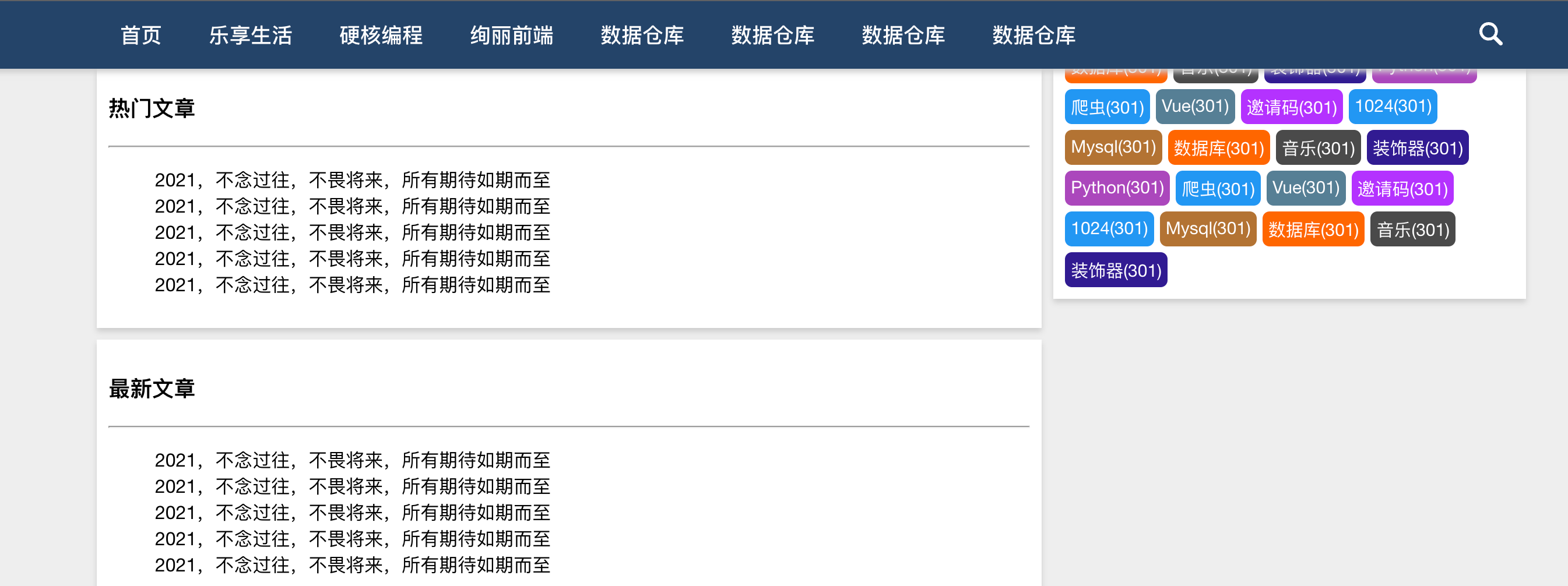
当页面没有滚动的时候,菜单栏是固定在logo下面的:

当页面滚动超过logo的高度时候,就让菜单栏固定定位到页面顶部:

代码实现:
<template>
<!-- <div class="navbar"> -->
<div :class="{ navbar: true, totop: isTop }">
<ul class="bar">
<li>首页</li>
<li>乐享生活</li>
<li>硬核编程</li>
<li>绚丽前端</li>
<li>数据仓库</li>
<li>数据仓库</li>
<li>数据仓库</li>
<li>数据仓库</li>
<li class="search">
<svg-icon icon-class="search" />
</li>
</ul>
</div>
</template>
<script>
export default {
name: "navbar",
data() {
return {
isTop: false,
};
},
mounted() {
window.addEventListener("scroll", this.scrollToTop, true);
},
destroyed() {
window.removeEventListener("scroll", this.scrollToTop, true);
},
methods: {
scrollToTop() {
let scrollTop =
window.pageYOffset ||
document.documentElement.scrollTop ||
document.body.scrollTop;
//为了计算距离顶部的高度,当高度大于50显示回顶部图标,小于50则隐藏
if (scrollTop > 60) {
console.log("页面滚动超过60了");
this.isTop = true;
} else {
console.log("页面没有超过50");
this.isTop = false;
}
},
},
};
</script>
<style lang="scss">
.navbar {
width: 100%;
height: 58px;
background-color: #244469;
box-shadow: 0px 3px 5px #ccc;
}
.totop {
position: fixed;
top: 0;
z-index: 999;
}
.bar {
width: 1226px;
height: 58px;
margin: 0 auto;
padding: 0;
line-height: 58px;
font-size: 18px;
font-weight: 500;
li {
float: left;
width: auto;
padding: 0 20px;
min-width: 75px;
color: white;
background-color: #244469;
&:hover {
background-color: #246469;
}
}
.search {
min-width: 25px;
float: right;
}
}
</style>补充知识点:























 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










