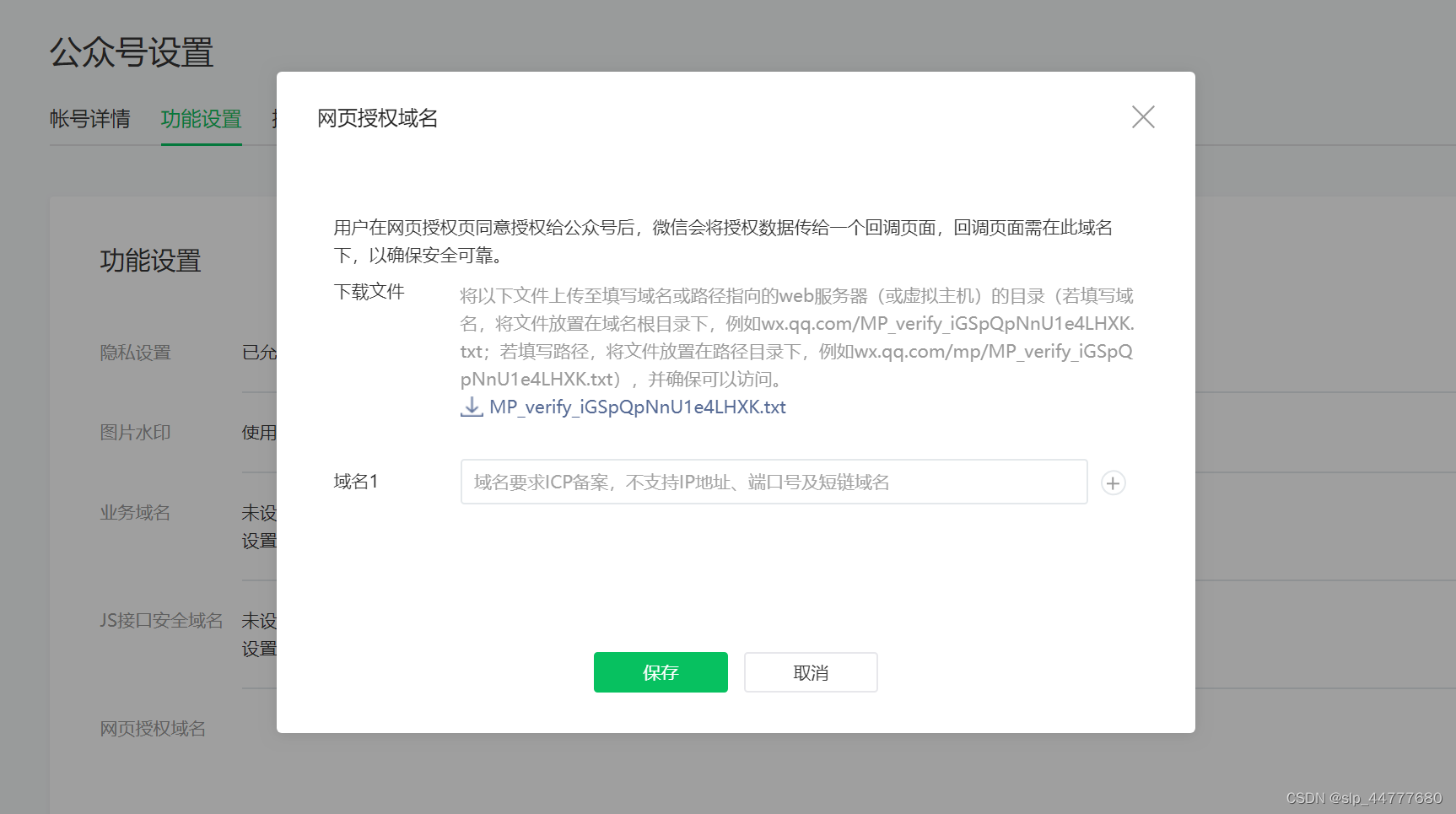
设置授权域名
开发JSAPI支付时,在JSAPI下单接口中要求必传用户OpenID,而获取OpenID则需要您在微信公众平台 (opens new window)设置获取OpenID的域名,只有被设置过的域名才是一个有效的获取OpenID的域名,否则将获取失败。具体界面如图所示:


-
五、支付的流程
-
在确保微信公众账号是已认证服务号的前提下,
生成授权链接https://open.weixin.qq.com/connect/oauth2/authorize?appid={ {APPID}}&redirect_uri={ {REDIRECT_URI}}&response_type=code&scope={ {SCOPE""&state={ {STATE}}#wechat_redirect,可以通过做成二维码的方式,让用户使用微信扫码,访问授权链接, 用户同意授权后,页面将跳转至
redirect_uri/?code={ {CODE}}&state={ {STATE}},应当使用https链接来确保授权code的安全性。 -
通过code换取网页授权access_token
获取code后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid={ {APPID}}&secret={ {SECRET}}&code={ {CODE}}&grant_type=authorization_code正确时返回的JSON数据包如下:
{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE", "is_snapshotuser": 1, "unionid": "UNIONID" }这样就拿到微信用户的
OPENID -
下单
调用下单接口下单,成功后可以得到一个prepay_id{ "prepay_id" : "wx201410272009395522657a690389285100" } -
JSAPI调起支付
调起支付只能通过 H5 页面使用 JS 方法拉起微信的支付功能。function onBridgeReady() { WeixinJSBridge.invoke('getBrandWCPayRequest', { "appId": "wx2421b1c4370ec43b", //公众号ID,由商户传入 "timeStamp": "1395712654", //时间戳,自1970年以来的秒数 "nonceStr": "e61463f8efa94090b1f366cccfbbb444", //随机串 "package": "prepay_id=up_wx21201855730335ac86f8c43d1889123400", "signType": "RSA", //微信签名方式: "paySign": "oR9d8PuhnIc+YZ8cBHFCwfgpaK9gd7vaRvkYD7rthRAZ\/X+QBhcCYL21N7cHCTUxbQ+EAt6Uy+lwSN22f5YZvI45MLko8Pfso0jm46v5hqcVwrk6uddkGuT+Cdvu4WBqDzaDjnNa5UK3GfE1Wfl2gHxIIY5lLdUgWFts17D4WuolLLkiFZV+JSHMvH7eaLdT9N5GBovBwu5yYKUR7skR8Fu+LozcSqQixnlEZUfyE55feLOQTUYzLmR9pNtPbPsu6WVhbNHMS3Ss2+AehHvz+n64GDmXxbX++IOBvm2olHu3PsOUGRwhudhVf7UcGcunXt8cqNjKNqZLhLw4jq\/xDg==" //微信签名 }, function(res) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3000
3000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








