上一篇给大家提到了通过xml来静态实现动画,今天给大家带来只需要用过java代码就可以实现相同效果的动态实现.
概述:
- alpha —— AlphaAnimation 透明动画
- scale —— ScaleAnimation 缩放动画
- rotate —— RotateAnimation 旋转动画
- translate —— TranslateAnimation 平移动画
- set —— AnimationSet 组合动画
公共代码
- android:duration setDuration(long) 动画持续时间,以毫秒为单位
- android:fillAfter setFillAfter(boolean) 如果设置为true,控件动画结束时,将保持动画最后时的状态
- android:fillBefore setFillBefore(boolean) 如果设置为true,控件动画结束时,还原到开始动画前的状态
- android:fillEnabled setFillEnabled(boolean) 与android:fillBefore 效果相同,都是在动画结束时,将控件还原到初始化状态
- android:repeatCount setRepeatCount(int) 重复次数
- android:repeatMode setRepeatMode(int) 重复类型,有reverse和restart两个值,取值为RESTART或 REVERSE,必须与repeatCount一起使用才能看到效果。因为这里的意义是重复的类型,即回放时的动作。
- android:interpolator setInterpolator(Interpolator) 设定插值器
AlphaAnimation 透明动画
- android:fromAlpha 动画开始的透明度,从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
- ndroid:toAlpha 动画结束时的透明度,也是从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
AlphaAnimation构造方法:
AlphaAnimation(Context context, AttributeSet attrs) 基本不用
AlphaAnimation(float fromAlpha, float toAlpha)
AlphaAnimation alphaAnimation = new AlphaAnimation(1f, 0.1f);
alphaAnimation.setDuration(3000);
alphaAnimation.setFillAfter(true);
alphaAnimation.setRepeatCount(3);
tv_animation.startAnimation(alphaAnimation);相当于:
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:toAlpha="1"
android:fromAlpha="0.1"
android:duration="3000"
android:fillBefore="true"
android:repeatCount="3"
android:repeatMode="reverse"
>
</alpha>来康康效果:

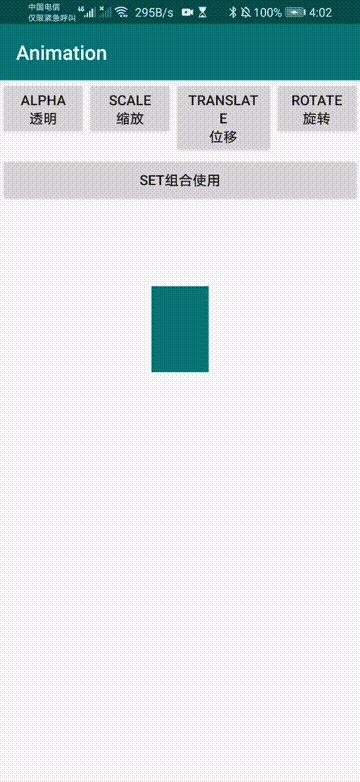
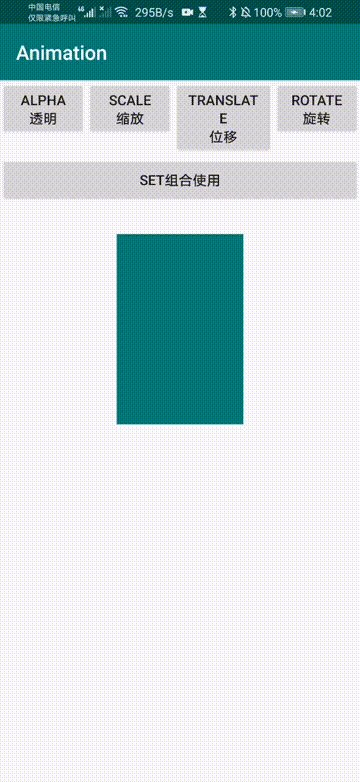
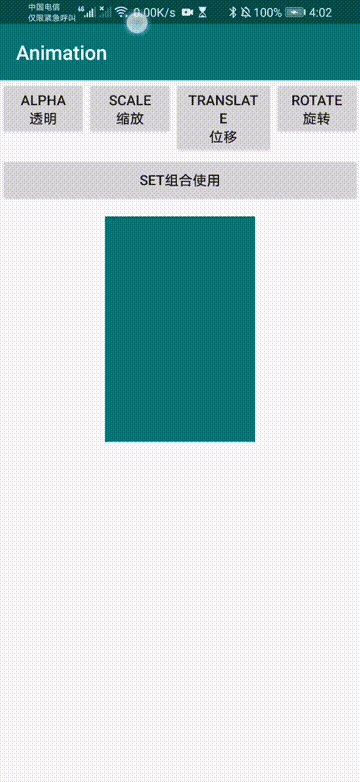
ScaleAnimation 缩放动画
- android:fromXScale 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
- android:toXScale 结尾的X方向上相对自身的缩放比例,浮点值;
- android:fromYScale 起始的Y方向上相对自身的缩放比例,浮点值,
- android:toYScale 结尾的Y方向上相对自身的缩放比例,浮点值;
- android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。
android:pivotY 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。
ScaleAnimation构造参数:
ScaleAnimation(Context context, AttributeSet attrs) 从XML文件加载动画,基本用不到
ScaleAnimation(float fromX, float toX, float fromY, float toY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
ScaleAnimation scaleAnimation = new ScaleAnimation(
0.5f, 1.5f, 0.5f, 1.5f,
tv_animation.getWidth()/2,tv_animation.getHeight()/2);
scaleAnimation.setDuration(3000);
scaleAnimation.setFillAfter(true);
tv_animation.startAnimation(scaleAnimation);相当于:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillBefore="true"
android:toXScale="150%"
android:toYScale="150%"
android:fromXScale="50%"
android:fromYScale="50%"
android:pivotY="50%"
android:pivotX="50%"
>
</scale>来康康效果图吧~:

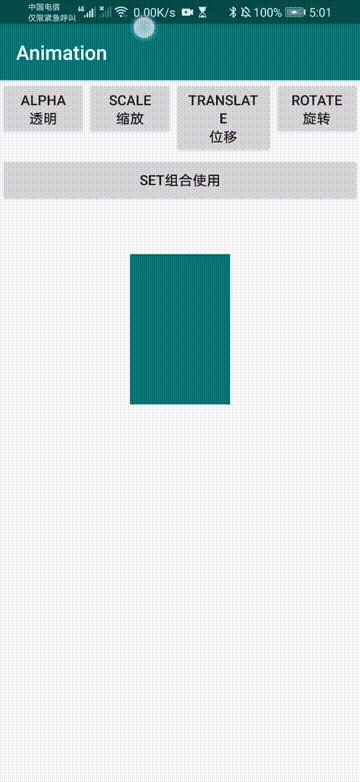
TranslateAnimation 平移动画
- android:fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式
- android:fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式;
- android:toXDelta 结束点X轴坐标
- android:toYDelta 结束点Y轴坐标
TranslateAnimation 构造方法:
TranslateAnimation(Context context, AttributeSet attrs) 同样,基本不用
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
TranslateAnimation translateAnimation = new TranslateAnimation(0f,v_animation.getWidth()*1.5f,f,v_animation.getHeight()*1.5f);
translateAnimation.setDuration(3000);
translateAnimation.setFillAfter(true);
tv_animation.startAnimation(translateAnimation);相当于:
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:toXDelta="150%"
android:toYDelta="150%"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:duration="3000"
android:fillBefore="true"
>
</translate>来康康效果吧~:

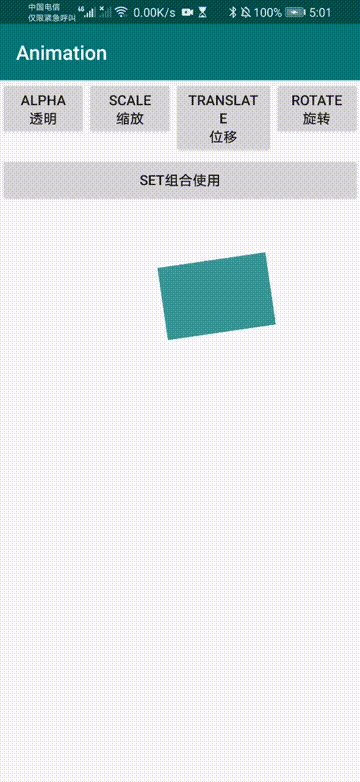
RotateAnimation 旋转动画
- android:fromDegrees 开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
- android:toDegrees 结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
- android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p
- android:pivotY 缩放起点Y轴坐标,可以是数值、百分数、百分数p 三种样式
RotateAnimation构造方法:
RotateAnimation(Context context, AttributeSet attrs) 基本不用
RotateAnimation(float fromDegrees, float toDegrees)
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, tv_animation.getWidth() / 2, tv_animation.getHeight() / 2);
rotateAnimation.setDuration(3000);
rotateAnimation.setFillAfter(true);
tv_animation.startAnimation(rotateAnimation);相当于:
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, tv_animation.getWidth() / 2, tv_animation.getHeight() / 2);
rotateAnimation.setDuration(3000);
rotateAnimation.setFillAfter(true);
tv_animation.startAnimation(rotateAnimation);来康康效果~:

AnimationSet 组合使用
- AnimationSet(Context context, AttributeSet attrs) 同样,基本不用
- nimationSet(boolean shareInterpolator) shareInterpolator取值true或false,取true时,指在AnimationSet中定义一个插值器(interpolater),它下面的所有动画共同。如果设为false,则表示它下面的动画自己定义各自的插值器。
AnimationSet animationSet = new AnimationSet(true);
AlphaAnimation alphaAnimation = new AlphaAnimation(0.1f, 1f);
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, tv_animation.getWidth() / 2, tv_animation.getHeight() / 2);
ScaleAnimation scaleAnimation = new ScaleAnimation(0f, 1f, 0f, 1f,tv_animation.getWidth()/2,tv_animation.getHeight()/2);
TranslateAnimation translateAnimation = new TranslateAnimation(tv_animation.getWidth(),0f,tv_animation.getHeight(),0f);
animationSet.addAnimation(scaleAnimation); //添加动画
animationSet.addAnimation(alphaAnimation);
animationSet.addAnimation(translateAnimation);
animationSet.addAnimation(rotateAnimation);
animationSet.setDuration(3000);
animationSet.setFillAfter(true);
tv_animation.startAnimation(animationSet);相同于:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<alpha android:fromAlpha="0.1"
android:toAlpha="1"/>
<rotate android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"/>
<translate android:fromXDelta="200%"
android:fromYDelta="200%"
android:toYDelta="0%"
android:toXDelta="0%"/>
<scale android:pivotY="50%"
android:pivotX="50%"
android:fromYScale="0%"
android:fromXScale="0%"
android:toYScale="100%"
android:toXScale="100%"/>
</set>来康康效果吧~

Git链接: langyangyang.
参考文档:链接: 自定义控件三部曲之动画篇.
感谢大家观看,有不同见解欢迎在评论区留言~























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










