基础概念:
静态网页—页面()动态网页(基本上所有网站都是动态的。)
.html文件:网页文件,通过浏览器打开。如何创建html文件,可以通过更改后缀名实现(win7如果文件没有显示后缀名,说明自动隐藏了,)
超链接—网页与网页之间的联系的纽带。表格,表单
Css: 美化网页的样式网页布局(CSS样式)网页特效—CSS当中的一部分,用于加强页面交互效果。
网页整合— 整合html和CSS代码。
测试网站,发布网站…http://www.mantou22.cn:8080/tmall_ssm/foreorderConfirmed?oid=15

一次完整的Http请求过程
http协议(浏览器到服务器的一个过程)https://blog.csdn.net/baidu_36697353/article/details/100008544
- 域名解析(DNS) ---- 得到服务器IP地址,就可以访问。 ipconfig----查看本机IP地址:172.20.10.5 www.baidu.com----172.20.10.5 我们要访问网站(网页),最原始的方式就是通过IP地址,但是ip地址很难记,我们就会通过域名的形式来对应IP地址,因为域名很(baidu.com—14.215.177.39)14.215.177.38域名解析–把我们的域名解析到对应的IP地址,这样就可以通过域名来访问网站了。
- 2.TCP建立连接(三次握手)----建立本机与服务器的连接
- 3.建立TCP连接之后,发起HTTP请求(浏览器请求访问服务器)
- 4.服务器端响应http请求,浏览器得到html代码
- 5.浏览器解析html代码,并请求html代码中的资源
- 6.浏览器对页面进行渲染呈现给用户
WWW是World Wide Web的缩写,简称为Web http:超文本传输协议(HyperText Transfer Protocol)(html—相当于是文本) URL(Uniform Resource Locator):统一资源定位符(网址), http://www.mantou22.cn:8080/tmall_ssm/loginPage?loginname= &psd= 其实就是我们所说的网址
语法:http://:/
: 主机域名(DNS)或者IP地址(每一IP地址对应一个域名)eg: www.mantou22.cn :端口号(eg:8080)
eg: /tmall_ssm/loginPage eg: ?loginname= mt &psd=123456
超文本标记语言(HTML:hypertext markup language):重点 C/S(client/Server):客户端/服务端架构 eg:QQB/S(Brower/Server):浏览器/服务端架构 eg:淘宝网
HTML:超文本标记语言(HTML:hypertext markup language) HTML文档由HTML标签和用户定义的内容组成。 HTML标签是已定义好的标记,可用来控制页面显示的内容,例如文字、列表、段落、图像以及动画等。
html标签可以看作是HTML的命令(html代码就是我们的html标签),通过指定标签可以定义网页的内容,通过指定标签的属性可以定义网页的内容的样式。 标签可以分为单标签和成对标签两种,单标签单独使用,成对标签成对使用。有的标签既可以单独使用,也可以成对使用。<标签名/> <标签名>成对标签使用起始标签“<标签名>”和结束标签“</标签名>”组成。成对标签的作用仅限于这对标签内部的内容。 语法:<标签名>内容</标签名> eg:
内容
HTML常用标签(掌握)
v HTML的常用标签分为meta标签、文本标签、列表标签、分隔线标签、超级链接标签、图像标签等。
v content-language:用于指定页面的编码方式。
v 文本、图像、超级链接是网页的三类基本元素。其中,文本是网页发布信息的主要形式。通过设置文本的大小、颜色、字体以及段落和换行等,可以使文本看上去整齐美观,错落有致。
1.字体标签—定义字体属性: 表示该标签里面的样式字体标签
里面有三个属性 :size用来指定文字大小。color属性用于指定字体的颜色。face用于指定字体的类型。
语法:<font 属性=“属性值” 属性=“属性值” 属性=“属性值”>
2.标题标签
HTML中提供了六级标题,为<#h1 >至<#h6>。其中,<h1.>字体最大,<h6.>字体最小。标题属于块级元素,浏览器会自动在标题前后加上空行。(自动换行)
h1
h2
h3
h4
h5
h6
3.换行标签换行标签是
或者
。
标签是空标签,没有闭合标签------单标签
4.段落标签------将文字内容变成一个段落 ----块级标签,可以换行
这是段落标签1
这是段落标签2
这是段落标签3
这是段落标签4
标签有一个属性align,用来指定文本显示时的对齐方式,可取center、left、right三个值。
5.特殊字符 空格: 
列表
HTML代码中支持将若干列表项组织成有序列表、无序列表以及定义列表。
6.无序列表(unordered list)使用标签
-
定义
v 列表项使用 - 标签定义,列表项的内容位于一对
- 标签之内。
v 无序列表使用标签
- 定义,列表项使用
- 标签定义,列表项的内容位于一对
- 标签之内。v
- 标签的type属性可以定义列表项的标记符。其中:v disc是默认值,为实心圆;v circle为空心圆;v square为实心方块;
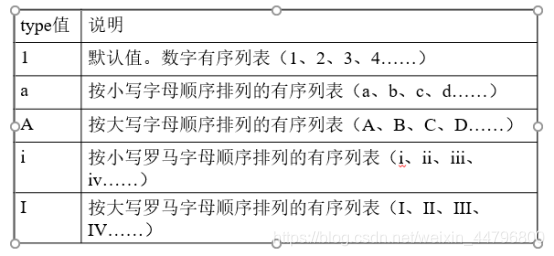
7.有序列表
- 标签的type属性可以指定有序列表的项目符号的类型,type属性各个取值的含义如表所示 
8.分隔线 v
标签可以在HTML页面中创建一条水平线,水平线可以将文档分隔成若干个部分。其属性及可取值如表所示。
9.超链接 创建文本链接使用一对标签,其格式如下:文本其中,href指文本链接的目标资源的地址,target指在何处打开目标资源。target的可取值及其含义如表所示。

重点属性:target=” _blank “: 新窗口跳转默认: 当前页面跳转
补充:
1. 加粗的效果 相当于 加粗的效果2.斜体 斜体 3. 删除线 删除线





















 2395
2395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








