script标签为什么要放在body标签的底部
因为浏览器在渲染html的时候,从上往下依次执行,遇到js文件就会停止当前页面的渲染,转而去下载js文件,如果将script标签放在头部,如果文件又很大的情况下,首屏时间就会延长,影响用户体验
解决方法:将script标签放到body的底部,通过defer/async属性将js文件转为异步下载
附加小知识1:在渲染的过程中遇到js就会停止渲染,执行js,执行完成后,从DOM中断的地方继续渲染,
附加小知识2:defer/async都是异步加载,步阻塞页面的渲染.主要区别是 加载完成后是否立即执行,defer是等DOM渲染完成后执行,async则是加载完立即执行.如果两个同时设置,以async为准.
src和href的区别
href是超文本引用,它指向资源的位置,建立与目标文件之间的联系.
src目标是把资源下载到页面种,浏览器解析方式href不会阻塞对文档的处理(这就是官方建议使用link引入而不是@import),src会阻塞文档的处理,原理同上面1
DOCTYPE标签
这个声明的目的是防止浏览器在渲染文档时,这个声明的目的是防止浏览器在渲染文档时,切换到我们称为“怪异模式(兼容模式)”的渲染模式。“",确保浏览器按照最佳的相关规范进行渲染,而不是使用一个不符合规范的渲染模式。 Doctype声明于文档最前面,告诉浏览器以何种方式来渲染页面,这里有两种模式,严格模式和混杂模式。 严格模式的排版和JS 运作模式是 以该浏览器支持的最高标准运行。
混杂模式,向后兼容,模拟老式浏览器,防止浏览器无法兼容页面。
html种引入js
使用标签script
<script src="path"></script>
html中引入css
采用链接的方式在html中的head标签中引入css文件
<head>
<link rel="stylesheet" type="text/css" href="path">
</head>
#rel 属性表示引入的是一个什么文件,这里表示引入的是一个外部样式表
Document对象
HTML DOM结点:html dom模型中每个元素都是结点.
文档是一个文档结点;html元素是元素结点; 属性结点;文本插入到html中是文本结点;注释是注释结点;
document对象:当浏览器载入html文档,它就会成为Document对象.
Document对象是html文档的根节点
Document对象使我们可以从脚本中对HTML页面中所有的元素进行访问.
*附加小知识:*Document对象使window对象的一部分,可以通过window.document属性对其进行访问.
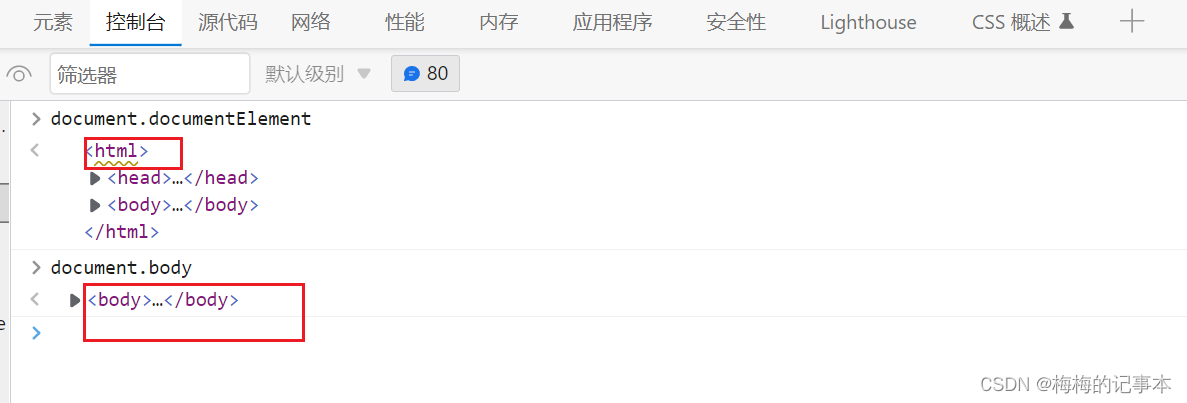
通过document访问页面内的元素,document.documentElement 返回html dom中的root结点 即.
document.body返回html dom中的body结点 即

常用的meta标签属性
meta标签由name和content属性定义,用来描述文档的属性,比如网页的作者,网页描述,关键词等
<meta charset="UTF-8"/> #用来描述html文档的编码类型
<meta name="keywords" content="关键词"/> #keywords页面关键词
<meta name="description" content="页面描述内容"/> #description页面描述
<meta http-equiv="refresh" content="0;url="/> #refresh 页面重定向和刷新
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> #viewport适配移动端,可以控制视口的大小和比例
width viewport :宽度(数值/device-width)
height viewport :高度(数值/device-height)
initial-scale :初始缩放比例
maximum-scale :最大缩放比例
minimum-scale :最小缩放比例
user-scalable :是否允许用户缩放(yes/no)
<meta name="robots" content="index,follow" /> #搜索引擎索引方式
content 参数有以下几种:
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;
index:文件将被检索;
follow:页面上的链接可以被查询;
noindex:文件将不被检索;
nofollow:页面上的链接不可以被查询。
块元素,行内元素,行内块元素
常见的块元素:div, p, h1~h6, ul-li, nav, aside, header, footer, section, article
常见的行内元素:span, b, i, sub, sup,
常见的行内块元素:img, input , td
常用的html标签
#标题标签
<h1></h1>
<h6></h6>
#段落和换行标签
<p></p> 段落标签,根据屏幕尺寸进行换行
</br> 换行
#文本格式化标签--推荐使用strong加粗,em倾斜,del删除,ins下划线
<strong







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








