已知数组中的一个值 找到这个值所对应的对象
// 已知val
fun(val) {
let label = {};
label = this.labelOptions.find((item)=>{
return item.id === val;
});
}
已知数组中的一个值 要删除这个值所在的对象
(elementui中 要删除一行的数据)
handleDel(index) {
let label = [{}, {}]
label.splice(index, 1)
},
已知数组中的一个值 是否存在这个值
isShow(){
let arr = [1, 2, 3]
// 若等于-1 则说明没有该值
if (arr.indextOf(1)>=0) {
// 操作代码
}
}
在数组中找不是已知值得其他元素
getParams () {
let talkParams = ['gradename', 'ss', 'vv']
let newtalkParams = talkParams.filter(item =>
{return item !== 'gradename' && item !== 'subject'}
)
},
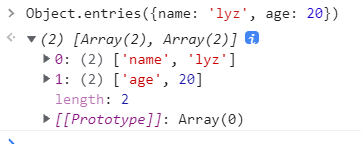
将对象属性和值分开放在数组中
Object.entries({name: 'lyz', age: 20})
数组想要for…of进行遍历 返回一个遍历器对象
arr.entries()
























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








