文章目录
前言
update 被调用的时机有 2 个,一个是
首次渲染,一个是数据更新的时候,这一章只分析首次渲染部分。
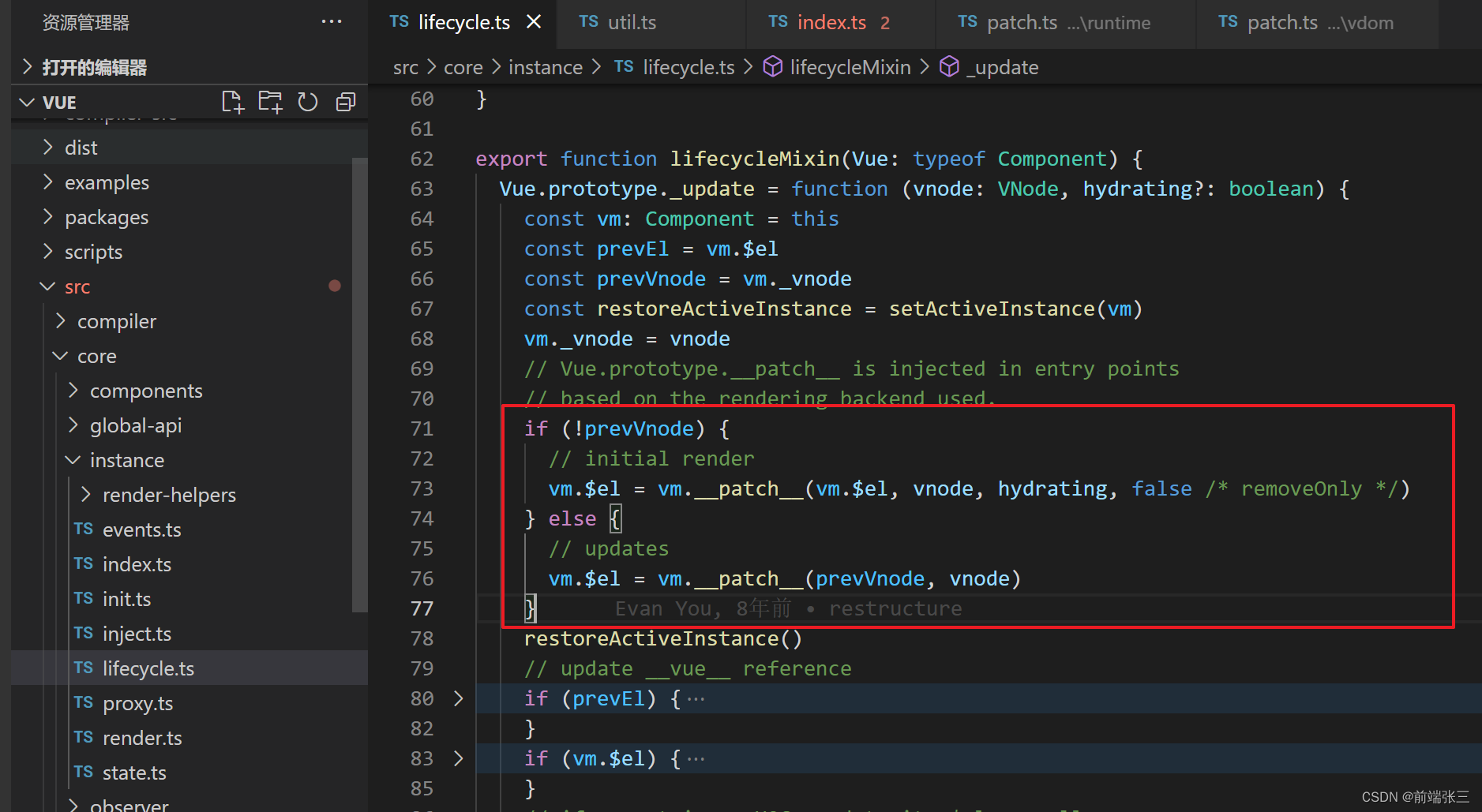
update方法在源码的路径:
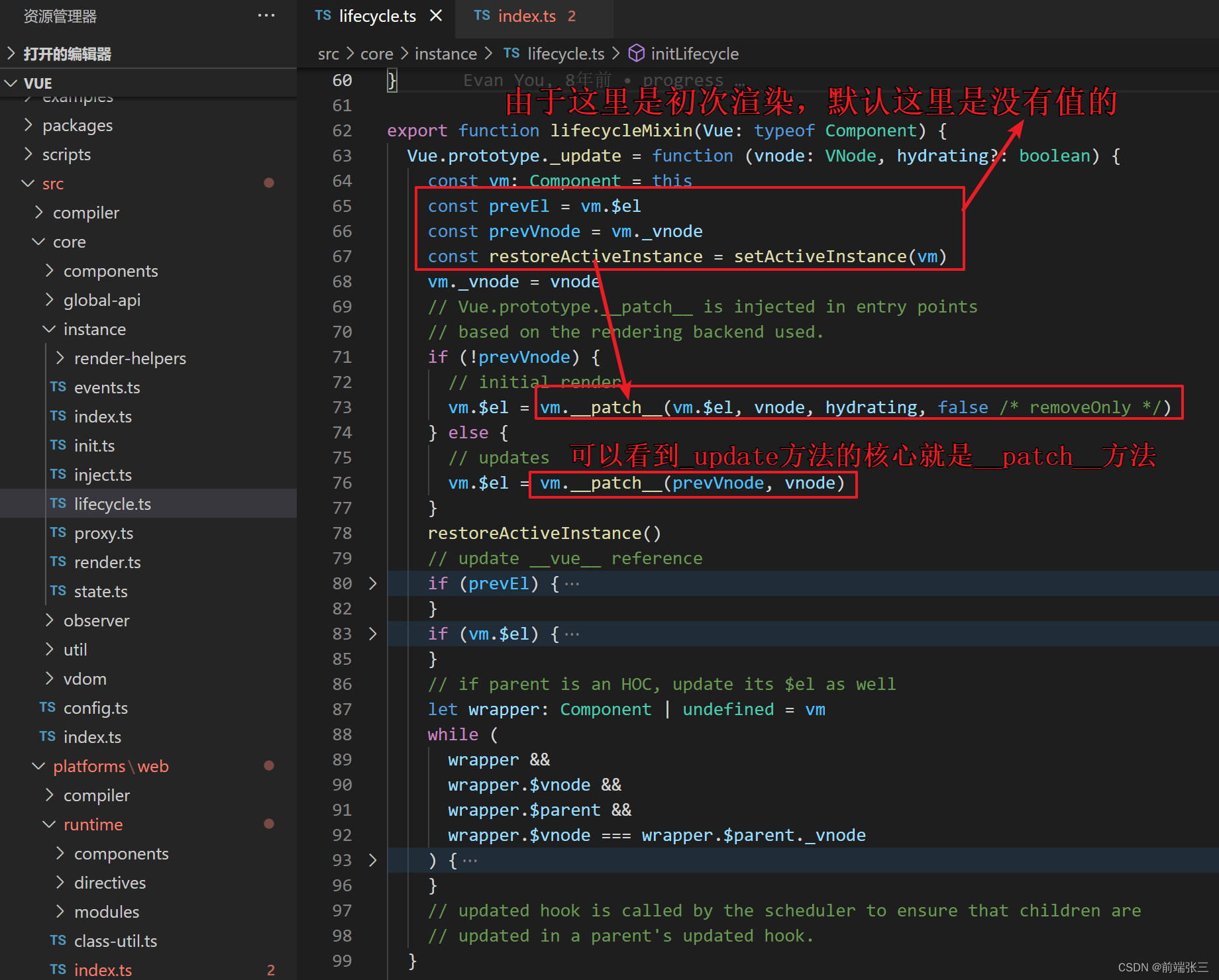
src\core\instance\lifecycle.ts
一、update首次渲染的核心方法__path__

二、__path__方法详解
1. 文件路径
源码路径:
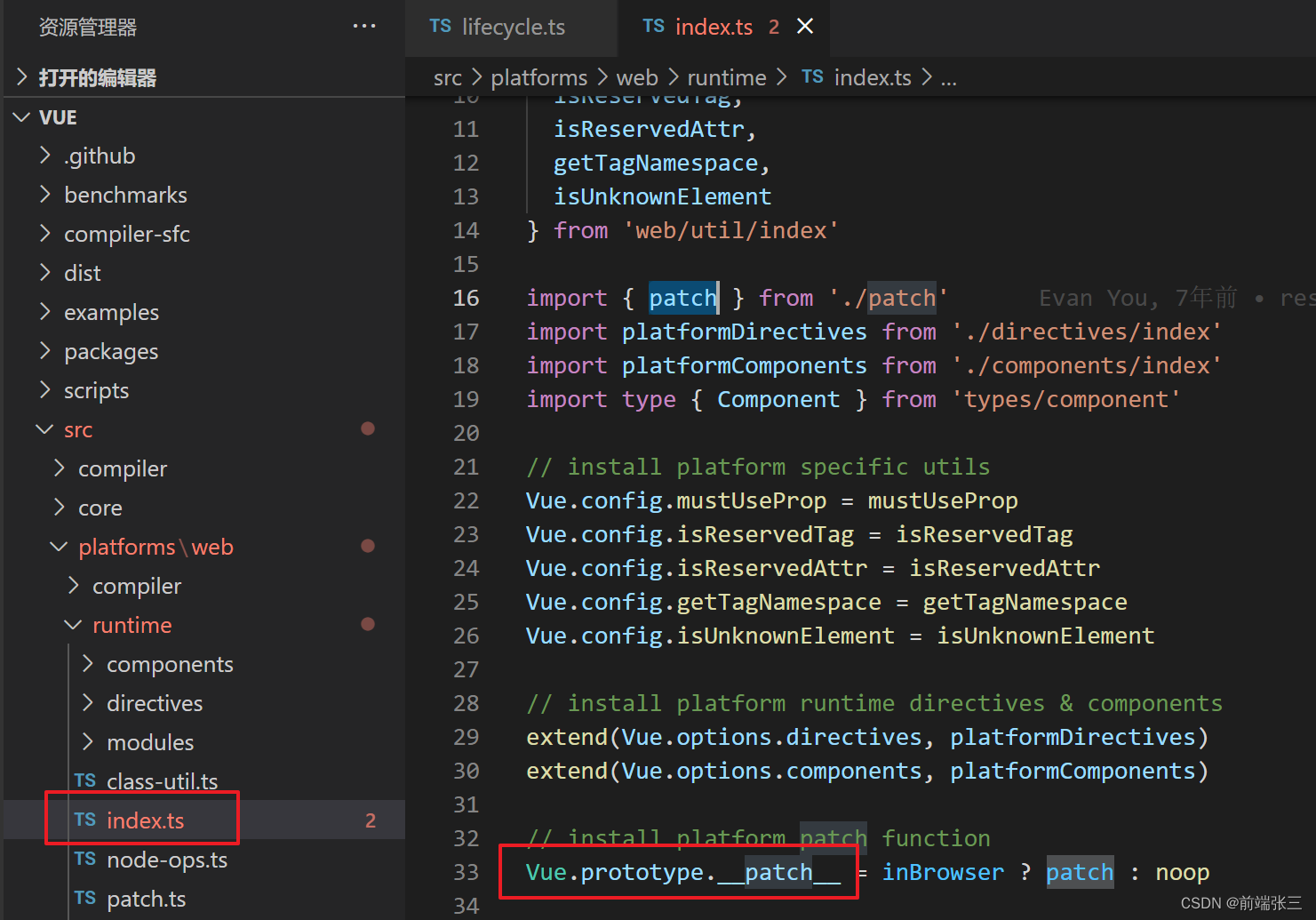
src\platforms\web\runtime\index.ts
2. inBrowser的解析
inBrowser : 判断是否在服务器端。因为在服务端渲染中,没有真实DOM 环境,所以不需要把 VNode 最终转换成 DOM,因此是一个空函数(noop),而在浏览器端渲染中,它指向了 patch 方法,它的定义在
src/platforms/web/runtime/patch.js中。
Vue.prototype.__patch__ = inBrowser ? patch : noop
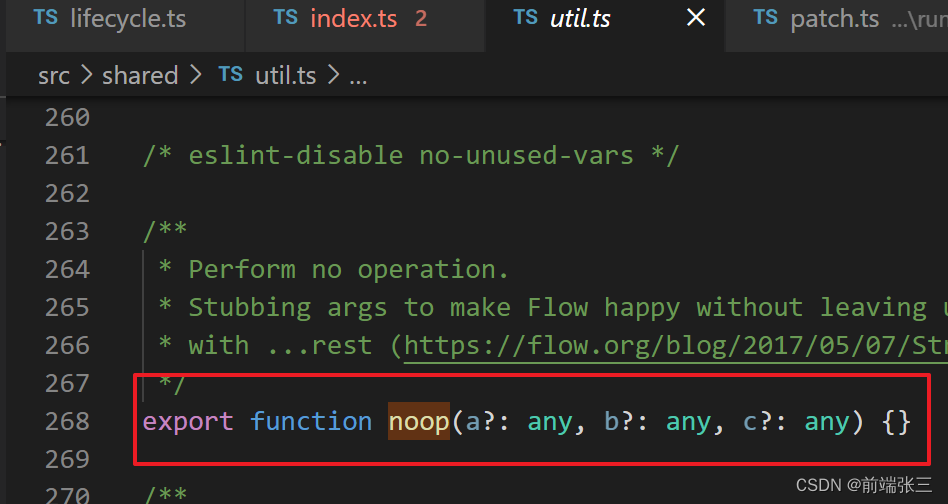
(1)noop 的空函数定义:

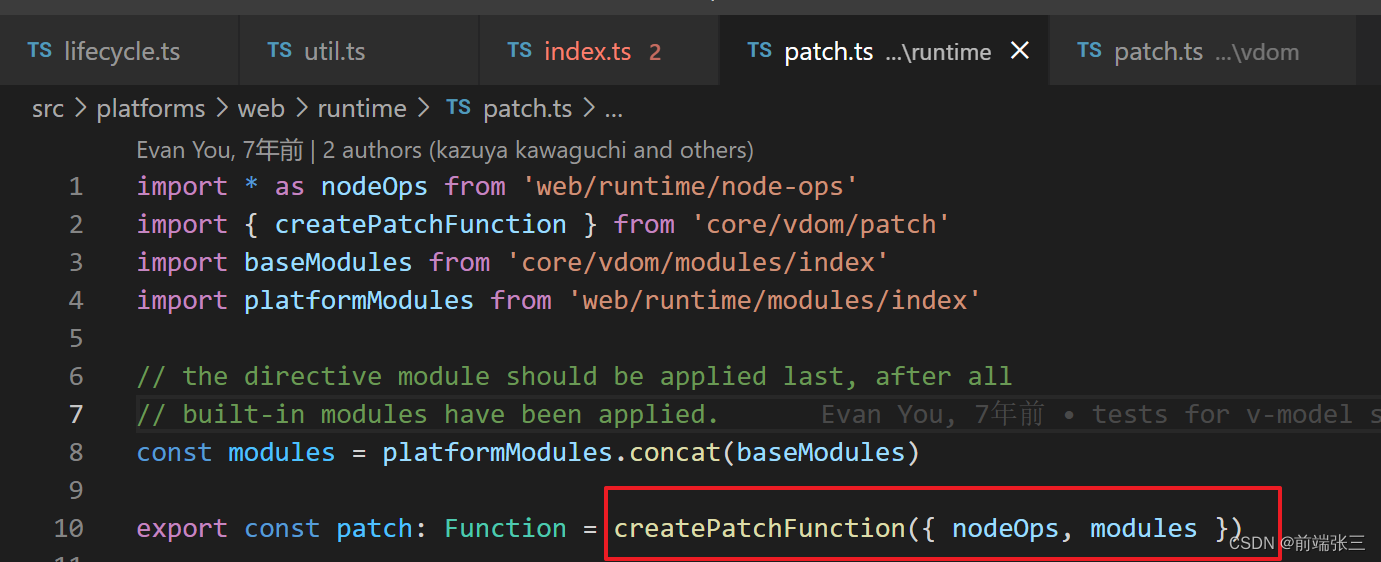
(2)patch 的含义
路径:
src\platforms\web\runtime\patch.ts
过程:获取createPatchFunction的返回值

3. createPatchFunction 的解析
路径:
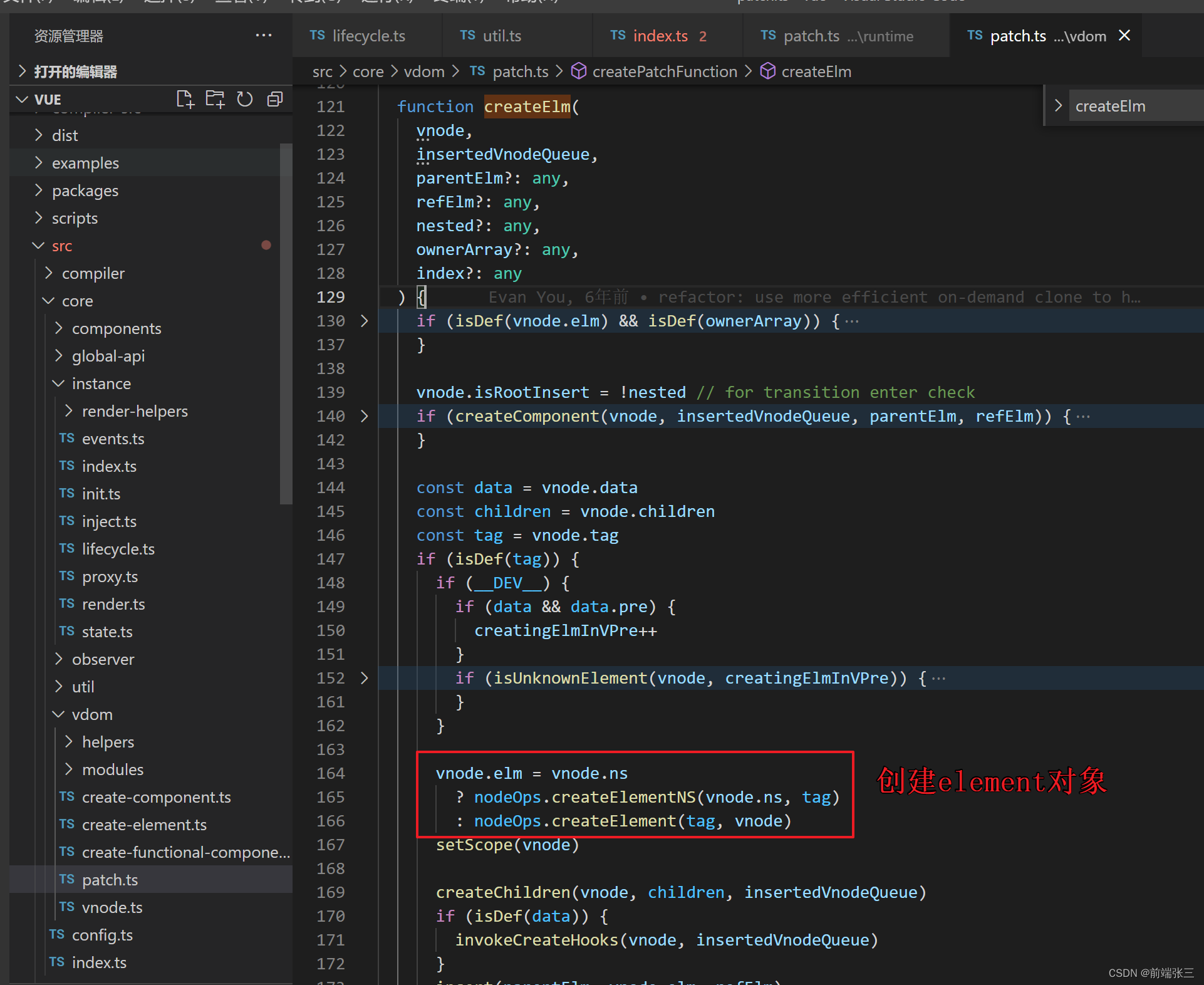
src\core\vdom\patch.ts
作用:
内部定义了一系列的操作dom的方法,最终返回了一个 patch 方法,这个方法就赋值给了 vm._update 函数里调用的 vm.__patch__。

4. path 方法解析

(1)patch 方法参数(接收 4个参数)
oldVnode 表示旧的 VNode 节点,它也可以不存在或者是一个 DOM 对象;
vnode 表示执行 _render 后返回的 VNode 的节点;
hydrating 表示是否是服务端渲染;
removeOnly 是给 transition-group 用的。
(2)思考
思考:为何 Vue.js 源码绕了这么一大圈,把相关代码分散到各个目录。
答案:由于每个平台都有各自的 nodeOps 和 modules。在不同平台的 patch 的主要逻辑部分是相同的,差异化部分需要通过参数来区别,这里用到了一个函数柯里化的技巧,通过 createPatchFunction 把差异化参数提前固化(在调用该方法前区分平台),这样不用每次调用 patch 的时候都传递 nodeOps 和 modules 了。节省了在方法中使用if/else来判断的重复逻辑。
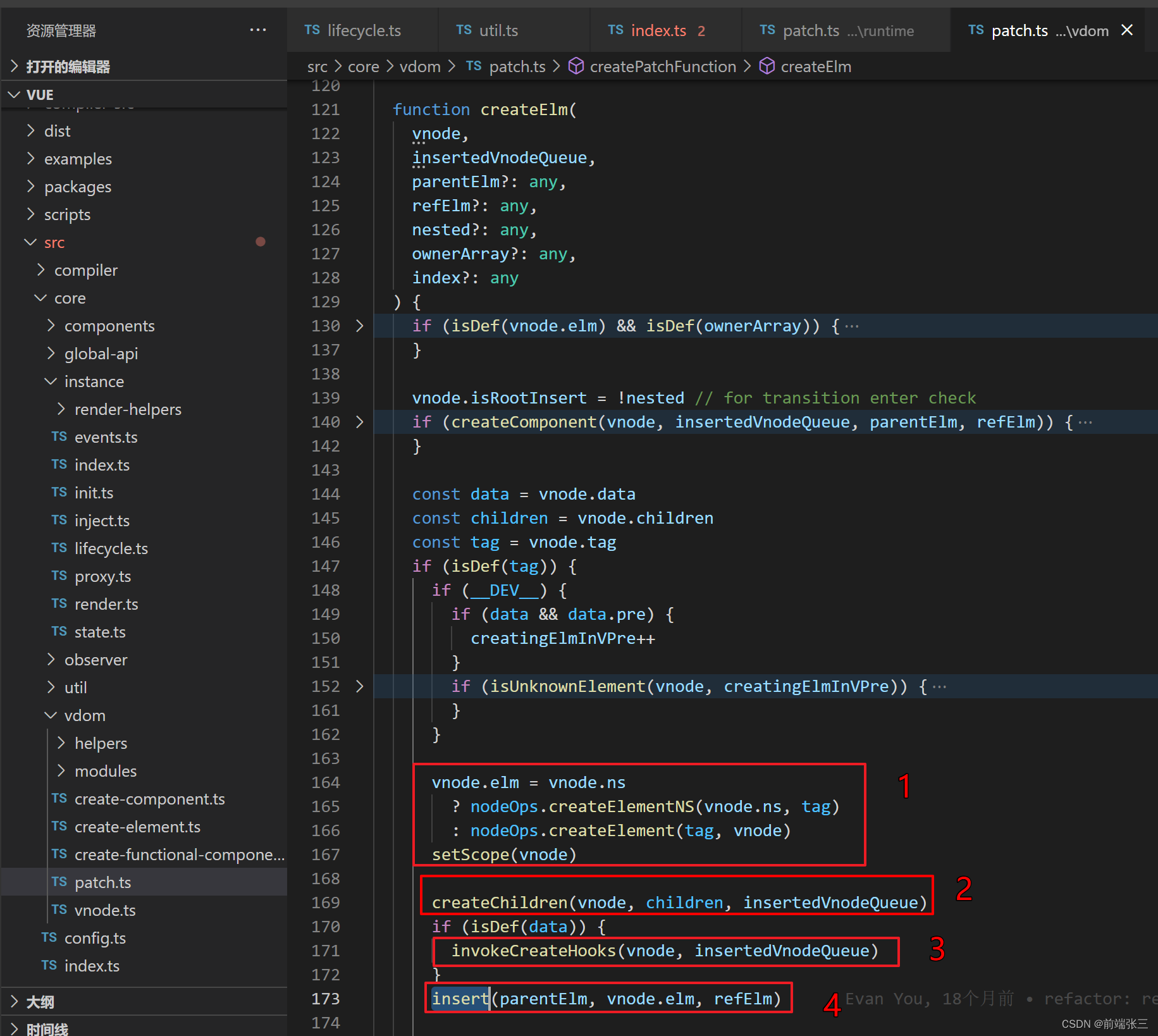
5. createElm
作用:通过虚拟节点把vnode挂载到真实dom上。

(1)判断vnode 是否包含 tag
如果包含,看是否是一个合法标签;然后再去调用平台 DOM 的操作去创建一个占位符元素。
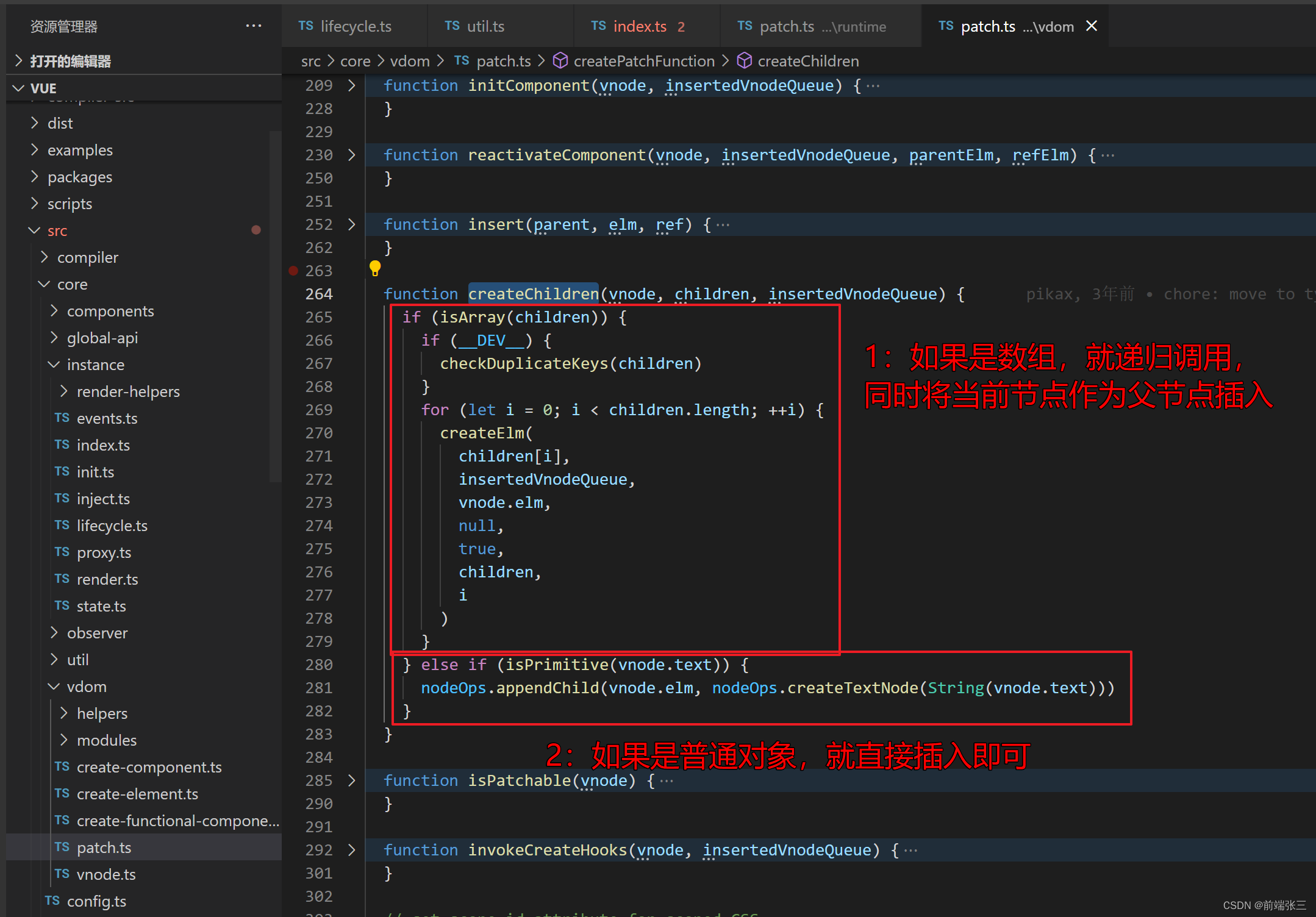
(2)createChildren 创建子元素
递归调用 createElm,遍历子虚拟节点。这是一种常用的深度优先的遍历算法,这里要注意的一点是在遍历过程中会把 vnode.elm 作为父容器的 DOM 节点占位符传入。

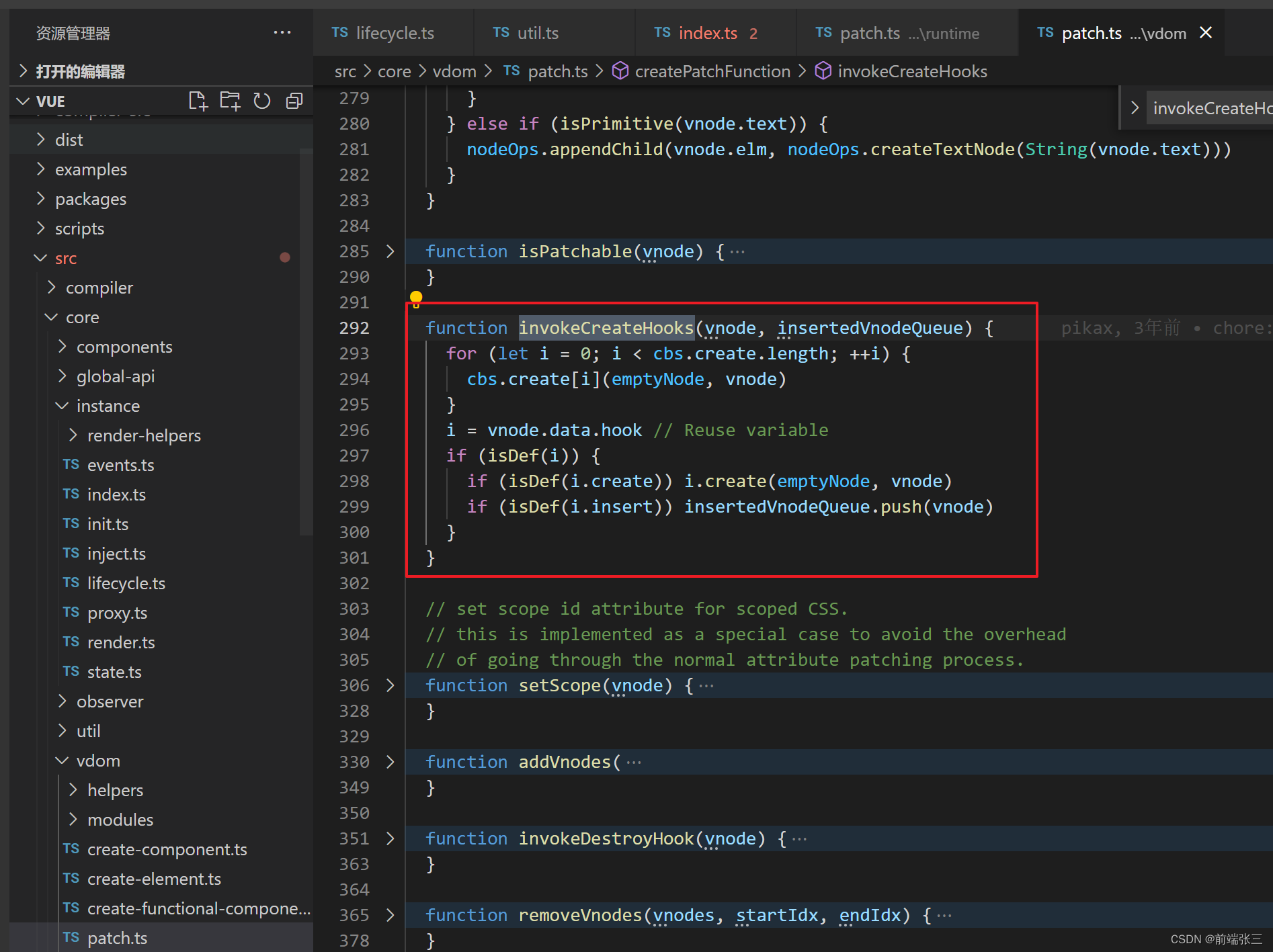
(3)invokeCreateHooks
作用:执行所有的 create 的钩子并把 vnode push 到 insertedVnodeQueue 中。

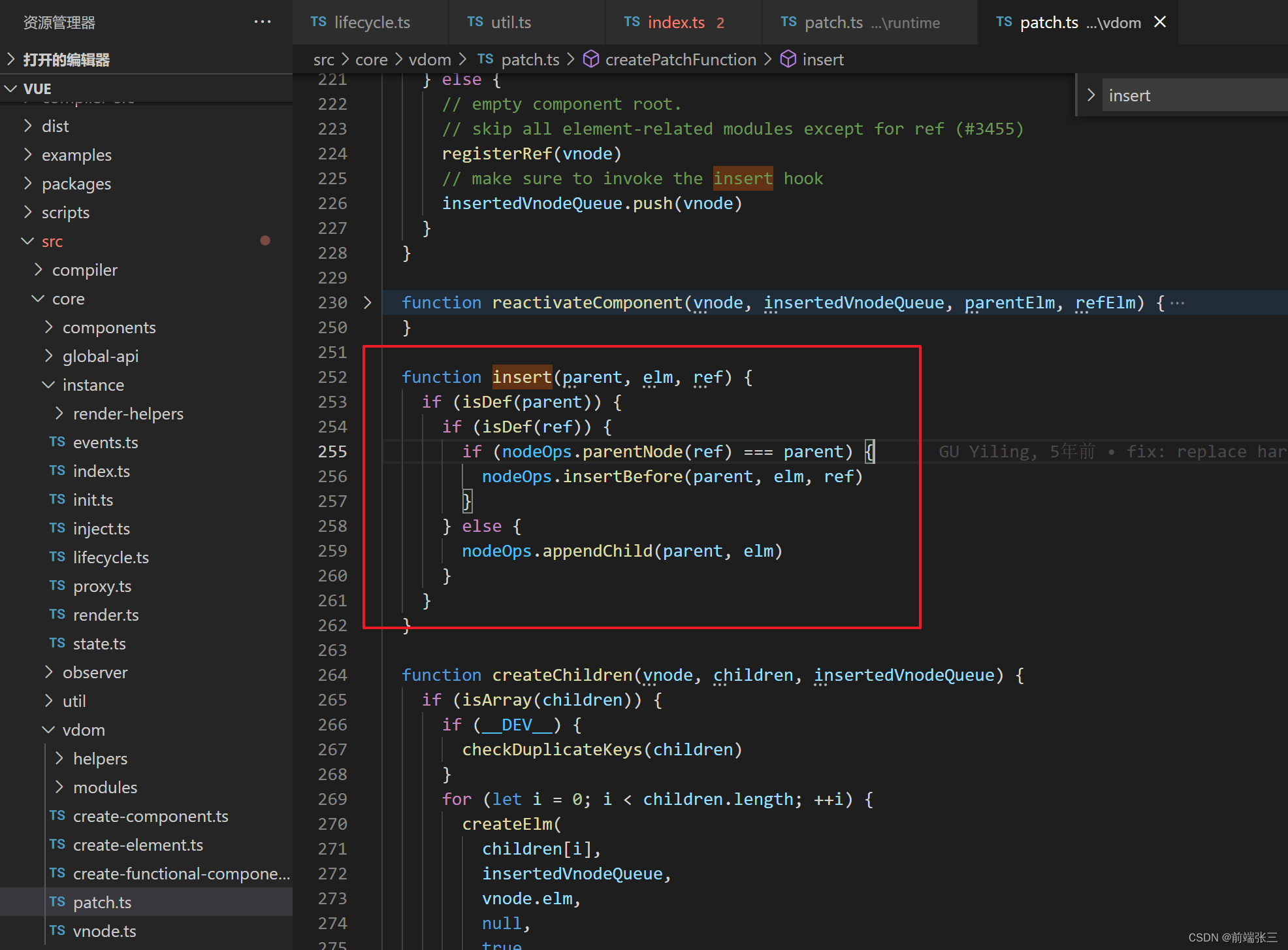
(4)insert
作用:把 DOM 插入到父节点中,因为是递归调用,子元素会优先调用 insert,所以整个 vnode 树节点的插入顺序是先子后父。

(5)insertBefore
路径:src\platforms\web\runtime\node-ops.ts
本质:就是调用原生 DOM 的 API 进行 DOM 操作。

总结
new Vue --> init --> $mounte --> complie -->render -->vnode --> patch --> 原生生成DOM
























 7572
7572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








