1. 准备搭建–简单图床——EasyImage2.0
1.1 前言
无意中网上冲浪的时候,发现了一个叫做 简单图床——EasyImage 的图床,很好用,搭建也很简单。
特别鸣谢简单图床——EasyImage作者大大。
1.2 特点
- 支持WebP格式转换
- 支持仅登录后上传
- 支持设置图片质量
- 支持文字/图片水印
- 支持设置图片指定宽/高
- 支持上传图片转换为指定格式
- 支持限制最低宽度/高度上传
- 支持API
- 在线管理图片
- 支持网站统计
- 支持设置广告
- 支持图片鉴黄
- 支持自定义代码
- 支持上传IP黑白名单
- 支持创建仅上传用户
- 更多支持请安装尝试···
1.3 项目展示
- GitHub开源地址: EasyImages2.0
1.3.1 界面演示
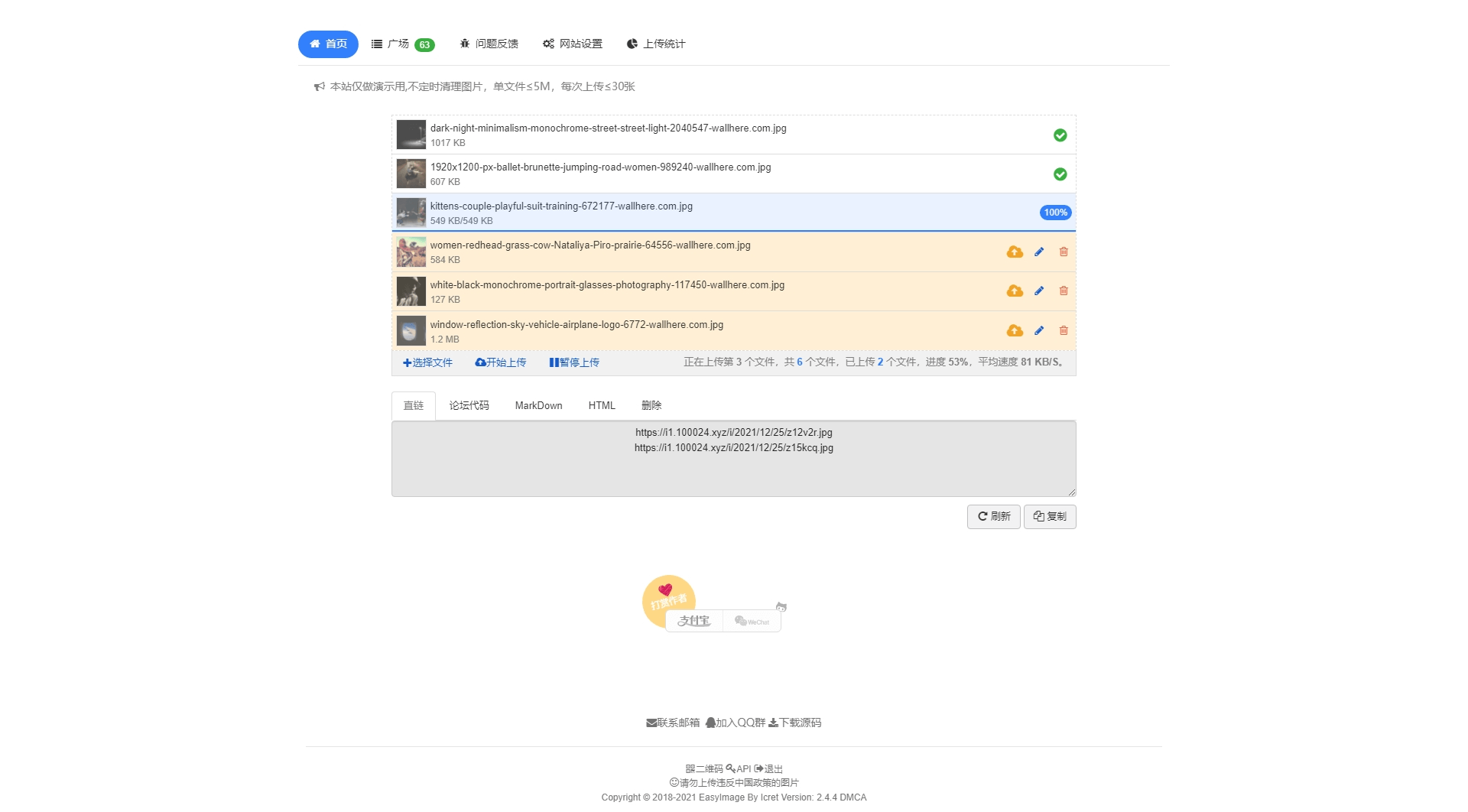
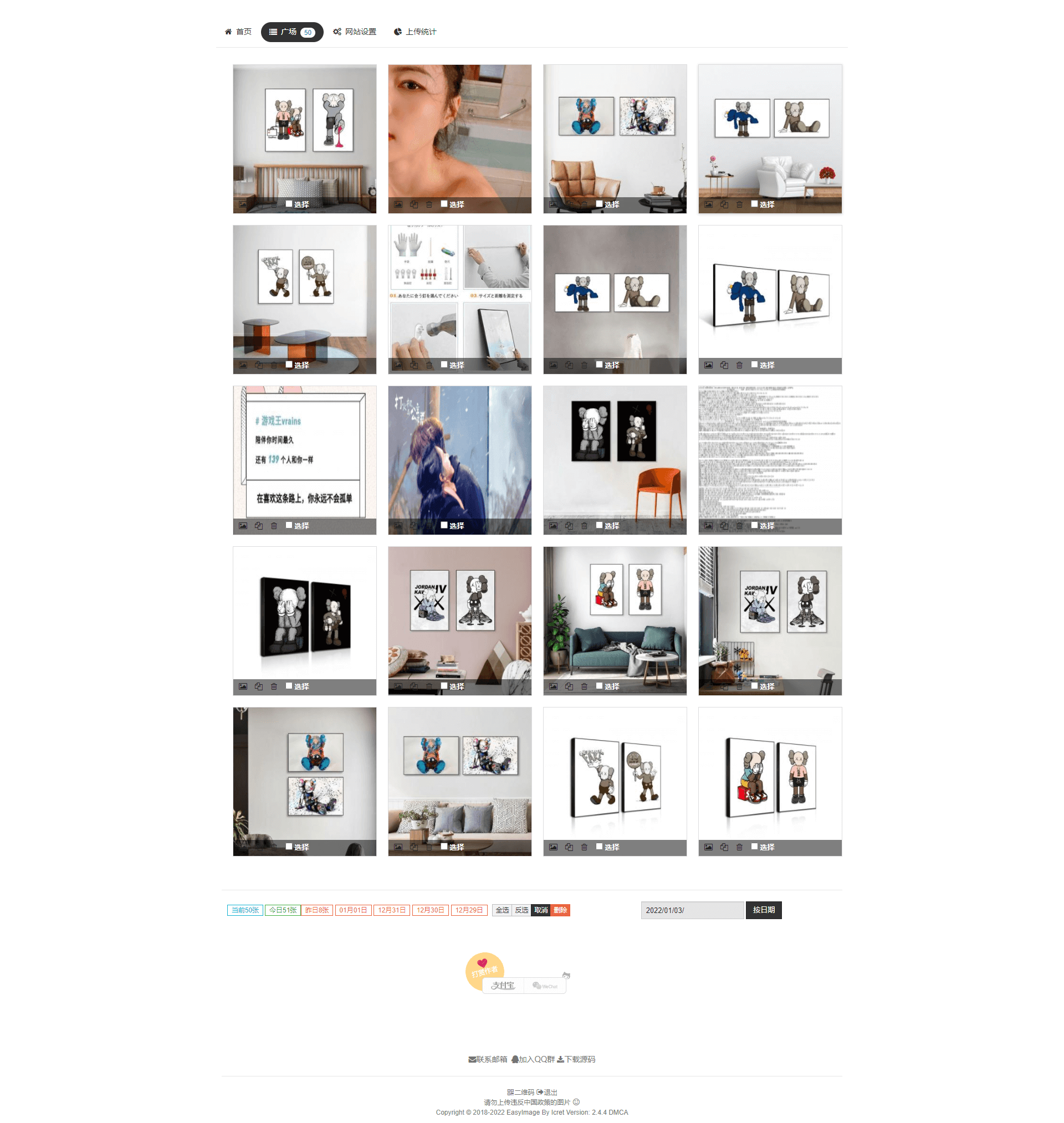
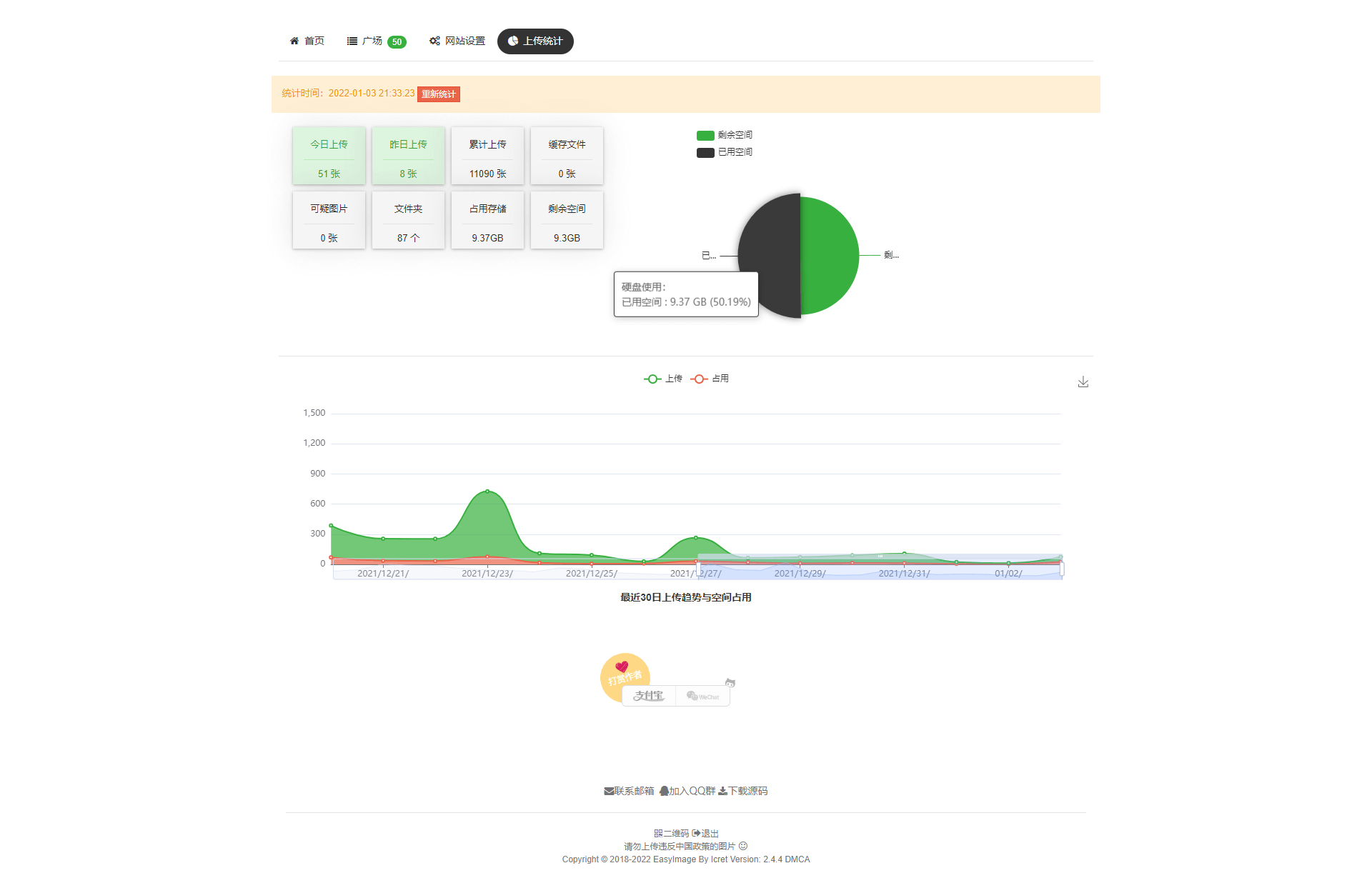
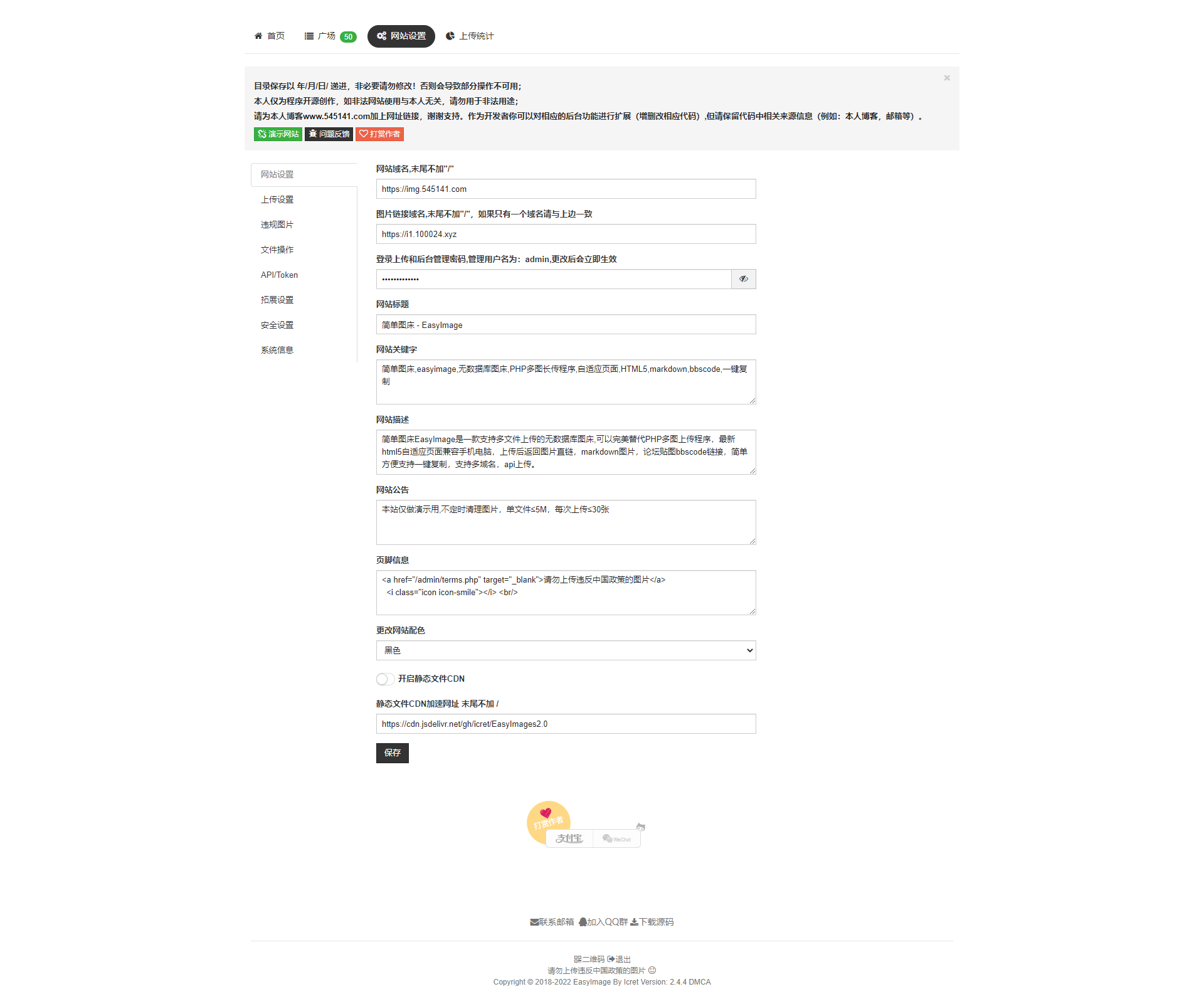
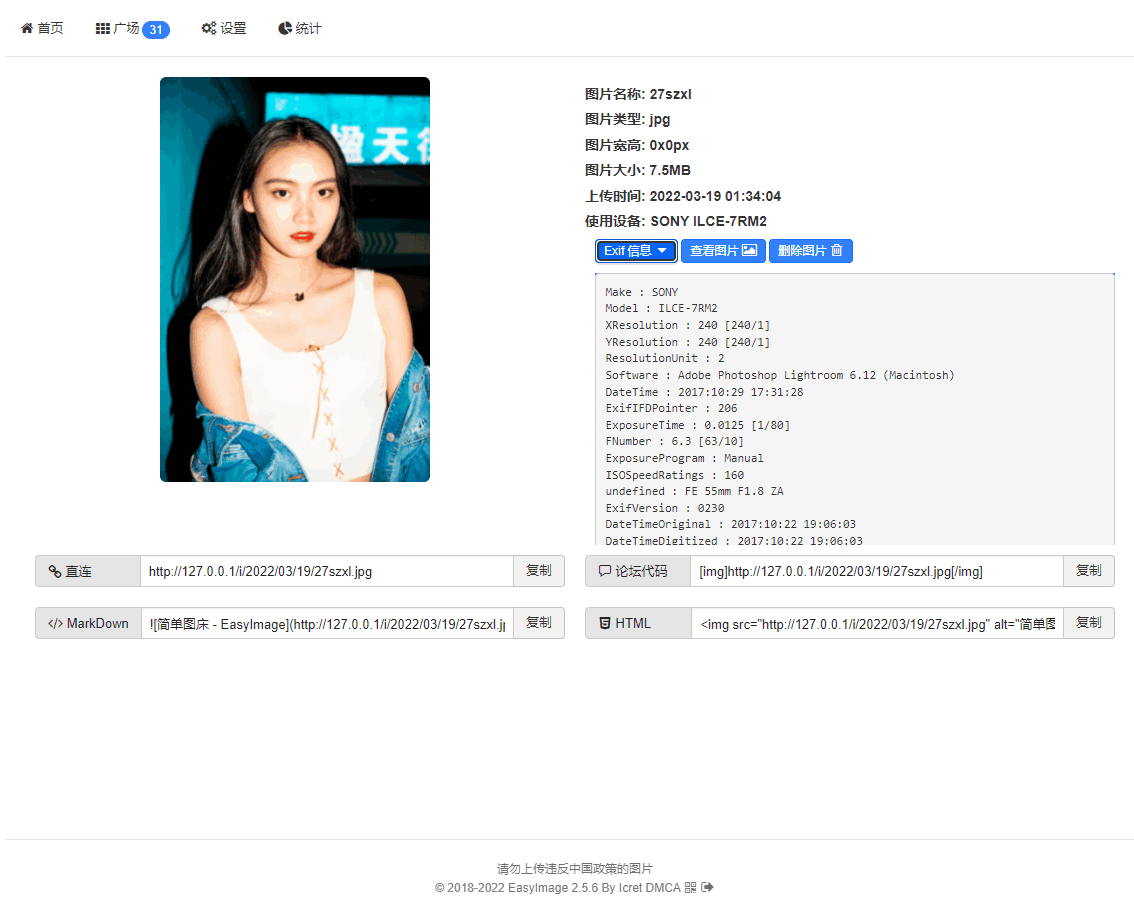
官方提供的图:





0
1.4 搭建环境
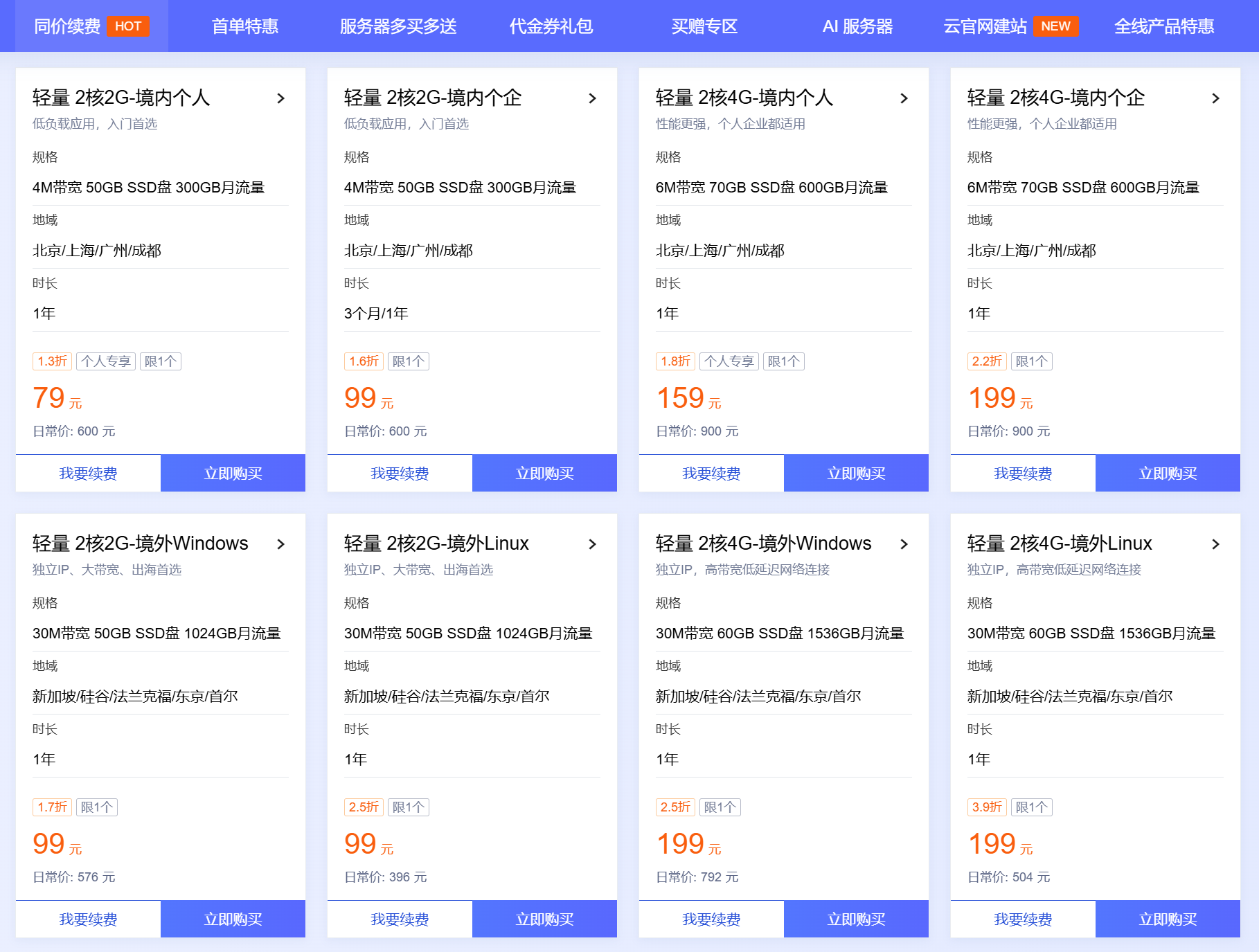
- 服务器:这边使用了腾讯云轻量应用服务器,学生购机更有优惠,就算是普通用户最近打折促销,我这台2H4G6M服务器只需159续费,完全够用。

- 系统:根据自己选择,我这边使用了Ubuntu Server 20.04 LTS 64bit
- 域名一枚,并做好解析到服务器上(具体请看4.1.1)
- 【本教程采用】提前安装好宝塔面板,并安装好
Nginx 1.21、PHP 7.4
1.4.1 域名的选择
这边使用了腾讯云的域名注册,我这整个域名注册流程下来也才33块钱一年,之后续费38一年,还是国家顶级域名,个人觉得非常值。

1.4.2 兼容性
- 最低
PHP 5.6,推荐PHP≥7.0及以上版本,需要PHP支持Fileinfo,iconv,zip,mbstring,openssl扩展,如果缺失可能会导致无法上传/删除图片 - 文件上传视图提供文件列表管理和文件批量上传功能,允许拖拽(需要
HTML5支持)来添加上传文件,支持上传大图片,优先使用HTML5旧得浏览器自动使用Flash和Silverlight的方式兼容
1.5 搭建方式
1.5.1.安装宝塔
宝塔安装很简单,按照系统复制安装代码即可。官网:bt.cn
Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
Ubuntu安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
Debian安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh &&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








