本文是对B站狂神说JSON教程总结的笔记
一、什么是json
1、我们来看一下百度百科的解释:
- JSON(JavaScript Object Notation, JS对象标记)是一种轻量级的数据交换格式,目前使用特别广泛。
- 采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、在JavaScript语言中,一切都是对象。因此,任何JavaScript支持的类型都可以通过JSON来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
- 对象表示为键值对,数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
3、JSON键值对是用来保存JavaScript对象的一种方式,和JavaScript对象的写法也大同小异,键值对组合中的键名写在前面并用双引号""句裹,使用冒号:分隔,然后紧接着值:
{"name": "QinJiang"}
{"age": "3"}
{"sex": "男"}4、JSON是JavaScript对象的字符串表示法,它使用文本表示一个JS对象的信息,本质是一个字符串。
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串5、实现从JSON字符串转换为JavaScript对象,使用JSON.parse()方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}');
//结果是 {a: 'Hello', b: 'World'}6、要实现从JavaScript对象转换为JSON字符串,使用JSON.stringify()方法:
var json = JSON.stringify({a: 'Hello', b: 'World'});
//结果是 '{"a": "Hello", "b": "World"}'二、Jackson和阿里巴巴的fastjson使用
首先说一下Jsckson的实现步骤
1、引入Jsckson依赖
<!--json依赖-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>2、json会出现乱码,所以需要在SpringMVC的配置文件中进行配置,解决乱码
<!--解决json乱码-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>3、编写工具类,用来解析JSON
public class JsonUtils {
public static String getJson(Object object) {
return getJson(object, "yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object object, String dateFormat) {
ObjectMapper mapper = new ObjectMapper();
//不使用时间差的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
//自定义日期格式
SimpleDateFormat format = new SimpleDateFormat(dateFormat);
//指定日期格式
mapper.setDateFormat(format);
try {
return mapper.writeValueAsString(object);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return null;
}4、编写一个实体类,便于测试
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private int id;
private String name;
private int age;
}5、编写控制器进行测试
@ResponseBody 是将数据以json格式返回给前端,用在方法上
@RestController 写在类上,这个注解写在类上后,表示这个类的所有方法都是以JSON形式返回给前端
这个注解,根据实际需要进行使用
@Controller
public class UserController {
@RequestMapping("/j1")
@ResponseBody
public String json01() {
User user = new User(1, "二哈", 12);
return JsonUtils.getJson(user);
}
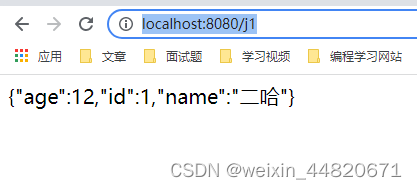
}6、测试:

结果以JSON形式展示
现在说一下fastjson的实现步骤
fastjson的实现就比较简单了,只需引入一个依赖就可以
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.60</version>
</dependency>然后直接使用
@Controller
public class UserController {
@RequestMapping("/j1")
@ResponseBody
public String json01() {
User user = new User(1, "二哈", 12);
return JSON.toJSONString(user); //直接用JSON调用fastjson中的方法,把对象传进去就可以
}
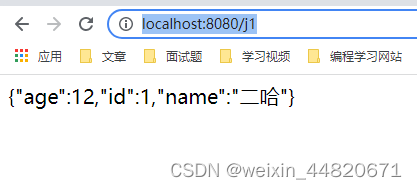
}测试

测试结果和Jackson没什么区别。
有关fastjson的其他用法,可以自行百度,这里就不说具体的用法了。





















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








