前言
swiper轮播图效果扩展二 —— thumbs缩略图。一、最终效果
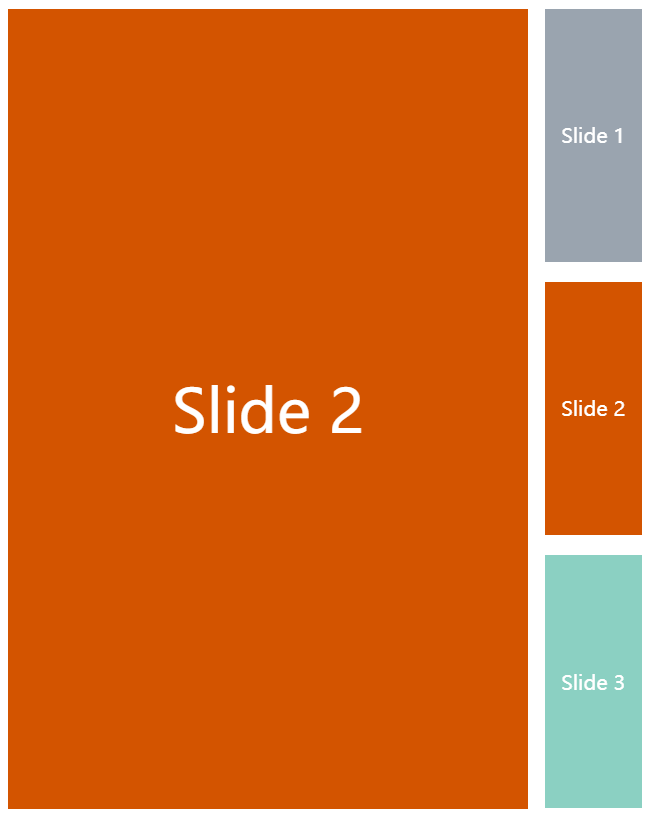
先来看一下我们的最终效果:

二、代码复现
有一次一个小坑就是,用 swiper4.5.1 居然会没有 swiper-slide-thumb-active类的添加,用早一些版本的又可以正常切换。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>coverflow</title>
<link href="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/css/swiper.css" rel="stylesheet" />
<style>
body,
div {
margin: 0;
padding: 0;
}
.container {
display: flex;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 650px;
height: 800px;
border-radius: 5px;
}
.swiper-container {
width: 80%;
height: 100%;
}
.swiper-container-thumbs {
width: 15%;
height: 100%;
}
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
color: #ffffff;
font-size: 60px;
overflow: hidden;
}
.swiper-container-thumbs .swiper-slide {
font-size: 20px;
/* background: url(../images/1.png) no-repeat center center/auto 100% #000; */
opacity: 0.5;
}
.swiper-container-thumbs .swiper-slide-thumb-active {
opacity: 1;
}
.one {
background-color: #34495e;
}
.two {
background-color: #d35400;
}
.three {
background-color: #16a085;
}
</style>
</head>
<body>
<div class="container">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide one">Slide 1</div>
<div class="swiper-slide two">Slide 2</div>
<div class="swiper-slide three">Slide 3</div>
</div>
</div>
<div class="swiper-container-thumbs">
<div class="swiper-wrapper">
<div class="swiper-slide one">Slide 1</div>
<div class="swiper-slide two">Slide 2</div>
<div class="swiper-slide three">Slide 3</div>
</div>
</div>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/Swiper/4.5.0/js/swiper.js"></script>
<script>
let thumbsSwiper = new Swiper('.swiper-container-thumbs', {
direction: 'vertical',
slidesPerView: 3,
spaceBetween: 20,
watchSlidesVisibility: true,
});
let mySwiper = new Swiper('.swiper-container', {
autoplay: true,
direction: 'vertical',
spaceBetween: 20,
thumbs: {
swiper: thumbsSwiper,
},
});
</script>
</html>
总结
以上,便是 thumbs缩略轮播图的全部内容,作一次代码记录。最后,如果您有更好的方法,欢迎在留言区中分享;或者实际操作中遇到什么问题均可留言或者私信我,感谢您的观看!
官方文档: 链接描述























 2423
2423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










