在自己写项目的时候使用到了uniapp,其中涉及到了图表,就想到了用uniapp的封装图表组件ucharts。
不知道是我不会用还是咋回事,感觉坑好多。就像这个无法换行的问题。echarts是可以通过br 或/n换行的,ucharts却不行。
于是我用一个骚操作(不建议模仿,临时小项目可以)搞好了
问题:自定义tooltip无法换行
使用/n换行,br换行全部都不可以
思路
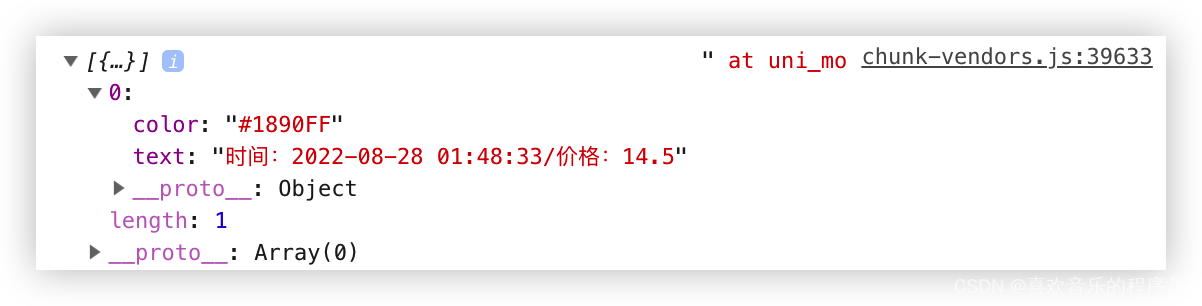
ucharts的toolTip会有一个textList是上面的文案列表。但是自定义返回的formatter只有一条

只需要在调用渲染方法的时候把这两个分开,然后再替换掉textList就好了
解决方案
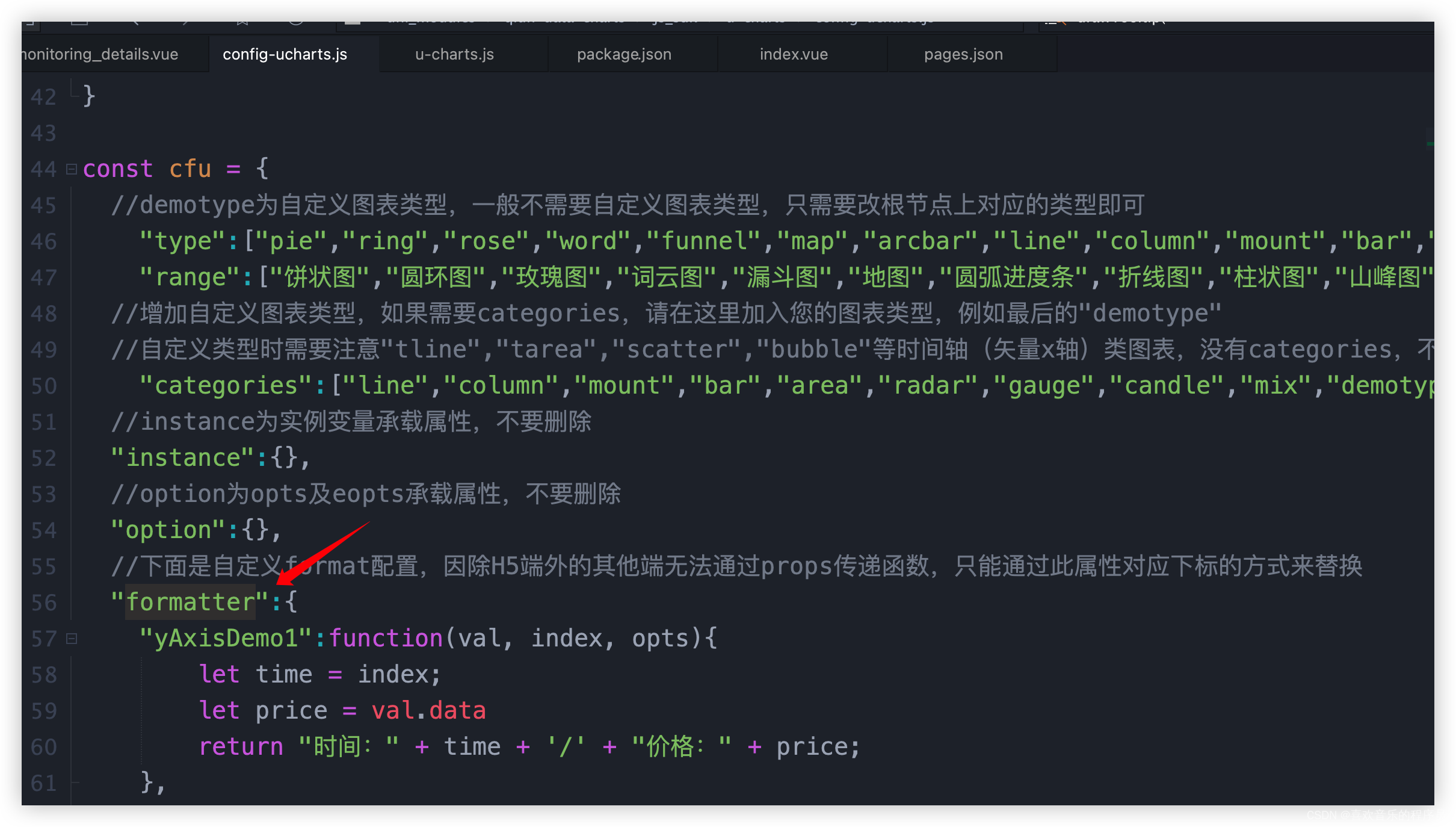
1、先自定义在config-ucharts中自定义formatter(在config-ucharts.js中搜索formatter)

"yAxisDemo1":function(val, index, opts){
let time = index;
let price = val.data
return "自定义1/" + "时间:" + time + '/' + "价格:" + price;
},
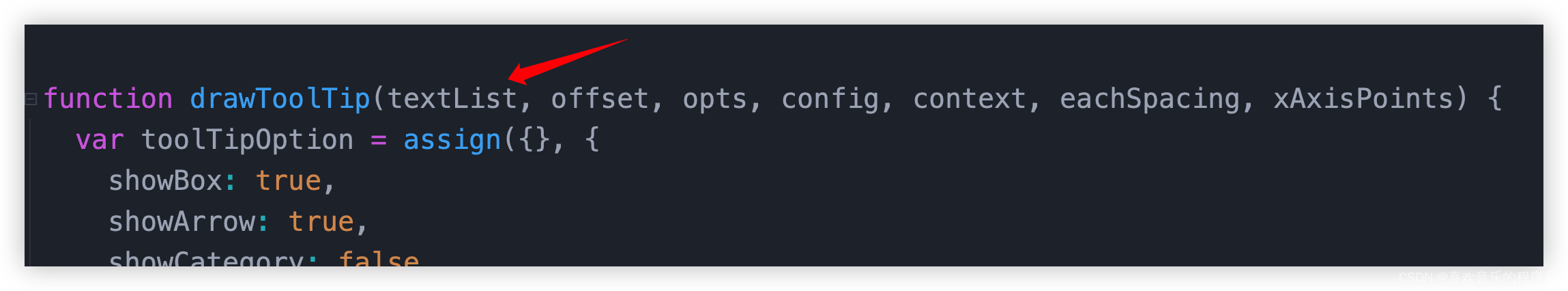
2、在u-charts.js中的drawToolTip方法中修改textList

// 此处自定义实现解决自定义换行问题,写死
if (textList[0].text.split("/")[0] == "自定义1") {
let newTextList = [
{
"color":textList[0].color,
"text":textList[0].text.split("/")[1]
},
{
"color":textList[0].color,
"text":textList[0].text.split("/")[2]
}
]
textList = newTextList;
}
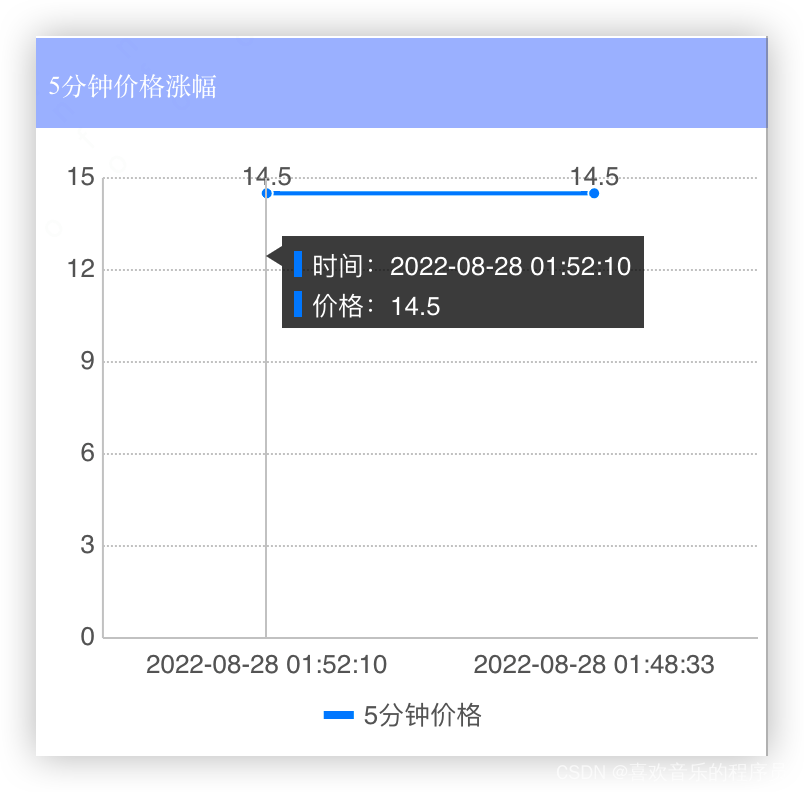
最后也是成功结局了























 1794
1794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








