主要讲解一下vxe-table全局引入然后使用碰到的问题
0:vxe-table的官网地址
1:基本环境
(1):vue版本为3.x以上(我的是3.2.13)
(2): 依赖库:xe-utils
注意:这篇博客的是vue3的脚手架搭建的,如果需要看低版本,请点击这里
2:使用npm安装
npm install xe-utils vxe-table@next // 官网最标准的
yarn add xe-utils vxe-table // yarn (不推荐)
3:package.json文件里面就会有以下内容
"dependencies": {
"vue": "^3.2.13",
"vxe-table": "^4.2.8",
"xe-utils": "^3.5.4"
},
4:走过上面的那部分,将官网的以下代码复制给main.js文件中
import { App, createApp } = 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
function useTable (app: App) {
app.use(VXETable)
// 给 vue 实例挂载内部对象,例如:
// app.config.globalProperties.$XModal = VXETable.modal
// app.config.globalProperties.$XPrint = VXETable.print
// app.config.globalProperties.$XSaveFile = VXETable.saveFile
// app.config.globalProperties.$XReadFile = VXETable.readFile
}
createApp(App).use(useTable).mount('#app')
5:本来以为就可以了,但是不出意外的话就出意外了,简单改造后的代码为
import { createApp } from 'vue'
import App from './App.vue'
//***********main.js中添加修改的代码*************
import Vue from 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
Vue.use(VXETable);
//**********************end**********************
const app = createApp(App)
app.use(ant);
app.mount('#app');
```bash
6:在第五步的基础上,保存运行项目的话报如下错误
Uncaught TypeError: Cannot read properties of undefined (reading ‘use’)
at eval (main.js?fbea:11:1)
7:main.js最终版本
import { createApp } from 'vue'
import ant from 'ant-design-vue'
import App from './App.vue'
import 'ant-design-vue/dist/antd.css'
import Vue from 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
const app = createApp(App)
app.use(ant);
app.use(VXETable); // 因为Vue是一个undefind,将Vue改成了app.use就可以了
// 注意:这个use要在挂载app的前面,不然vxe-table的数据会一直报undefined
app.mount('#app');
8:简单的demo代码(随便新建一个vue页面的代码)
<template>
<div>
<vxe-table :data="tableData">
<vxe-column type="seq" title="Seq" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="role" title="Role"></vxe-column>
<vxe-colgroup title="Group1">
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="address" title="Address"></vxe-column>
</vxe-colgroup>
</vxe-table>
</div>
</template>
<script >
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup () {
const tableData = ref([
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', address: 'Shenzhen' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Man', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', address: 'Shanghai' }
])
return {
tableData
}
}
})
</script>
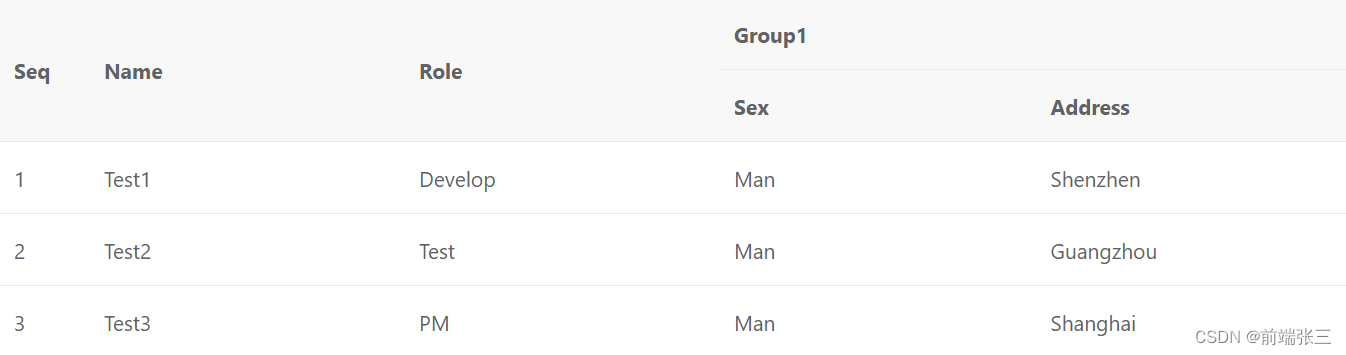
9:最终效果

原因:在Vue3 中,通过使用 createApp 函数来创建应用,使用vue库的createApp方法才会生成vm,vm才能调用use,而不是直接使用Vue。老实说,这个官网全局导入写的过于简单了,就有点懵逼,踩坑记录一下。
10:参考文章(排序不分先后)
(1):vxe-table官网:https://vxetable.cn/#/table/start/install
(2):vxe-table 使用示例及其安装指南:https://gitee.com/xuliangzhan_admin/vxe-table-demo#%E5%AE%89%E8%A3%85%E6%8C%87%E5%8D%97
(3):githup安装示例:https://github.com/x-extends/vxe-table





















 9238
9238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








