你好,欢迎打开我的博客,阿雨每天与你分享许多有趣新鲜的knowledge!
最近给大家带来的是WEB前端中重要的一部分,一些有关CSS的基础知识,俗话说的好“万丈高楼平地起”,要想做一个优秀的前端人员,必须打好基础哦。
废话不多说,上干货
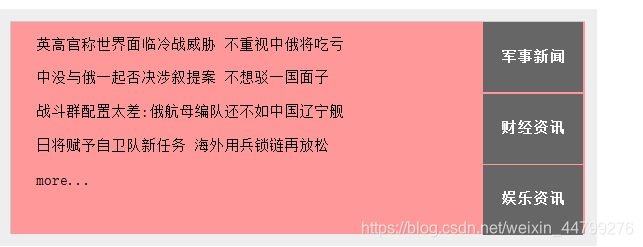
今天给大家带来的是新闻列表
新闻栏目呢大多使用列表结构构建,然后通过css3进行美化,下面阿雨给大家介绍的是一种较简单的列表版式

设计过程如下:
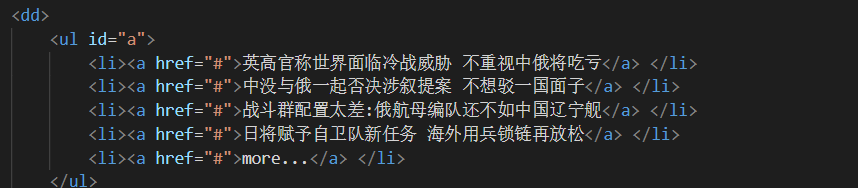
第一步,新建HTML5文档,构建网页结构,在标签中输入以下内容。

在上面的代码中,首先用
-
标签创建一个定义列表,在
-
中包含3个
-
标签,用于创建
-
无序列表,分别对于以上三个内容哦。
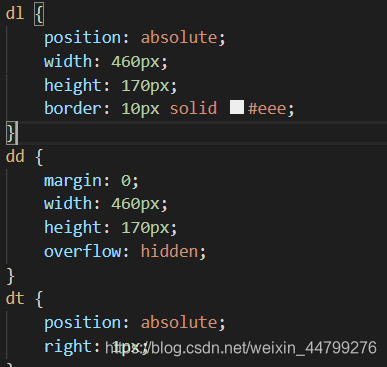
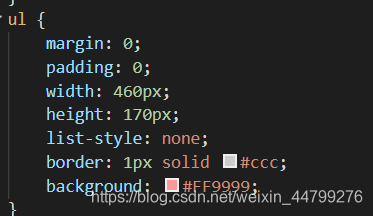
第二,规划整个页面的基本显示属性;
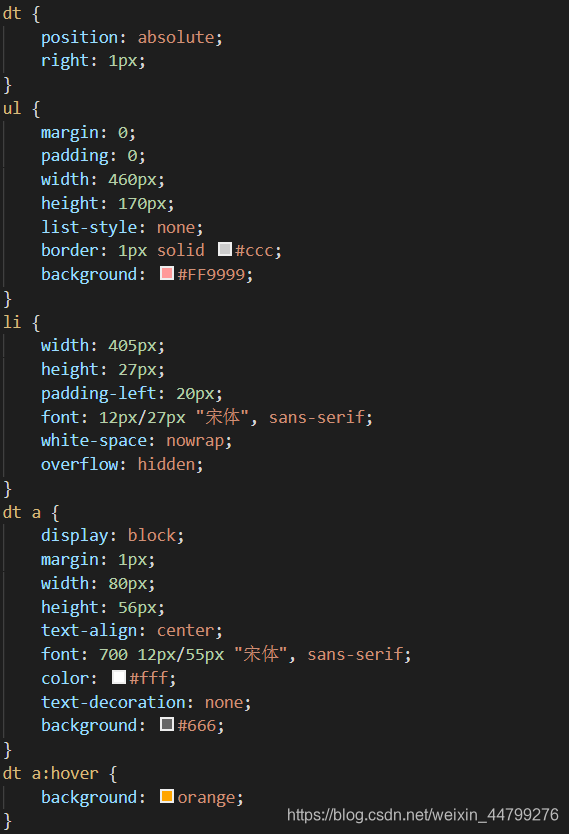
第3步,设置菜单项的链接样式

第4步,设置- 列表和
- 标签的样式
.
以上代码定义- 和
- 的样式,以上所述可能有残缺部分,但大体情况准确
好了,今天的干货分享就结束了,如果感觉阿雨的分享对你有帮助的,就关注我吧!!!
创作不易,感谢有你,一路同行,加油!
-
无序列表,分别对于以上三个内容哦。
-
标签,用于创建
-
标签中,分别是“军事新闻”“财经资讯”“娱乐资讯”,在






















 1696
1696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








