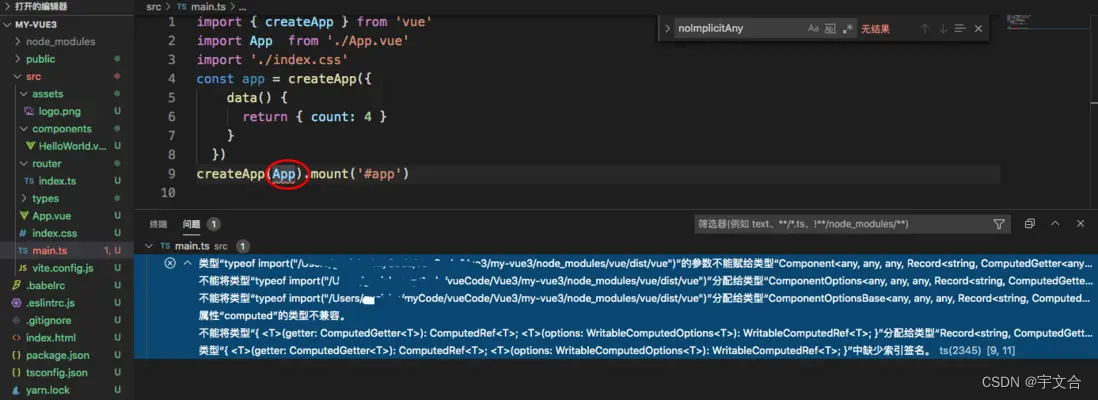
vue3+ts,编辑器提示报错:参数不能赋给类型。要开启什么ts配置才能去除?
vue2迁移到vue3经常发生的错误,定义好组件,main.ts报错,即使改为app.use(emp*** as any),虽然不报错,但运行时还是报错,找不到文件。

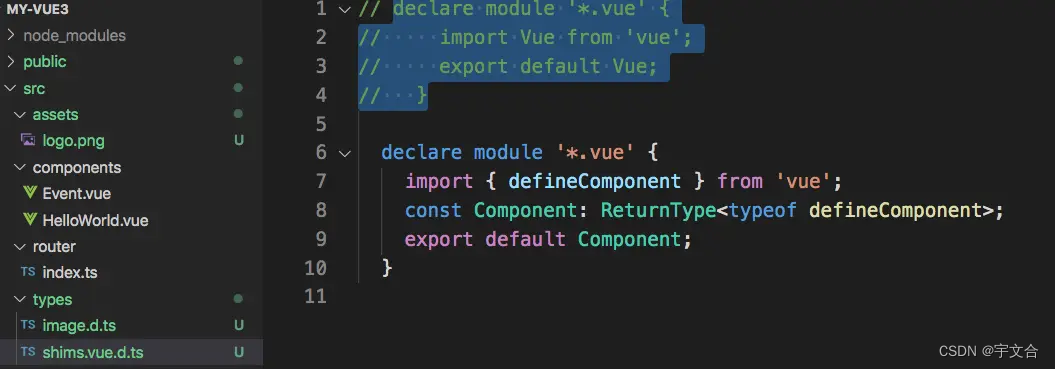
改写shims.vue.d.ts即可

const component: DefineComponent<{}, {}, any>;
改为:
const component: ReturnType<typeof defineComponent> ;
类型不写死





















 2442
2442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








