一、 绘制文本
| 方法 | 描述 |
|---|
| fillText(text, x, y [, maxWidth]) | 在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的. |
| strokeText(text, x, y [, maxWidth]) | 在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Canvas学习笔记</title>
<style>
body {
background-color: #eff3f5;
}
canvas {
border: 1px solid black;
}
</style>
</head>
<body onload="draw()">
<canvas id="canvas" width="500" height="500"></canvas>
</body>
<script>
...
相关的canvas代码写在这里
...
</script>
</html>
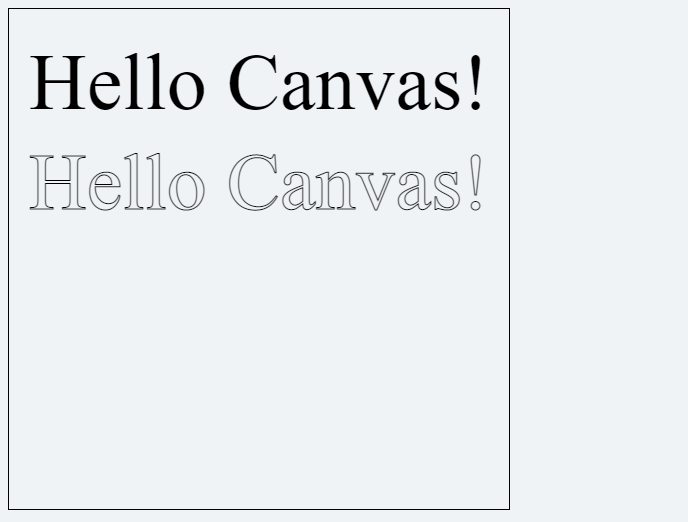
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.font = '80px Times New Roman'
ctx.fillText('Hello Canvas!', 20, 100);
ctx.strokeText('Hello Canvas!', 20, 200);
}

二、样式设置
| 方法 | 描述 |
|---|
| font = value | 当前我们用来绘制文本的样式. 这个字符串使用和 CSS font 属性相同的语法. 默认的字体是 10px sans-serif。 |
| textAlign = value | 文本对齐选项. 可选的值包括:start, end, left, right or center. 默认值是 start。 |
| textBaseline = value | 基线对齐选项. 可选的值包括:top(顶部), hanging(垂下), middle(中间), alphabetic(字母), ideographic(表意), bottom(底部)。默认值是 alphabetic。 |
| direction = value | 文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。 |
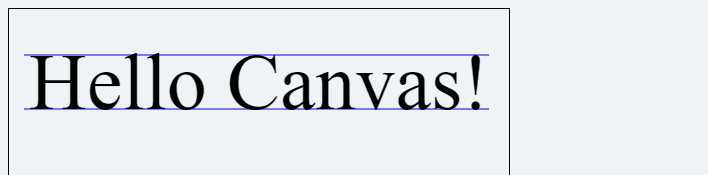
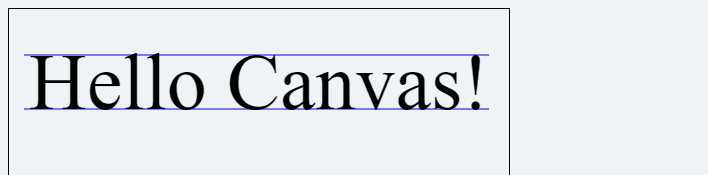
1. textBaseline 属性

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.beginPath();
ctx.strokeStyle = 'blue';
ctx.moveTo(15, 46);
ctx.lineTo(480, 46);
ctx.moveTo(15, 100);
ctx.lineTo(480, 100);
ctx.stroke();
ctx.textBaseline = 'alphabetic';
ctx.font = '80px Times New Roman';
ctx.fillText('Hello Canvas!', 20, 100);
}

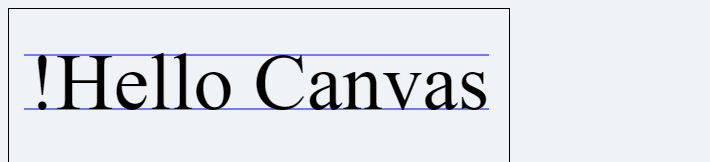
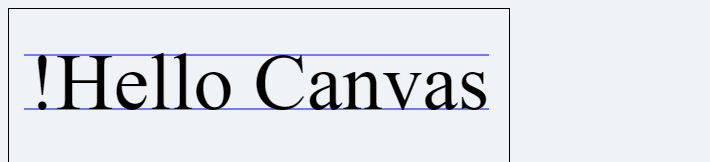
2. direction 属性
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.beginPath();
ctx.strokeStyle = 'blue';
ctx.moveTo(15, 46);
ctx.lineTo(480, 46);
ctx.moveTo(15, 100);
ctx.lineTo(480, 100);
ctx.stroke();
ctx.direction = 'rtl';
ctx.font = '80px Times New Roman';
ctx.fillText('Hello Canvas!', 480, 100);
}

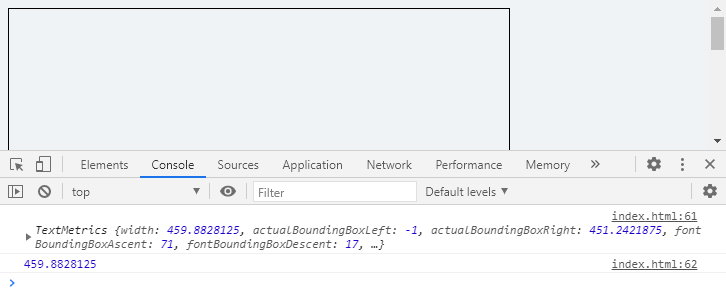
三、预测量文本宽度
| 方法 | 描述 |
|---|
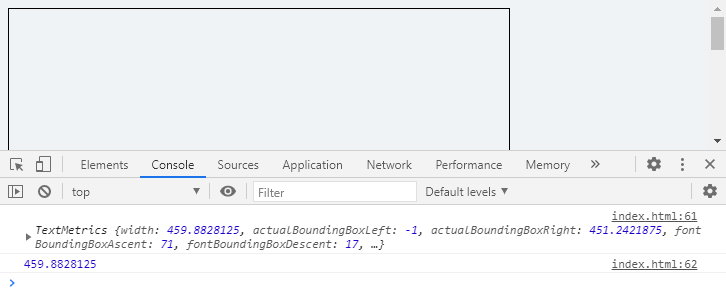
| measureText() | 将返回一个 TextMetrics对象的宽度、所在像素,这些体现文本特性的属性。 |
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.font = '80px Times New Roman';
let textInfo = ctx.measureText('Hello Canvas!');
console.log(textInfo);
console.log(textInfo.width)
}






























 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










