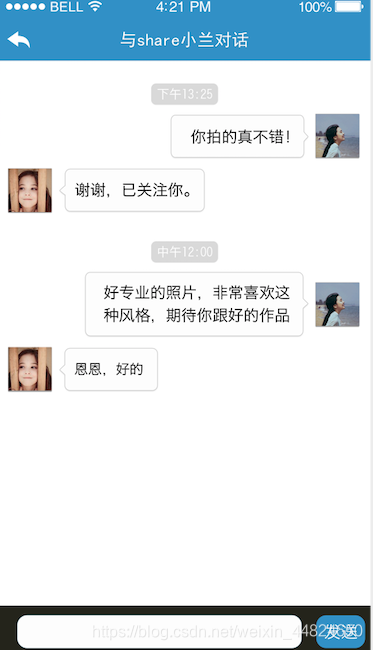
首先观察图片进行布局

主要结构是tableview和textfield
首先tableview的样式不是系统自带的所以进行cell的自定义
观察有两个imageview和三个lable
自定义cell.h
@interface sixinTableViewCell : UITableViewCell
@property UIImageView * rightImageView;
@property UIImageView * leftImageView;
@property UILabel* rightTextView;
@property UILabel * leftTextView;
@property UILabel *dateLabel;
@end
自定义cell.m文件【一般进行cell的自定义是会将frame一起设置,不过由于聊天室的界面的frame不是写死的,所以放在外面】
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if(self)
{
_leftImageView = [[UIImageView alloc]init];
_rightImageView = [[UIImageView alloc]init];
_leftTextView = [[UILabel alloc]init];
_rightTextView = [[UILabel alloc]init];
_dateLabel = [[UILabel alloc]init];
[self.contentView addSubview:_dateLabel];
[self.contentView addSubview:_leftTextView];
[self.contentView addSubview:_rightTextView];
[self.contentView addSubview:_leftImageView];
[self.contentView addSubview:_rightImageView];
}
return self;
}
聊天室页面
首先进行tableview和textfield的布局并加入到视图
_arryleftsizewidh = [[NSMutableArray alloc]init];
_arryrightsizewidh = [[NSMutableArray alloc]init];
_arryleftsizeheight = [[NSMutableArray alloc]init];
_arryrightsizeheight = [[NSMutableArray alloc]init];
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








