1. 准备搭建–简单图床——EasyImage2.0
1.1 前言
无意中网上冲浪的时候,发现了一个叫做 简单图床——EasyImage 的图床,很好用,搭建也很简单。
特别鸣谢简单图床——EasyImage作者大大。
1.2 特点
- 支持WebP格式转换
- 支持仅登录后上传
- 支持设置图片质量
- 支持文字/图片水印
- 支持设置图片指定宽/高
- 支持上传图片转换为指定格式
- 支持限制最低宽度/高度上传
- 支持API
- 在线管理图片
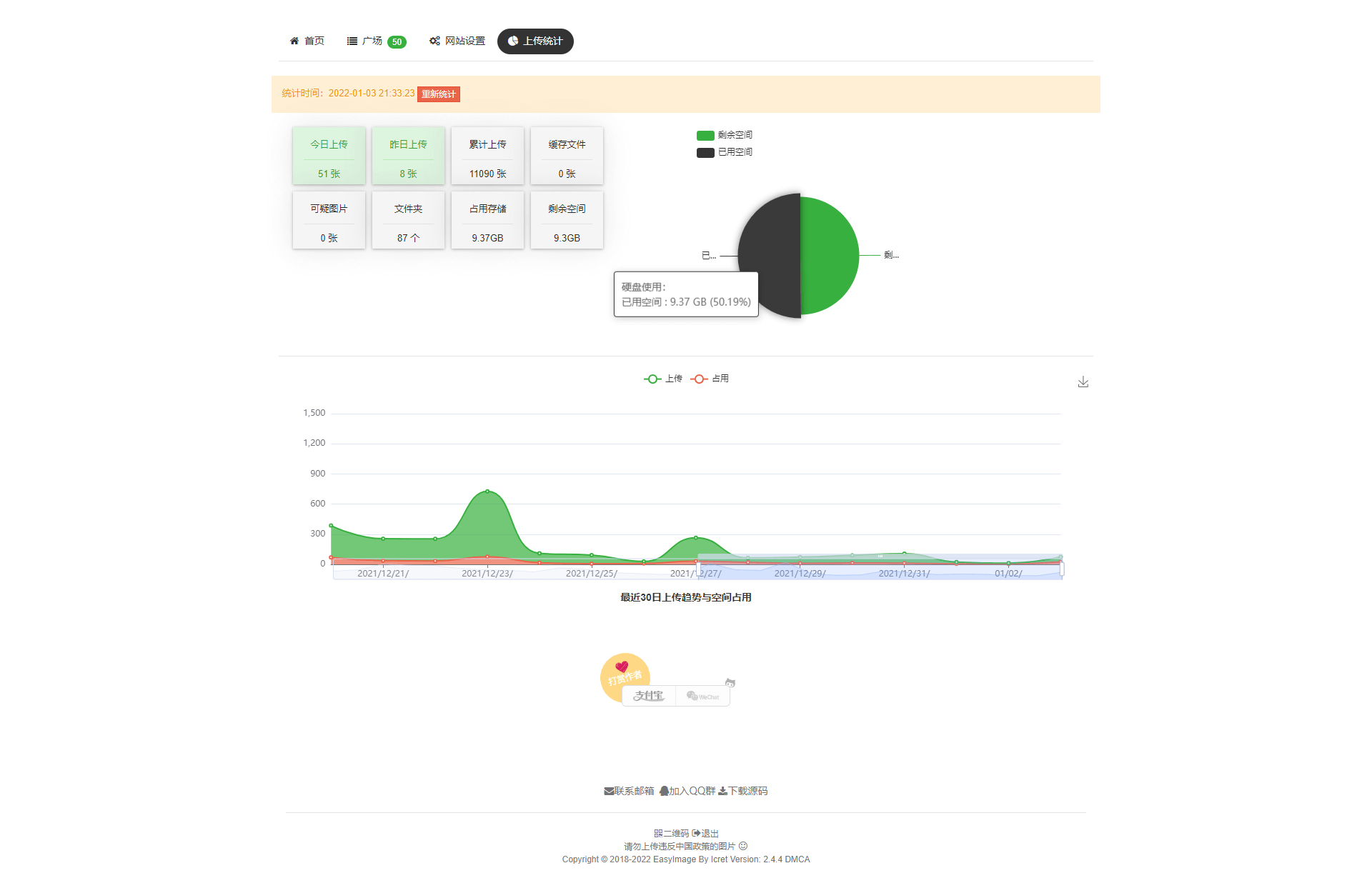
- 支持网站统计
- 支持设置广告
- 支持图片鉴黄
- 支持自定义代码
- 支持上传IP黑白名单
- 支持创建仅上传用户
- 更多支持请安装尝试···
1.3 项目展示
- GitHub开源地址: EasyImages2.0
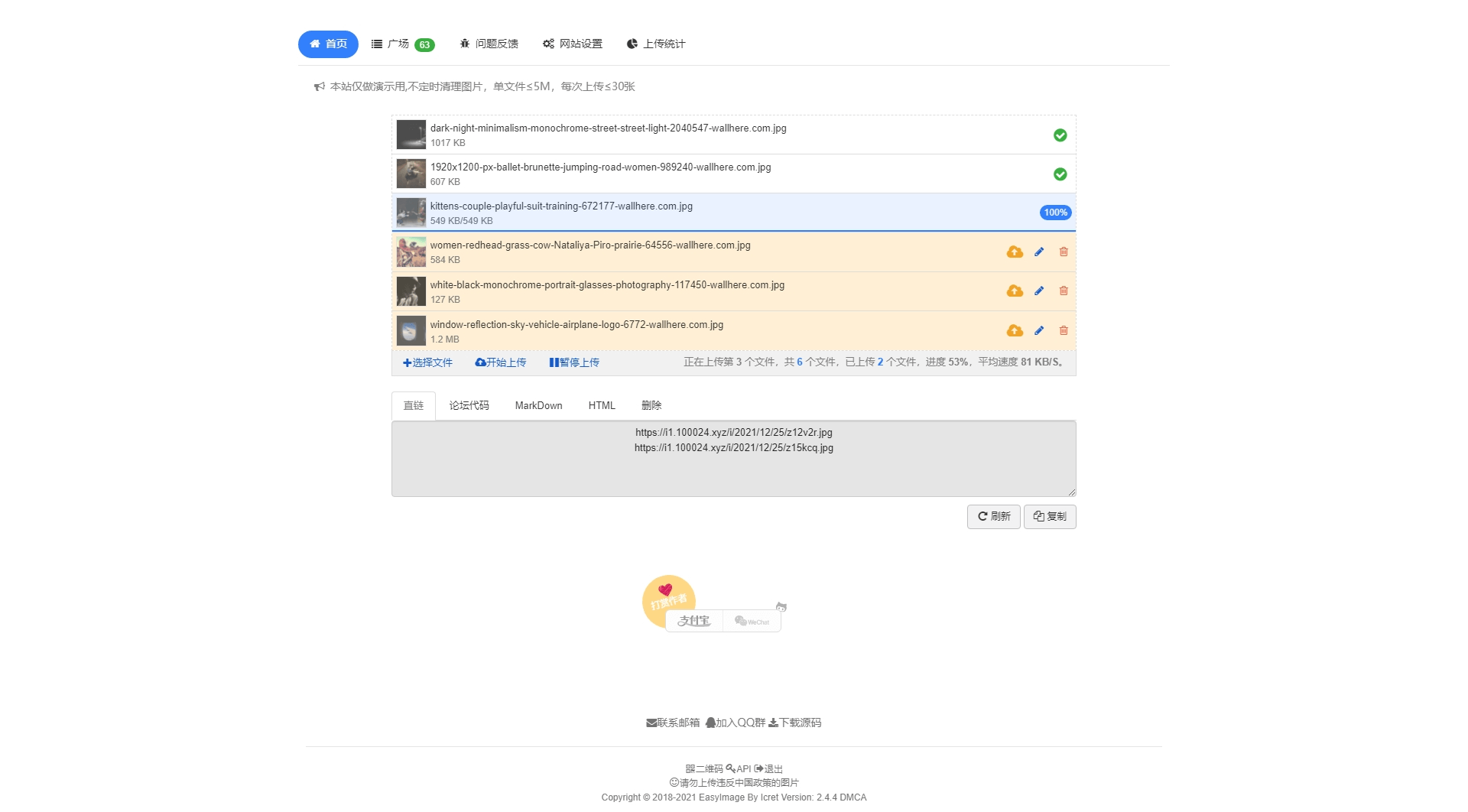
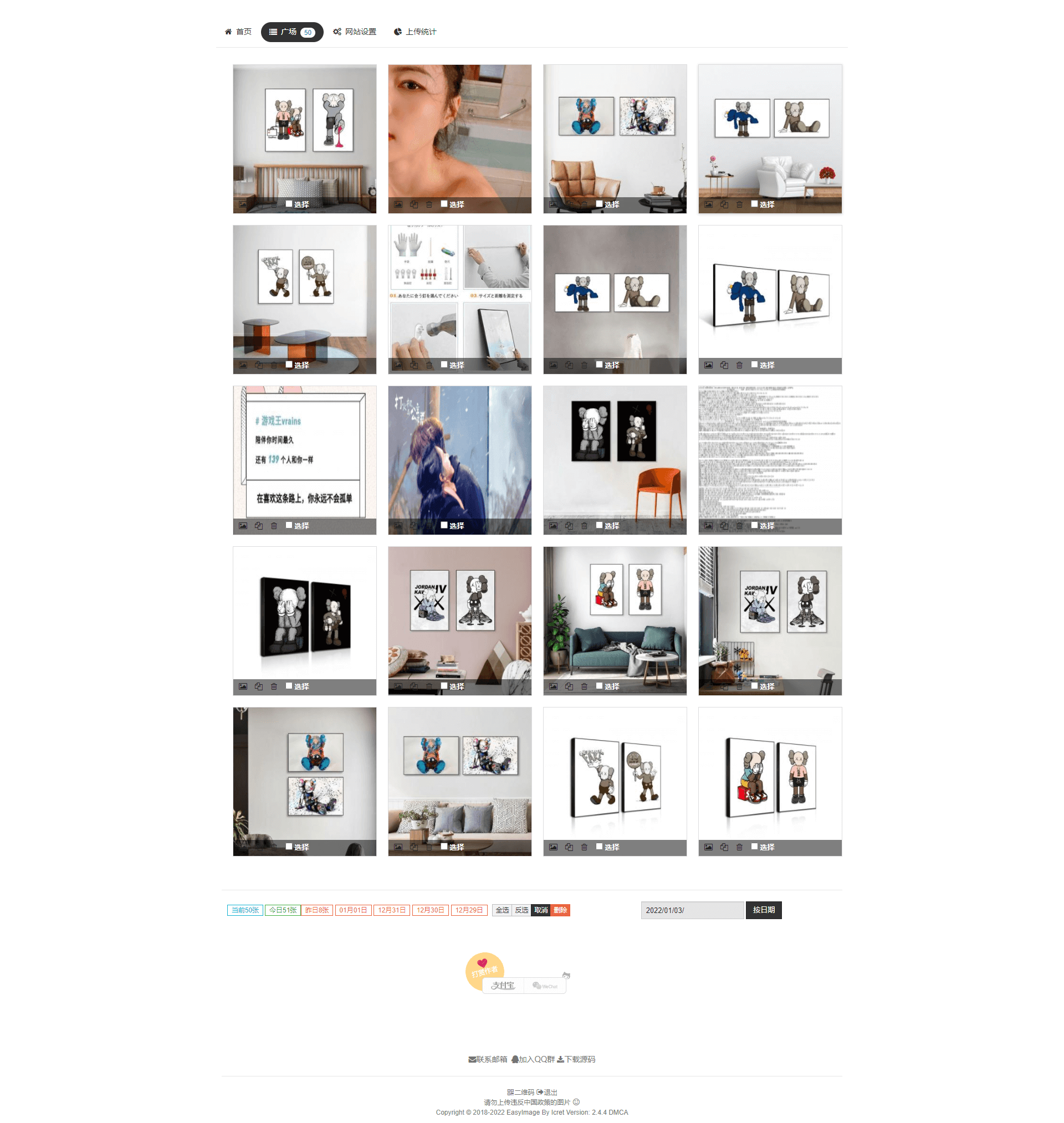
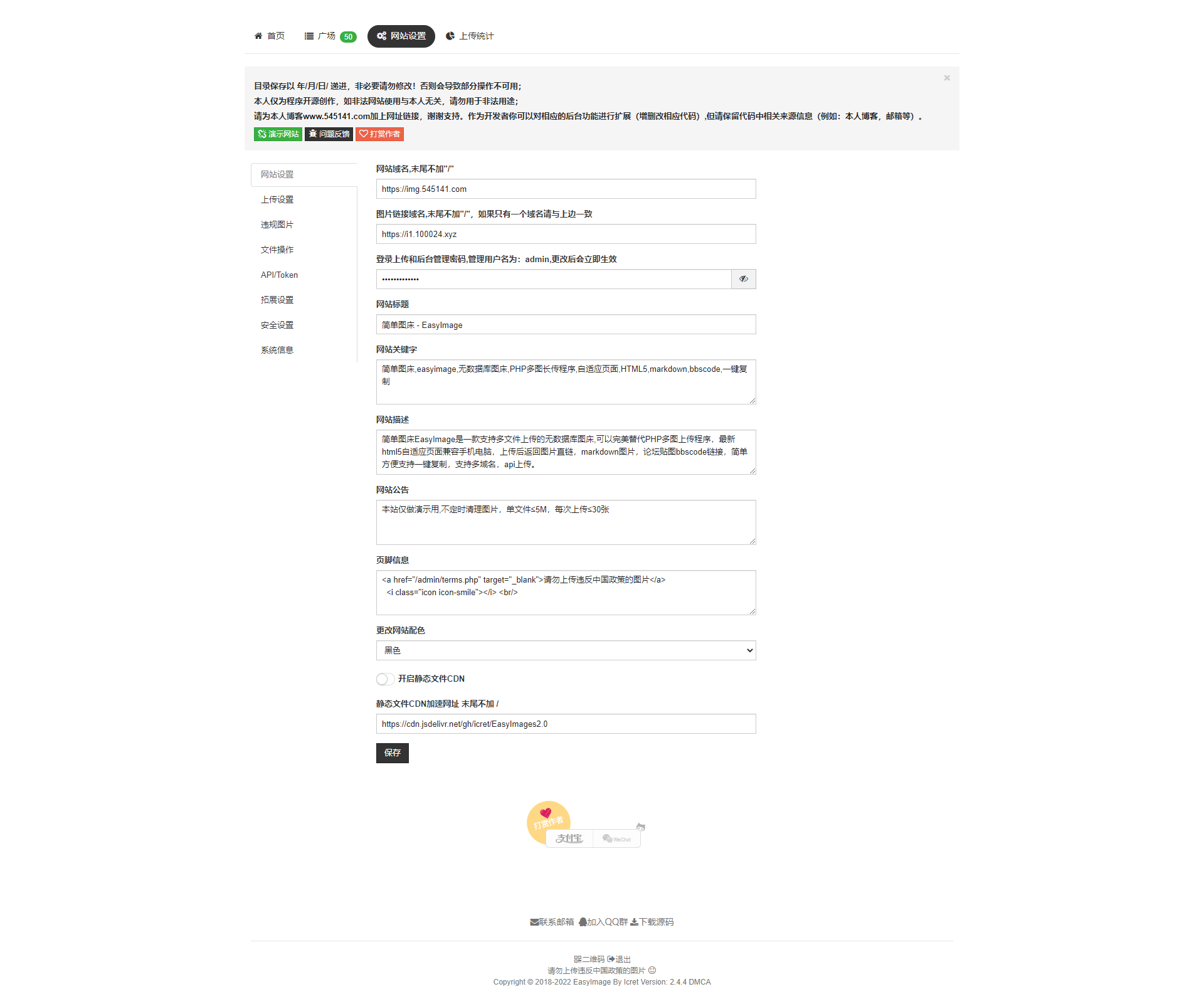
1.3.1 界面演示
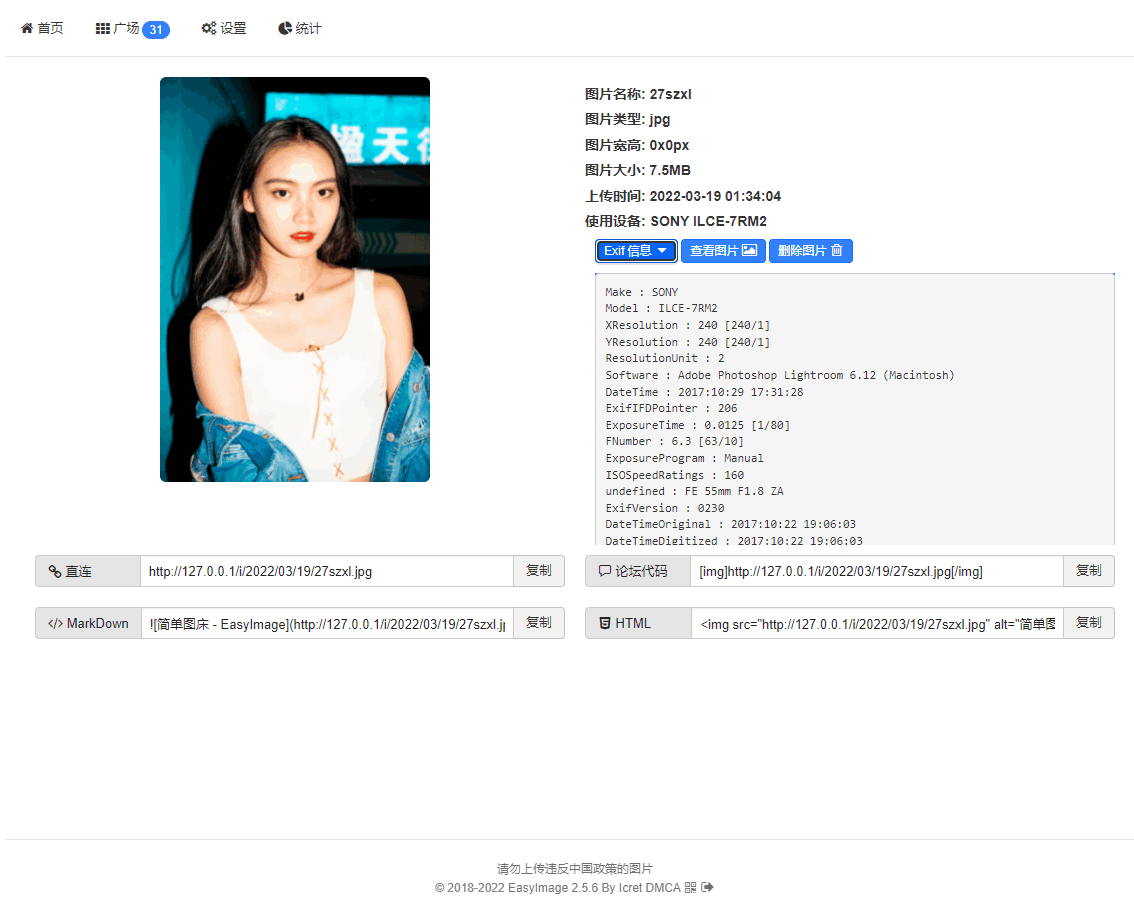
官方提供的图:





0
1.4 搭建环境
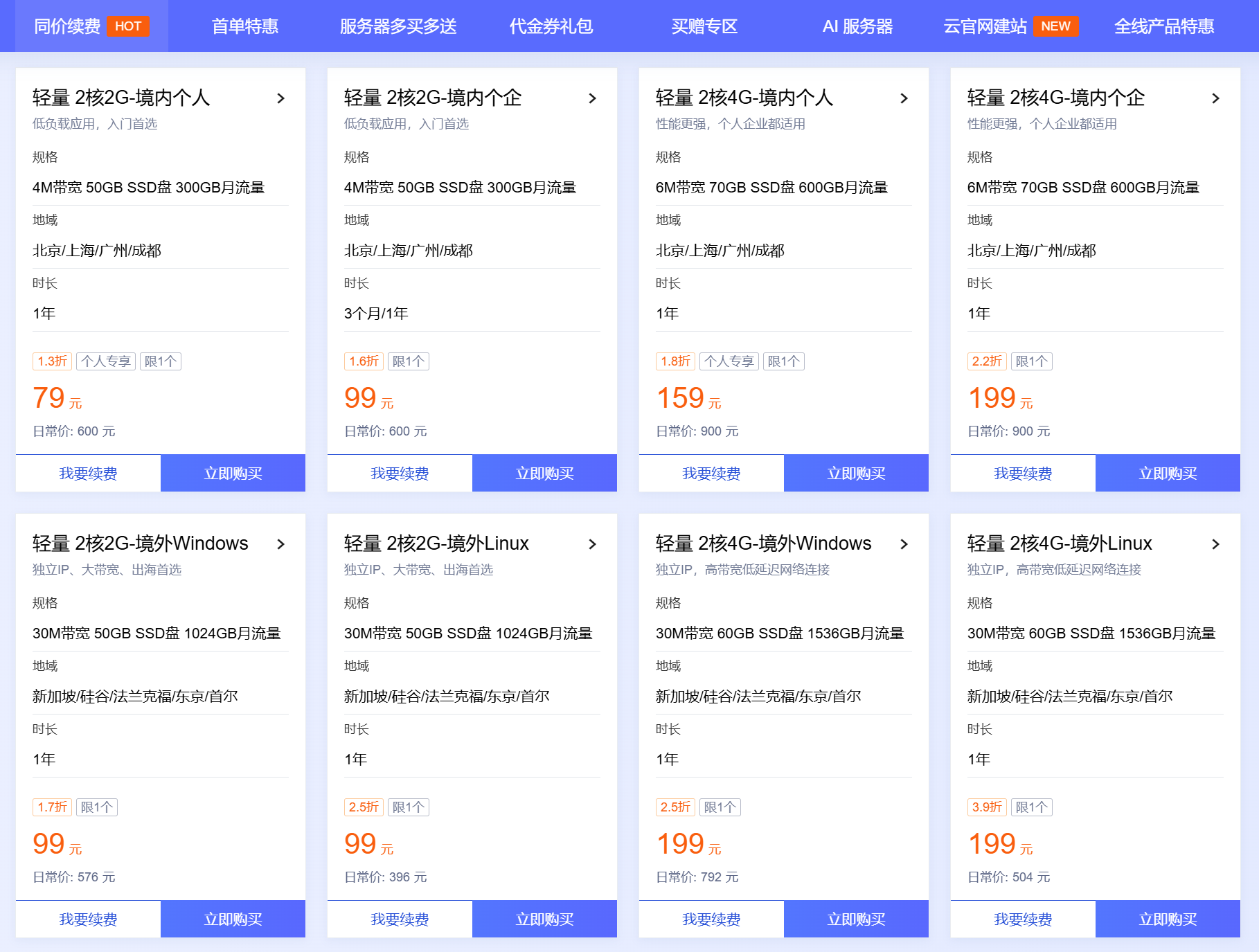
- 服务器:这边使用了腾讯云轻量应用服务器,学生购机更有优惠,就算是普通用户最近打折促销,我这台2H4G6M服务器只需159续费,完全够用。

- 系统:根据自己选择,我这边使用了Ubuntu Server 20.04 LTS 64bit
- 域名一枚,并做好解析到服务器上(具体请看4.1.1)
- 【本教程采用】提前安装好宝塔面板,并安装好
Nginx 1.21、PHP 7.4
1.4.1 域名的选择
这边使用了腾讯云的域名注册,我这整个域名注册流程下来也才33块钱一年,之后续费38一年,还是国家顶级域名,个人觉得非常值。

1.4.2 兼容性
- 最低
PHP 5.6,推荐PHP≥7.0及以上版本,需要PHP支持Fileinfo,iconv,zip,mbstring,openssl扩展,如果缺失可能会导致无法上传/删除图片 - 文件上传视图提供文件列表管理和文件批量上传功能,允许拖拽(需要
HTML5支持)来添加上传文件,支持上传大图片,优先使用HTML5旧得浏览器自动使用Flash和Silverlight的方式兼容
1.5 搭建方式
1.5.1.安装宝塔
宝塔安装很简单,按照系统复制安装代码即可。官网:bt.cn
Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
Ubuntu安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
Debian安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec
安装完成后会在控制台中输出管理访问地址/管理员用户名/管理员密码,如果你使用的是**独立IP**,直接按照上面的访问地址登录即可。
三家端口映射操作大差不差,我这里简单讲述一下方法:
- 进入端口映射操作界面
- 创建一个端口映射
- 服务名称自己填写,可以填image
- 外网端口有的服务商是可以自选的,有的是随机分配的,自己选的话选一个能用的就可以。
- 如果没有SSL需求,内网端口填写80。反之填写443。 由于只是自己使用,我这里就不演示配置SSL证书了。
1.5.2基础环境准备
在宝塔中登录后,会提示让你安装环境,我们这里选择安装
- Nginx1.21
- PHP7.4
如果没提示也不要经,在左侧栏中找到软件商店,在应用搜索中搜索PHP和Nginx安装指定版本即可。
1.5.3 安装必需的PHP扩展
当PHP安装完毕以后,需要我们进行额外的操作。
打开宝塔后台-> 软件商店-> 已安装-> 选择php-> 设置->安装 Fileinfo、 iconv、 zip、 mbstring、 openssl 扩展(如果没有就是已经安装了)。
安装完成之后,记得重启PHP。
1.5.4 将域名解析到服务器
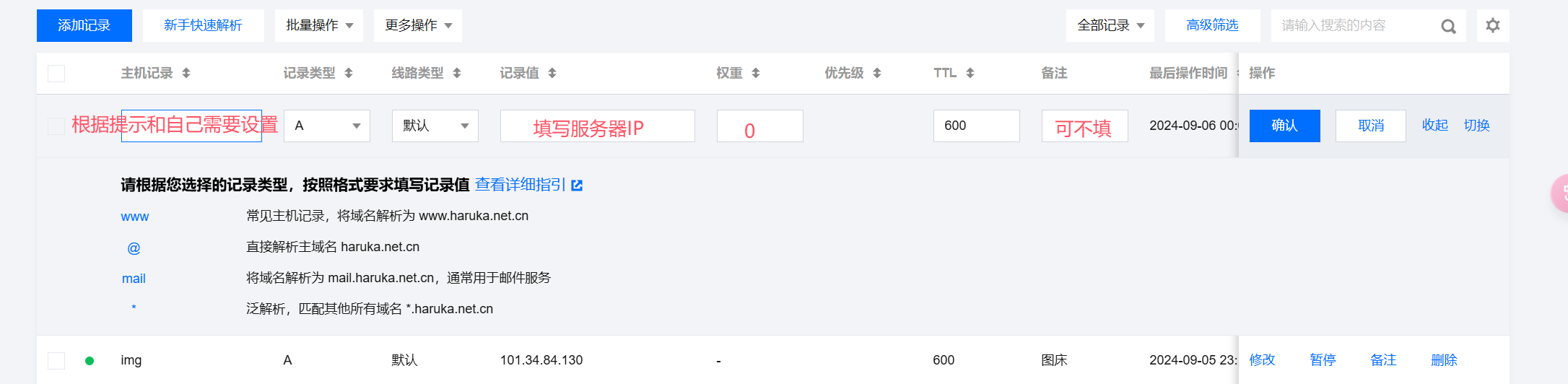
把你图床打算用的域名解析到搭建图床的服务器上,这边以腾讯云为例子:

1.5.5 新建一个站点
宝塔面板点击新建站点:


只需要填写 域名,选择 PHP 即可,简单图床足够简单,不需要数据库!
点击创建!空壳站点成功创建!
1.5.5.1 配置SSL证书
接下来我们配置SSL证书!

记得打开 强制SSL

1.5.6 放入下载的源码并解压
紧接着我们打开网站的根路径:

把里面的东西都删了:

然后我们从github下载EasyImage的安装包EasyImages2.0上传并解压到网站根目录
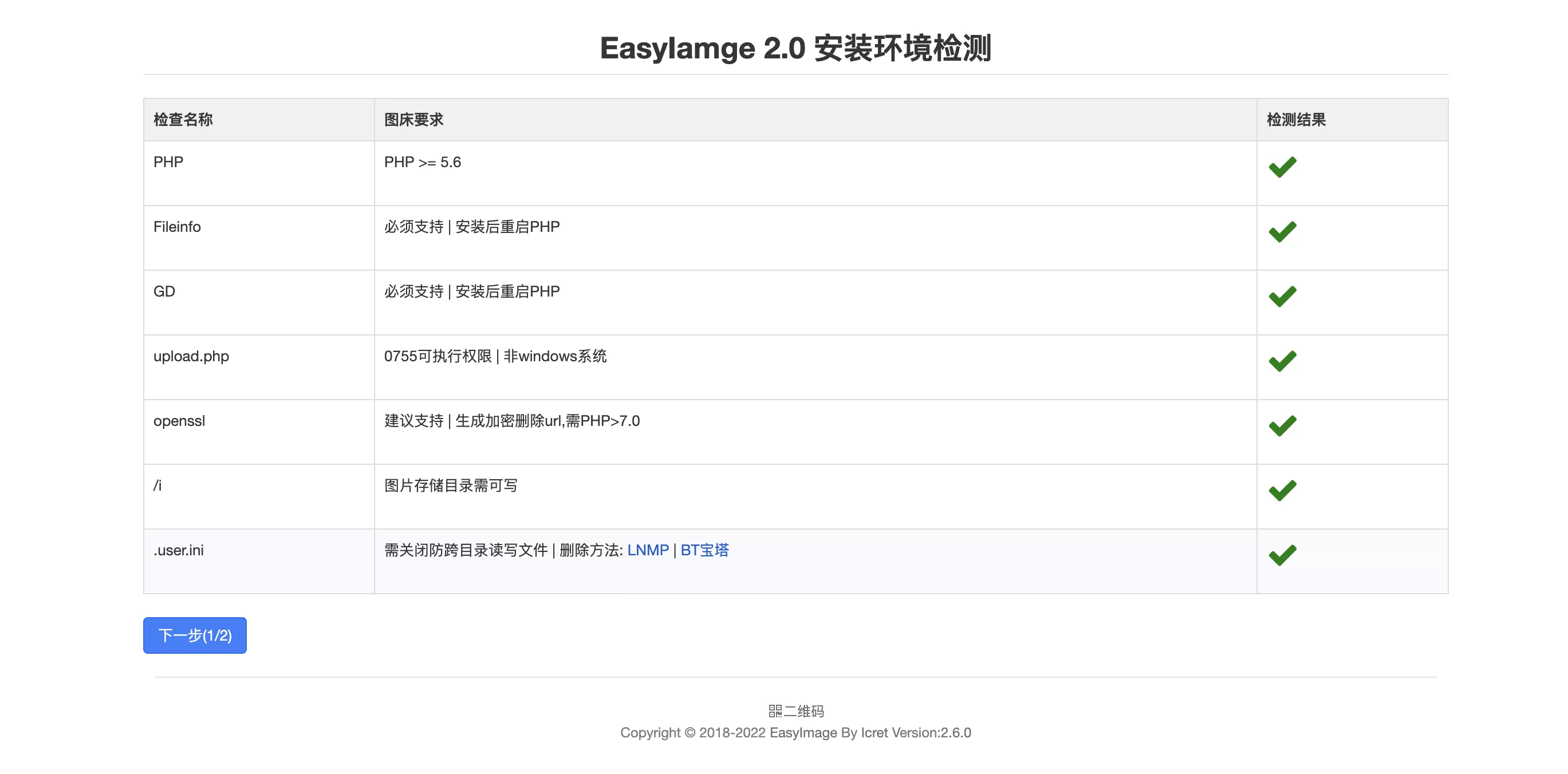
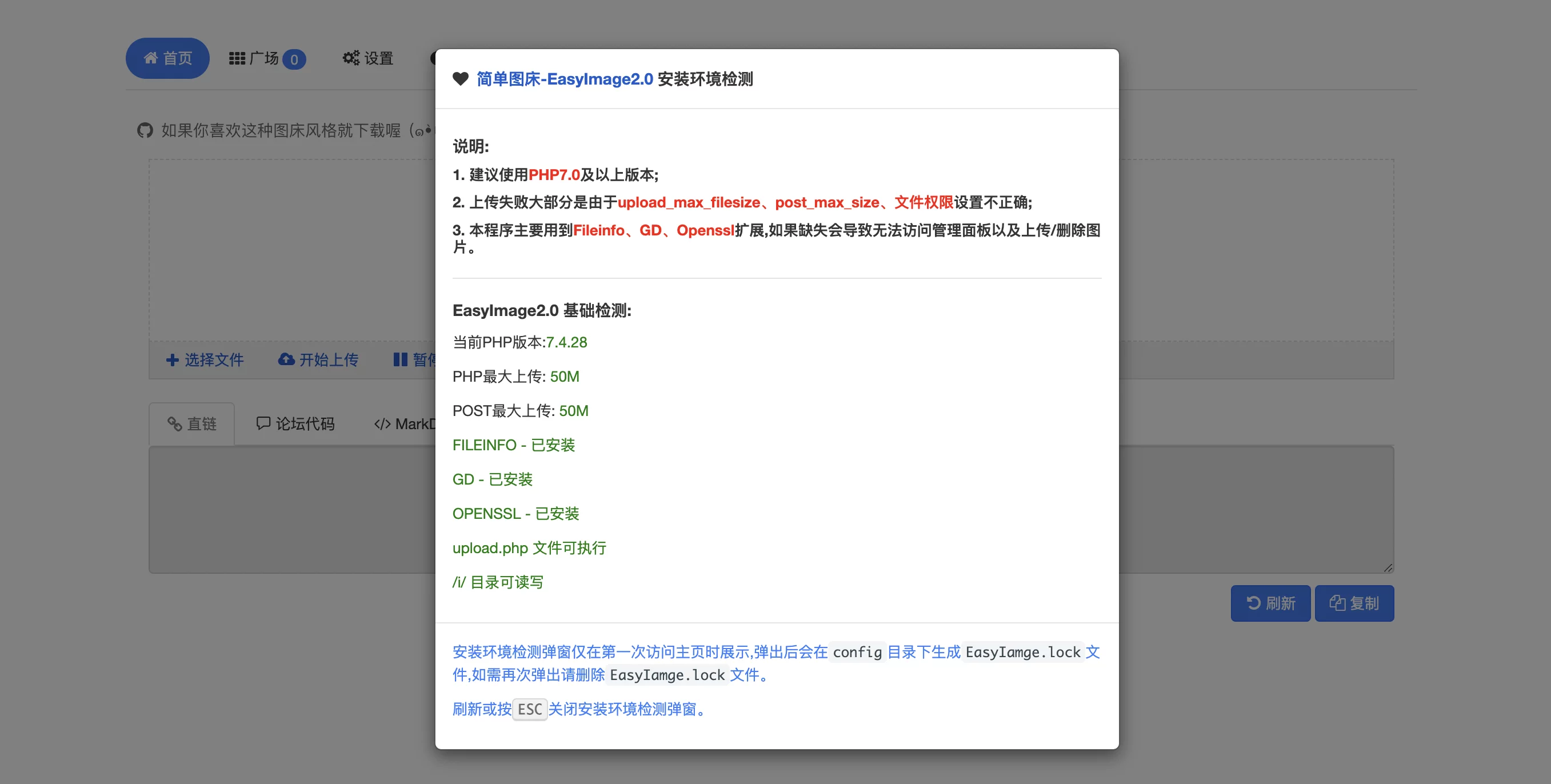
之后打开网址,安装环境检测完毕:


后台登陆界面:

1.5.7 登录后台
首次登陆后台,自动检测安装环境:

剩下的就根据需求自行配置
1.6 开始使用
EasyImage2.0 不需要任何伪静态支持,在Apache、Nginx均完美通过使用。
名为简单图床,真的非常简单。
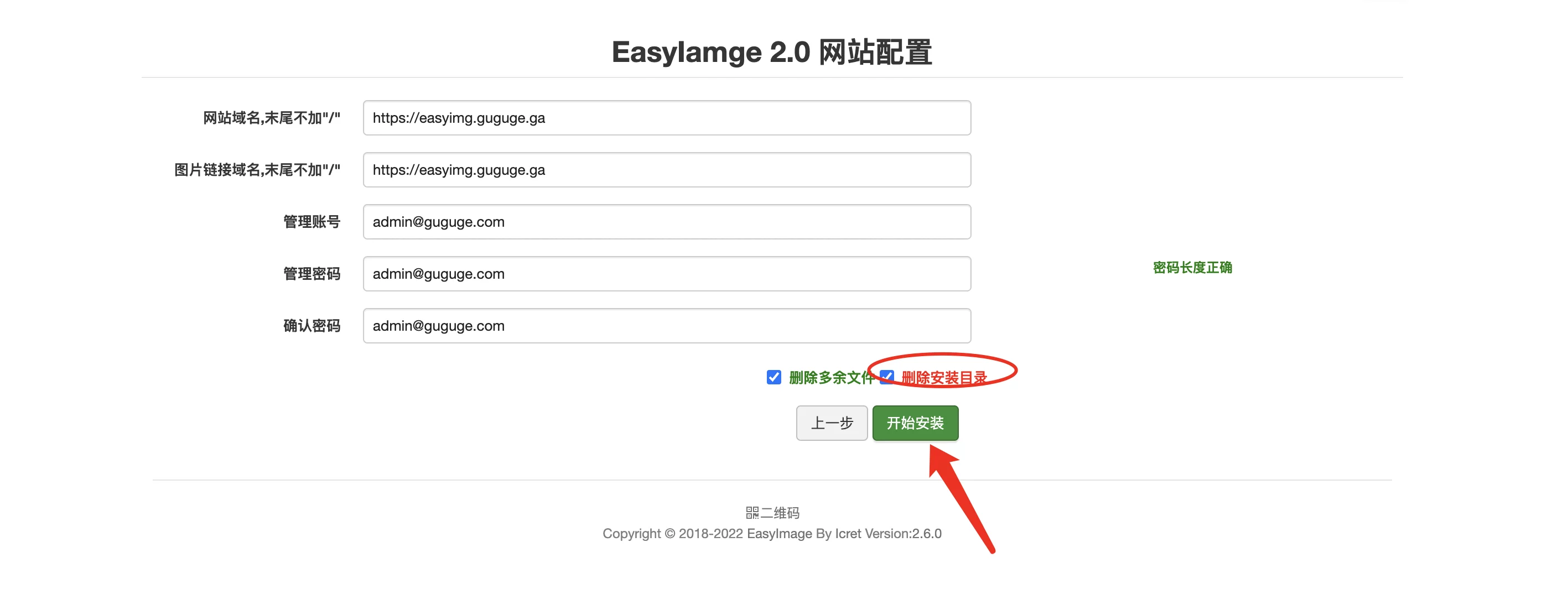
如果复杂的说总共需要四步:
下载程序并上传->打开安装网站页面->输入基本配置–>开始上传图片使用
- 提示:图片域名可以是多个域名以英文,区分 最后一个不加英文逗号分隔符,
- 上传完毕后软件会随机选择一个图片域名
配合PicGo使用详见 ” 3. 配置简单图床EasyImages2.0 “
2. 准备搭建–基于七牛云对象存储的图床并配置PicGo
2.3 PicGo介绍
PicGo:一个用于快速上传图片并获取图片 URL 链接的工具。

2.4 安装PicGo
PicGo:一个用于快速上传图片并获取图片 URL 链接的工具。

2.4.1 下载
官网下载地址:Release 2.3.0 · Molunerfinn/PicGo · GitHub
https://github.com/Molunerfinn/PicGo/releases
2.4.2 安装
直接打开 .exe 文件,一步步安装即可。
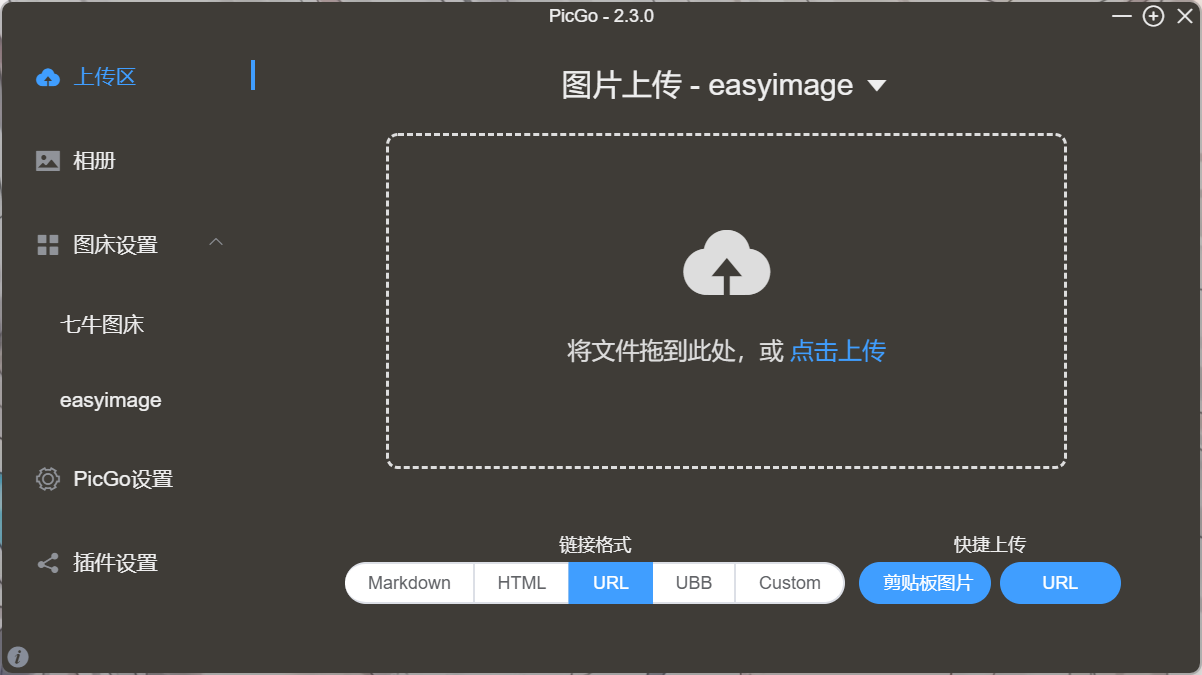
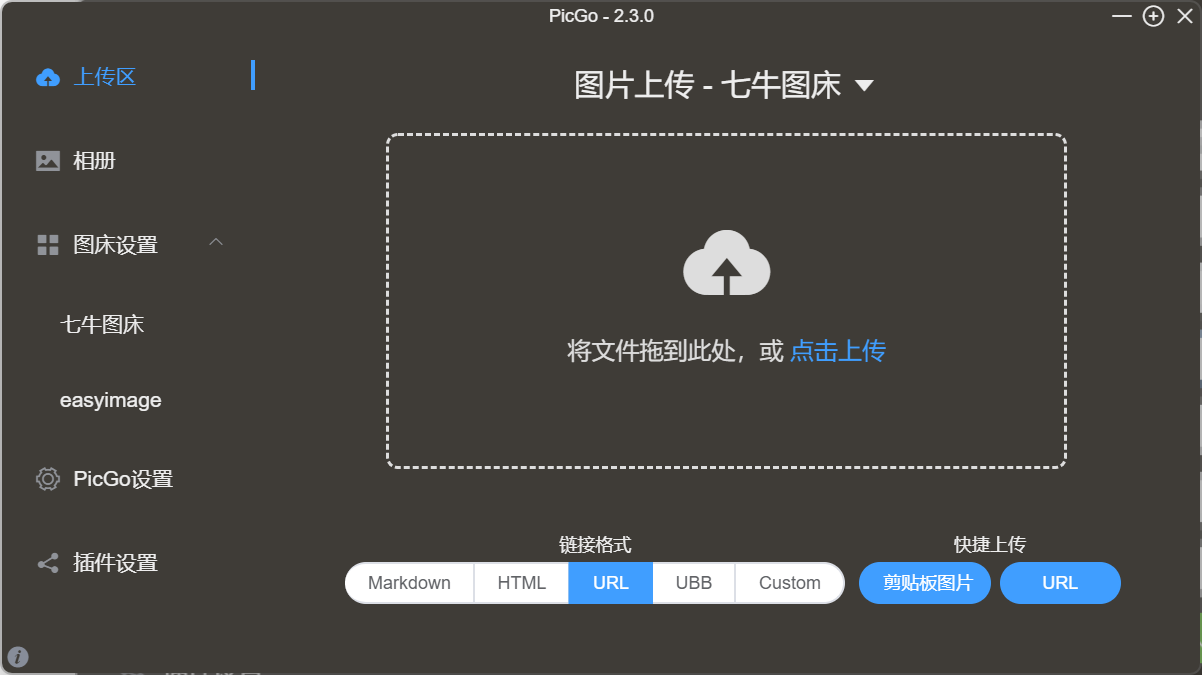
安装后软件如下:

接下来我们来配置图床
2.5 配置七牛云
2.5.1 注册七牛云账号
登录七牛官网,先注册一个七牛云的账号
这里注意,用户类型选择个人账号,然后进行实名认证。
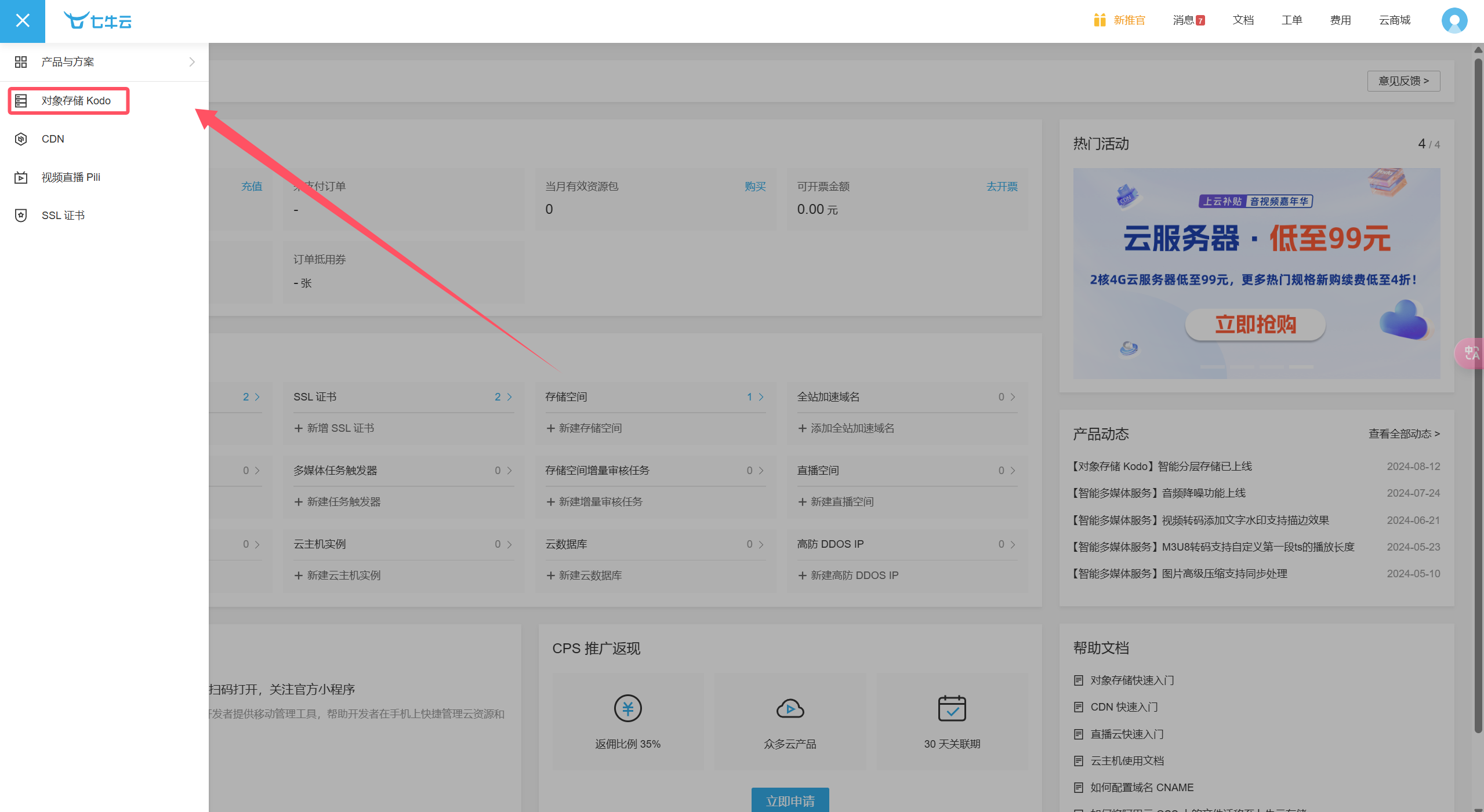
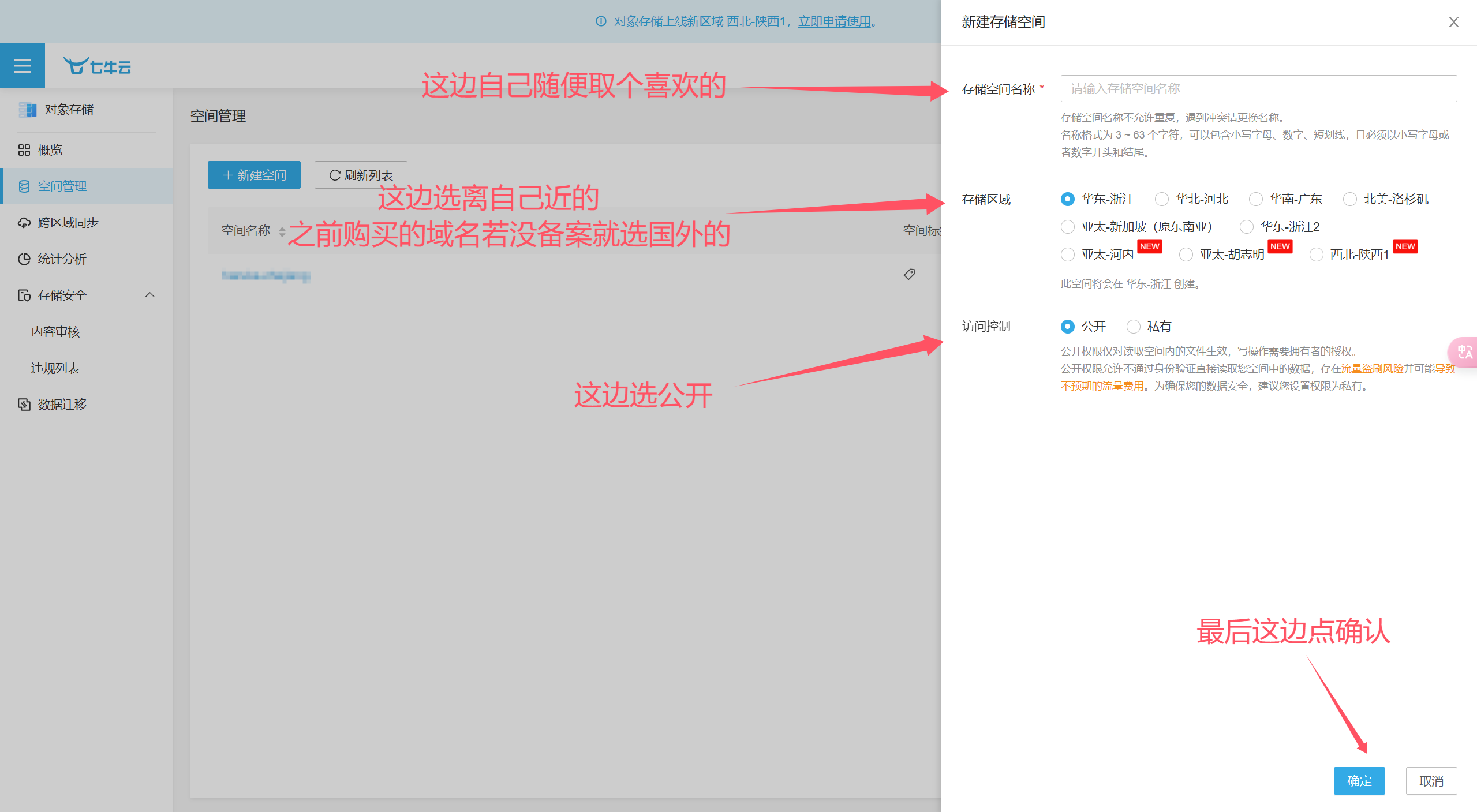
2.5.2 创建七牛云存储空间


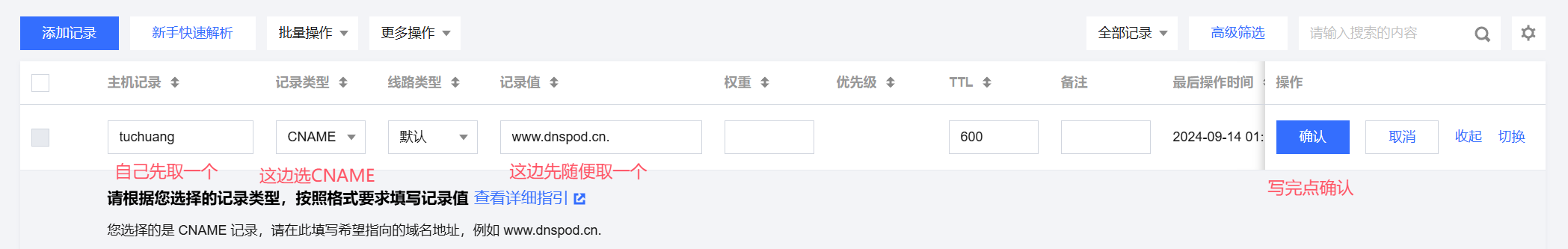
2.5.3 给自己的域名添加二级域名
因为我的域名是阿里云的,所以这里用阿里云的讲了
进入腾讯云域名管理
选择解析

然后添加一个二级域名,这个完了先不要关,等下还要改

2.5.4 绑定二级域名
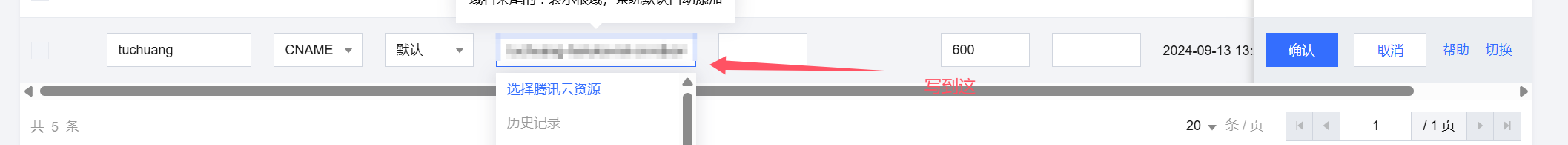
进入七牛云域名绑定页面,点击添加域名,然后下图只需要把刚刚配置的域名写上,然后其余默认就行,点击创建


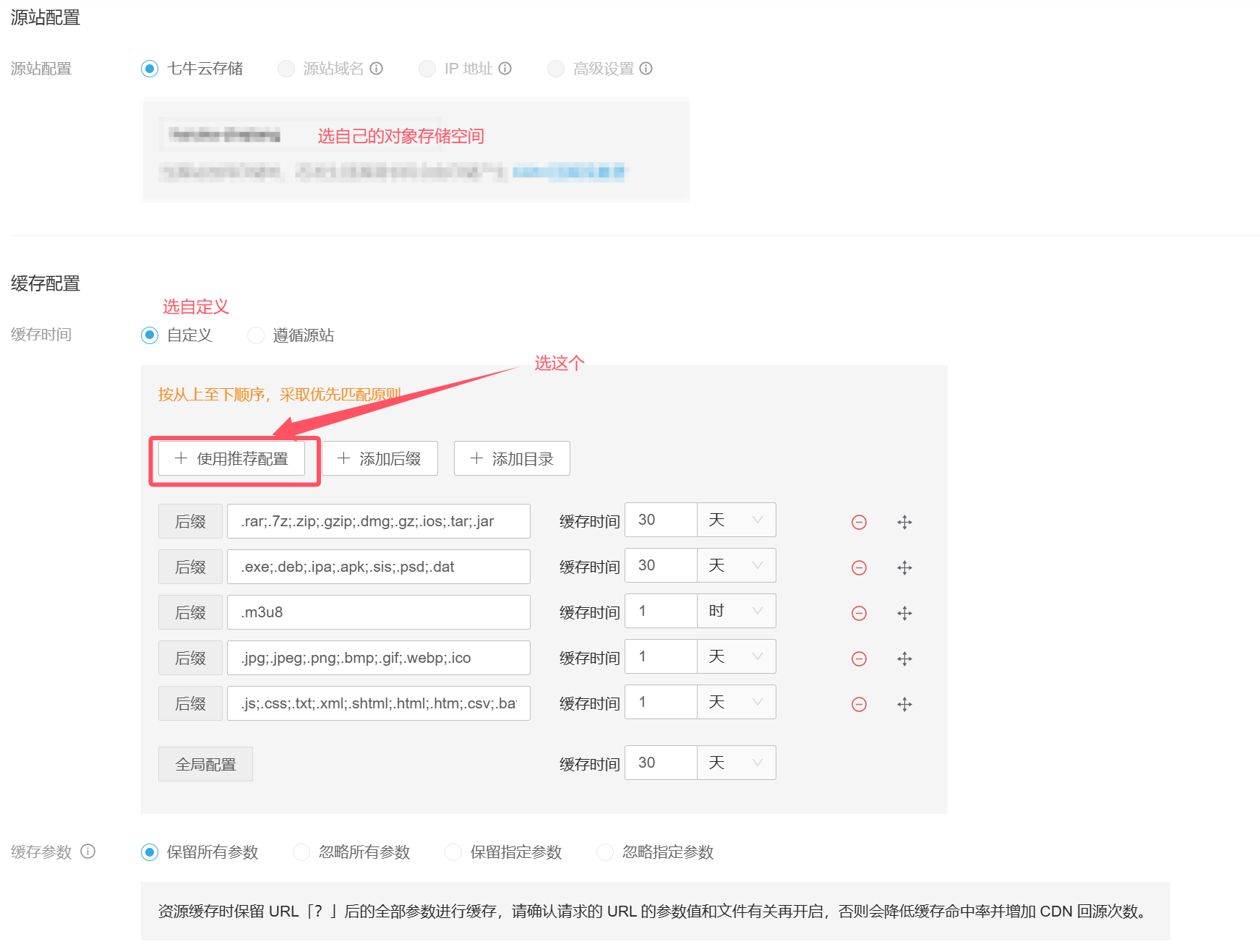
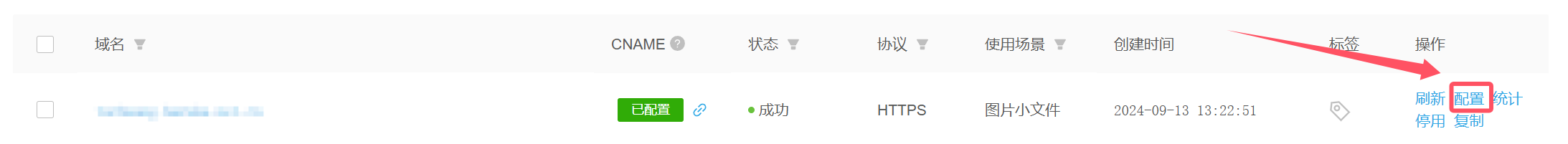
然后回到上一个页面,跟着下图操作,找到自己域名点击配置

复制CNAME

写到刚刚的解析

然后回到刚刚添加域名的页面,点击刚刚添加的域名,把记录值改成刚刚复制的东西
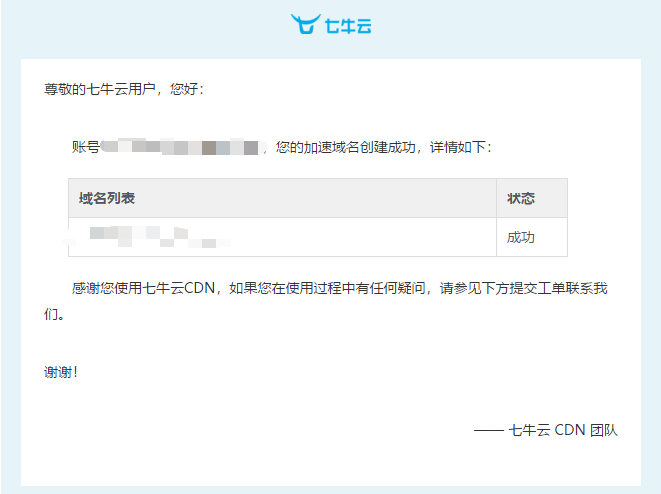
配置完了之后等一会,系统审核完成后会发邮件,等状态变成成功说明配置完成了


2.6 配置PicGO
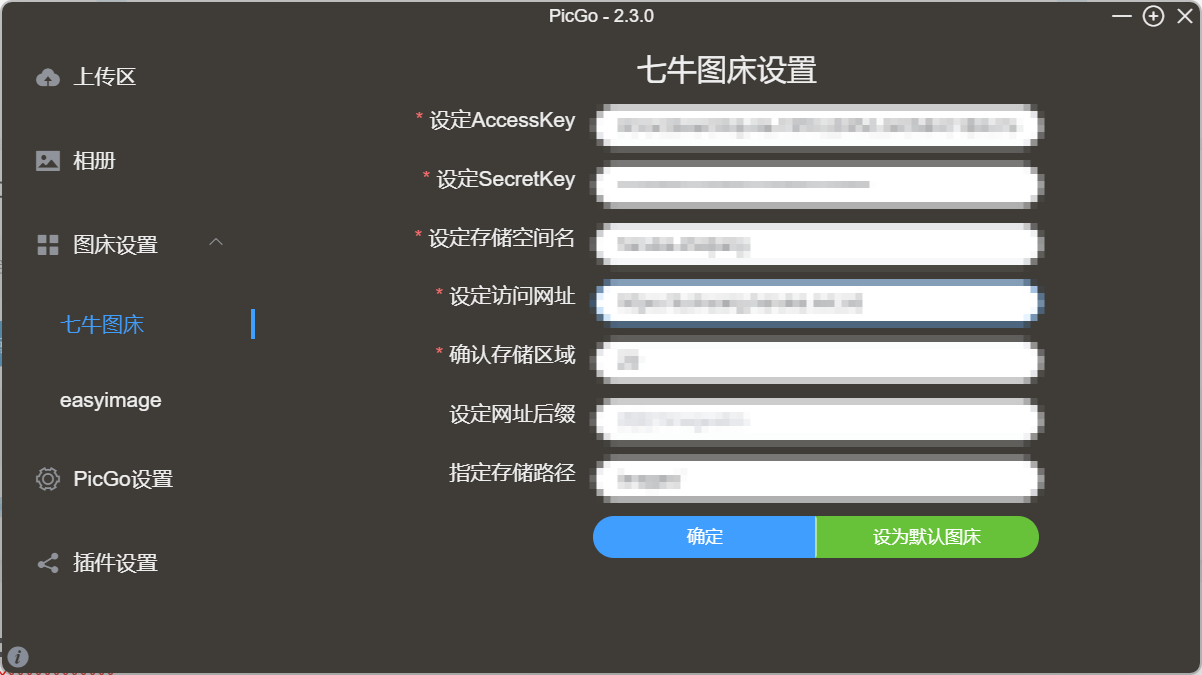
打开PicGo的设置里的七牛图床
2.6.1 获取 AccessKey和SecretKey
进入七牛云页面,右上角头像->密钥管理->复制 AccessKey和SecretKey
2.6.2 填写相应选项
把复制的 AccessKey和SecretKey填入到PicGo中
存储空间名是你第二步建立的空间的名字
访问网址是刚刚绑定的那个二级域名
设定网址后缀可不填,存储路径不填的话默认储存在根目录
存储区域:七牛云的存储区域(华东 z0,华北 z1,华南 z2,北美 na0,东南亚 as0 ),根据你空间所在的区域,填对应的代码

2.6.2 开始使用

点击确认配置完成后就可以上传测试了
3. 配置PicGo的easyimage插件实现简单图床EasyImages2.0上传
3.1 node.js
安装 PicGo 需要用到 node.js,所以我们必须安装它。
3.2 插件安装
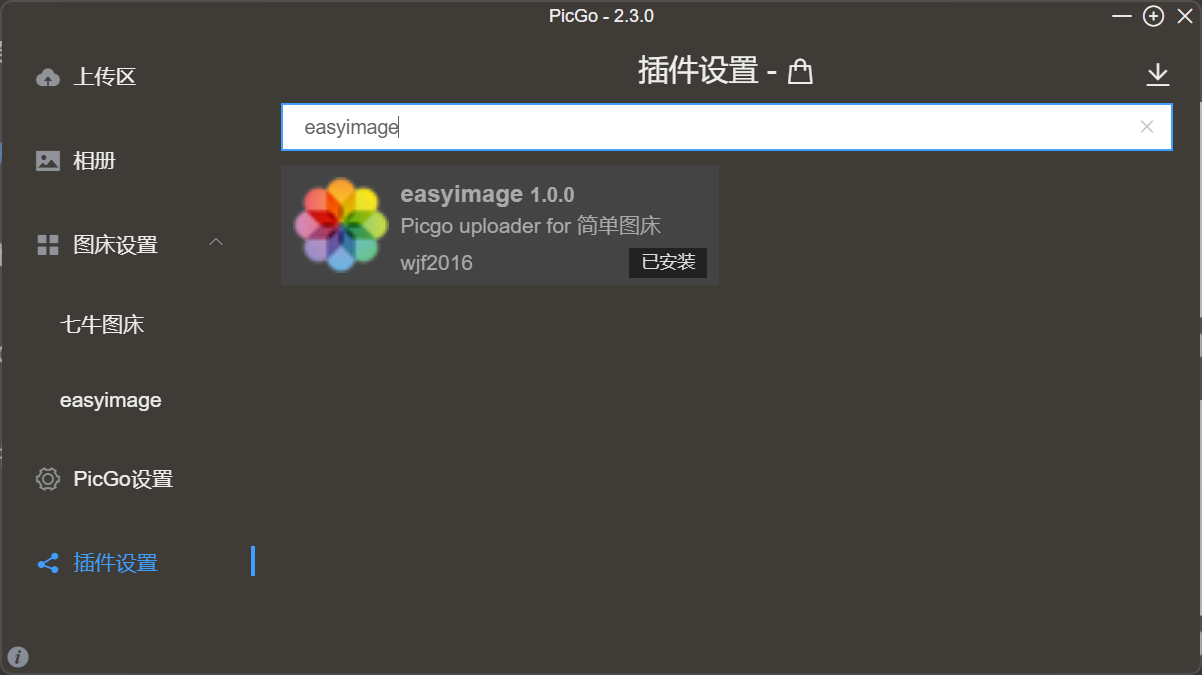
打开PicGo搜索插件easyimage
找到如下图插件安装

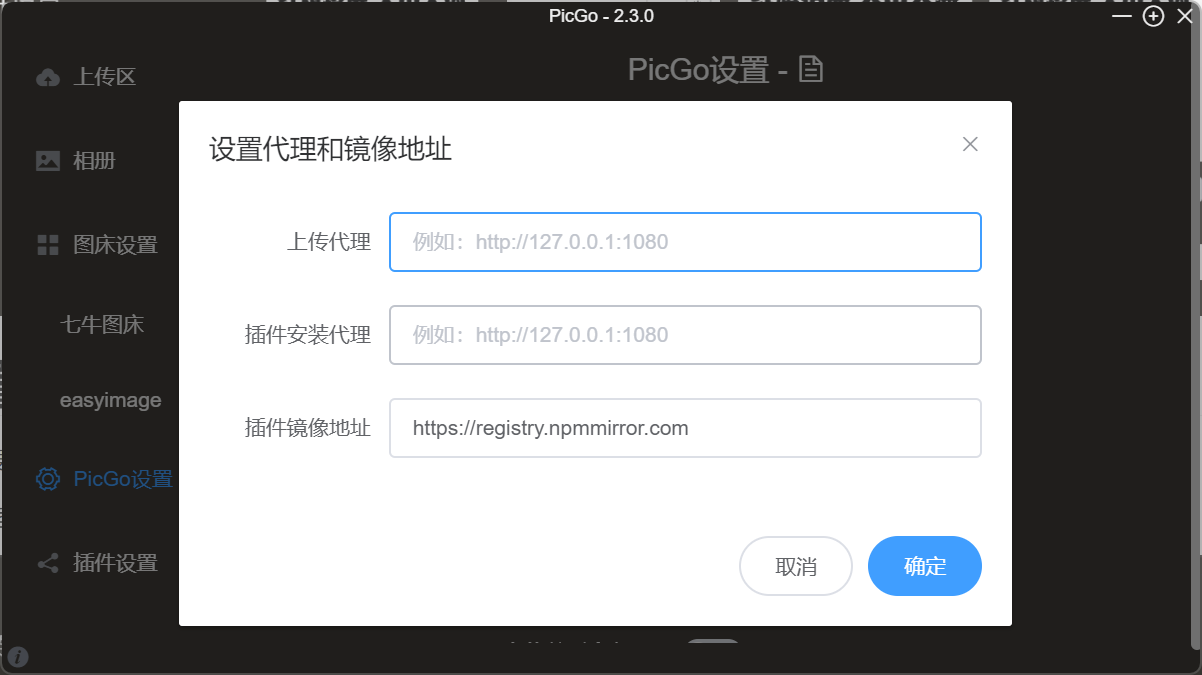
3.2.1 更改镜像(可选)
如果安装慢,可以试试修改为国内的淘宝镜像尝试
https://registry.npmmirror.com/

3.3 开启API上传
打开自己的简单图床后台,使用管理员账户登录
根据如下图操作
记得在图床安全里打开API上传

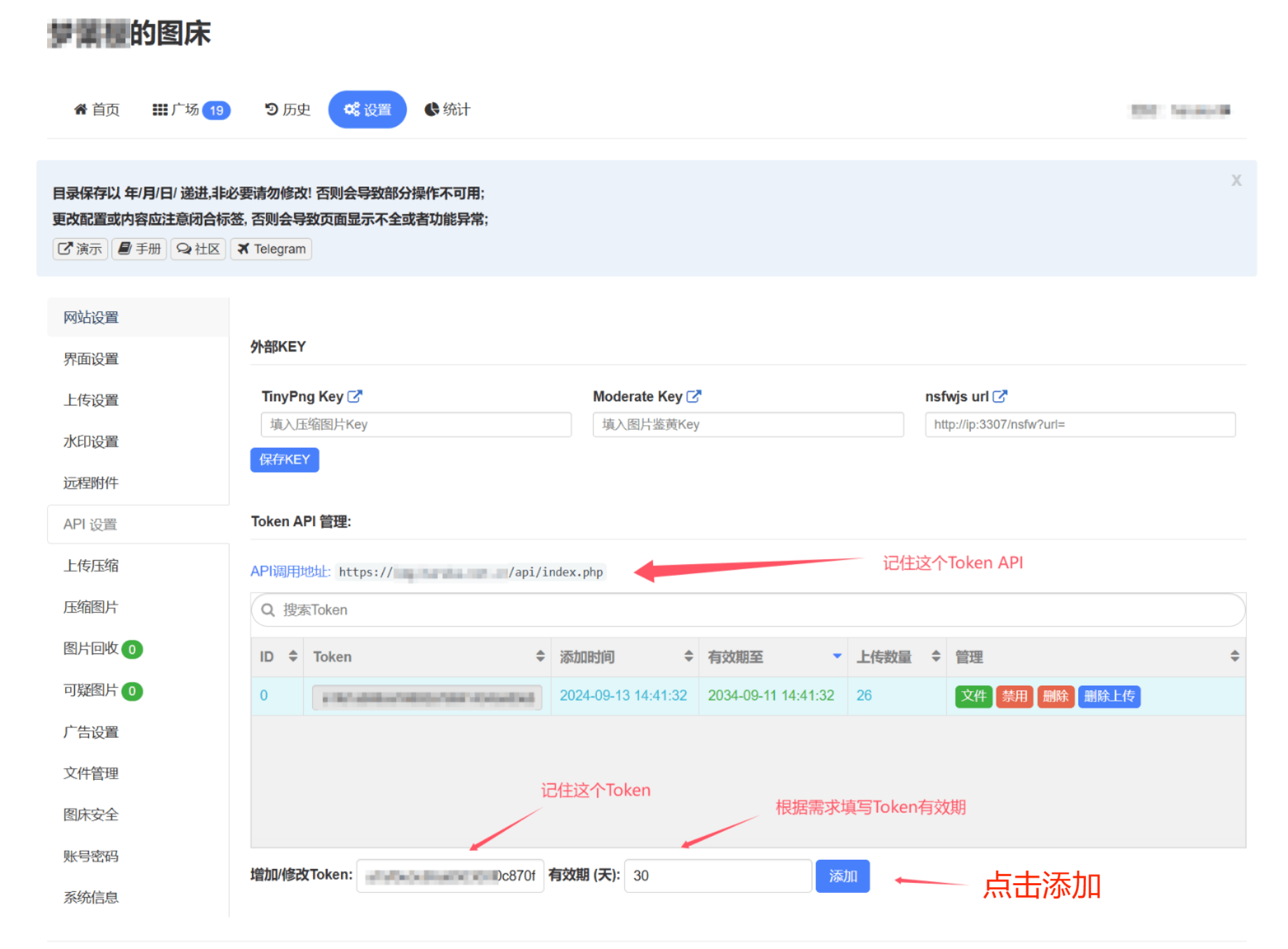
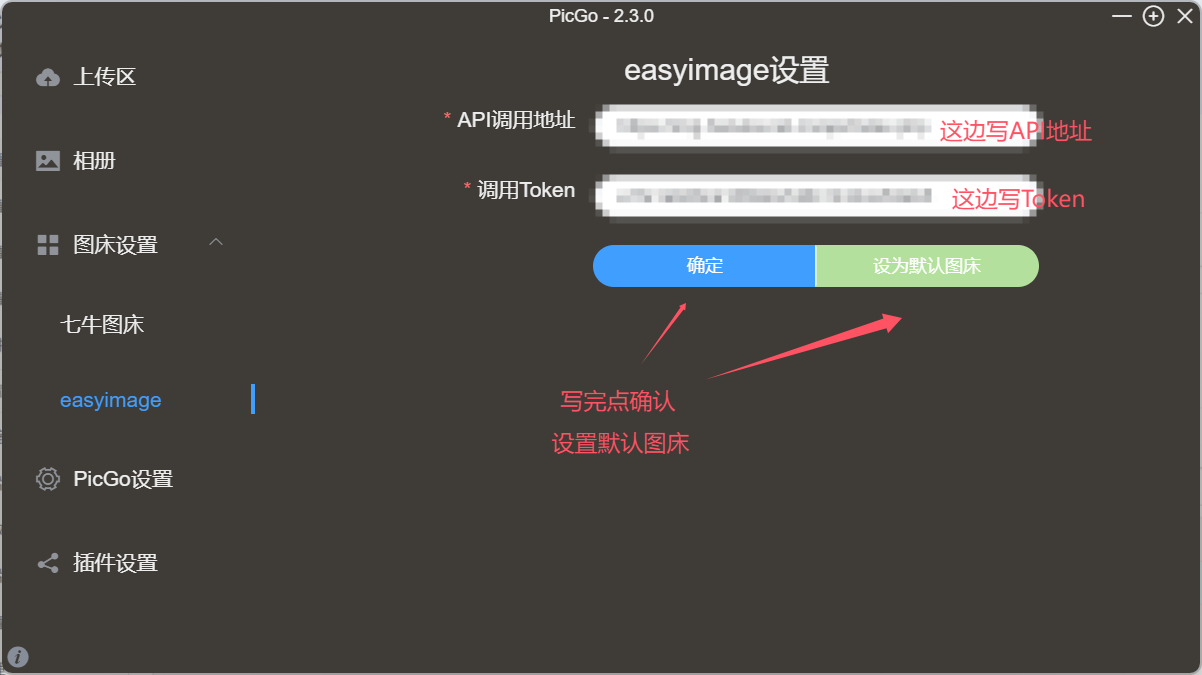
3.4 获取Token API地址和Token
得到一个API地址和一个Token

3.5 写入API地址和Token

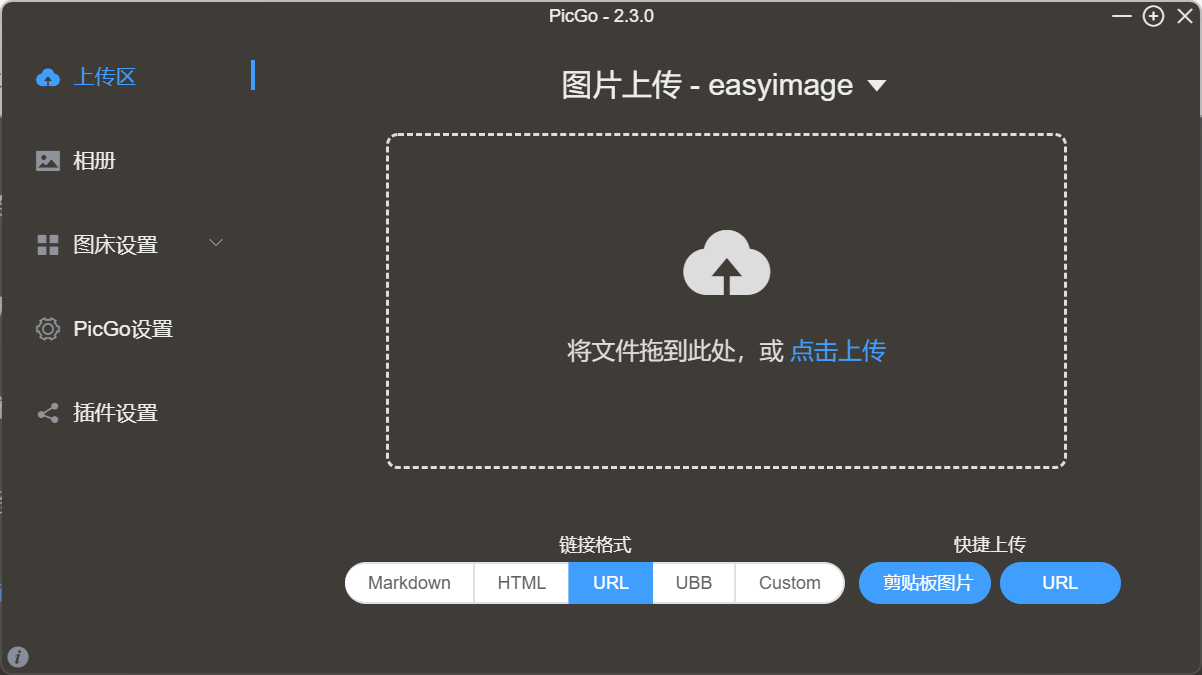
3.6 开始使用
然后就可以上传测试了

4. Typora搭配PicGo实现拖拽插入粘贴上传
4.1 PicGo设置
版本要求
PicGo 2.2.0 及以上。
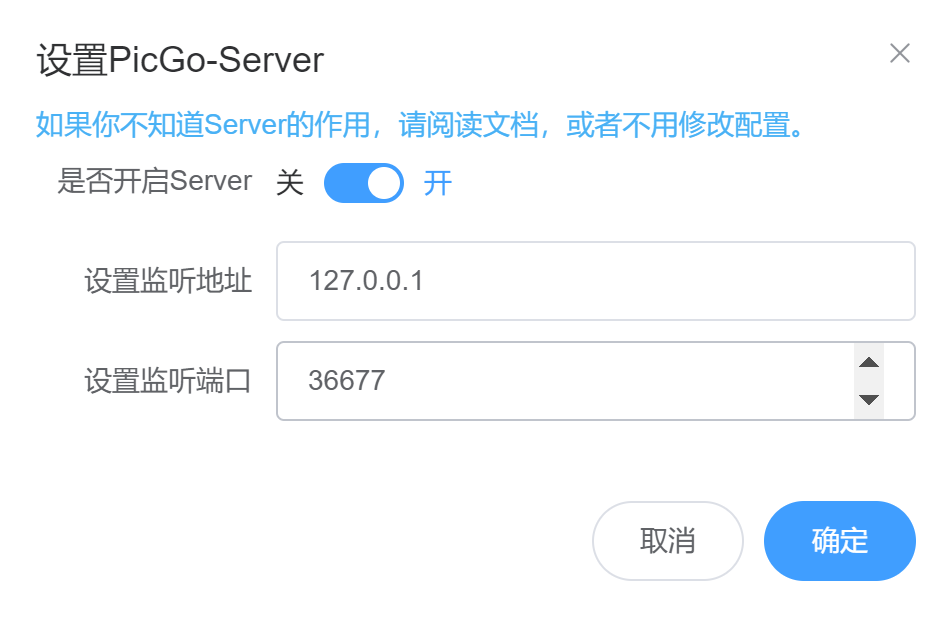
4.1.1 激活PicGo-Server
2.2.0 版本之后,PicGo 内部会默认开启一个小型的服务器,用于配合其他应用来调用 PicGo 进行上传。
4.1.2 如何设置呢?
打开 PicGo 详细页面,进入 PicGo 设置–设置Server
参考下图进行设置即可。

4.2 Typora设置
下面是 Typora 的设置。
4.2.1 版本要求
Typora 0.9.84 及以上。
4.2.2 设置
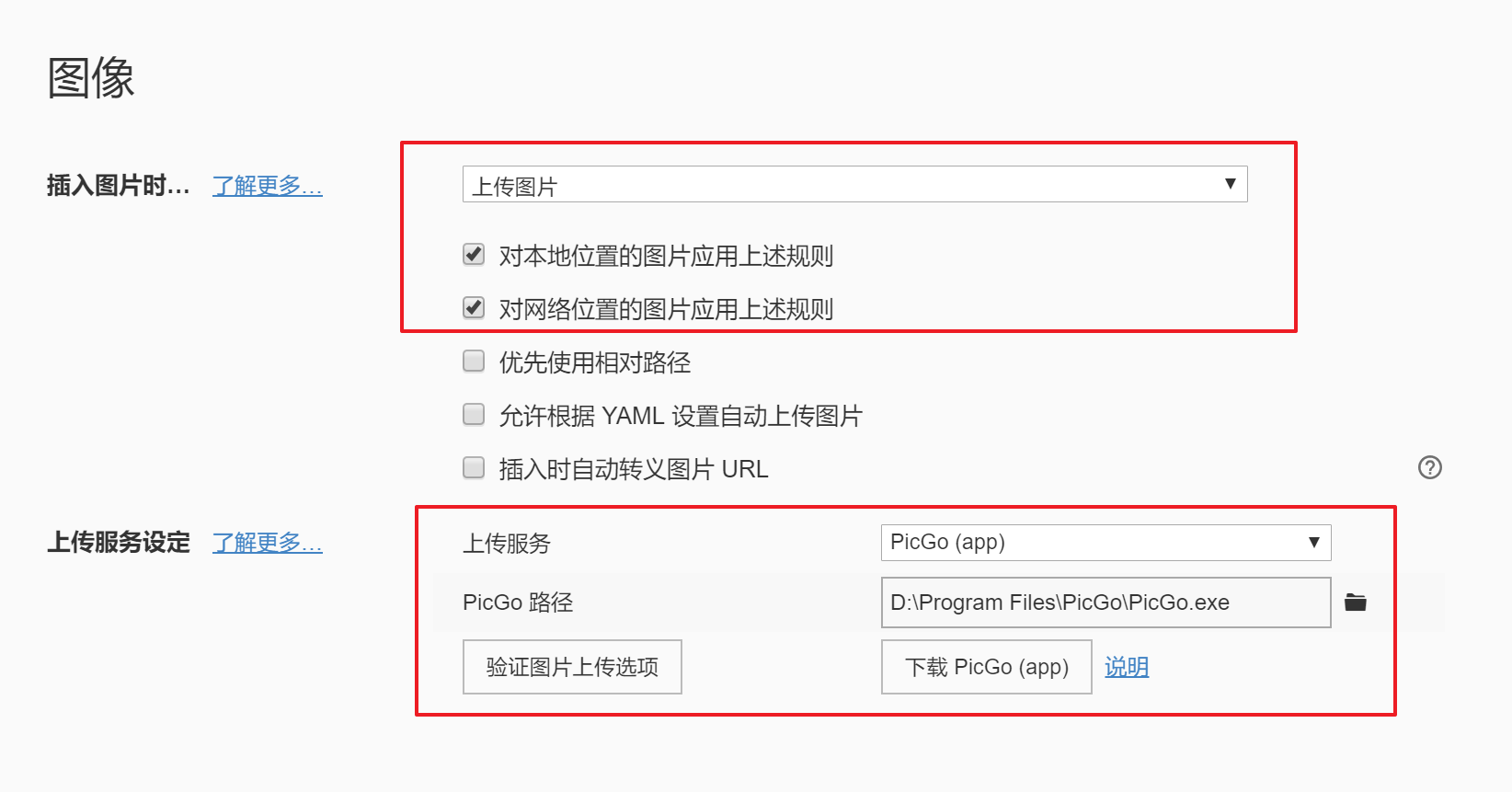
文件–偏好设置–图像
参考图片中的进行配置。

选择本机 PicGo 的路径。
4.2.2 验证图片上传
这里还可以验证图片上传功能。
验证成功会返回下图结果:

4.2.3 使用
上面的设置完成后,在 Typora 里写字时,就可以自动上传图片到图床啦。
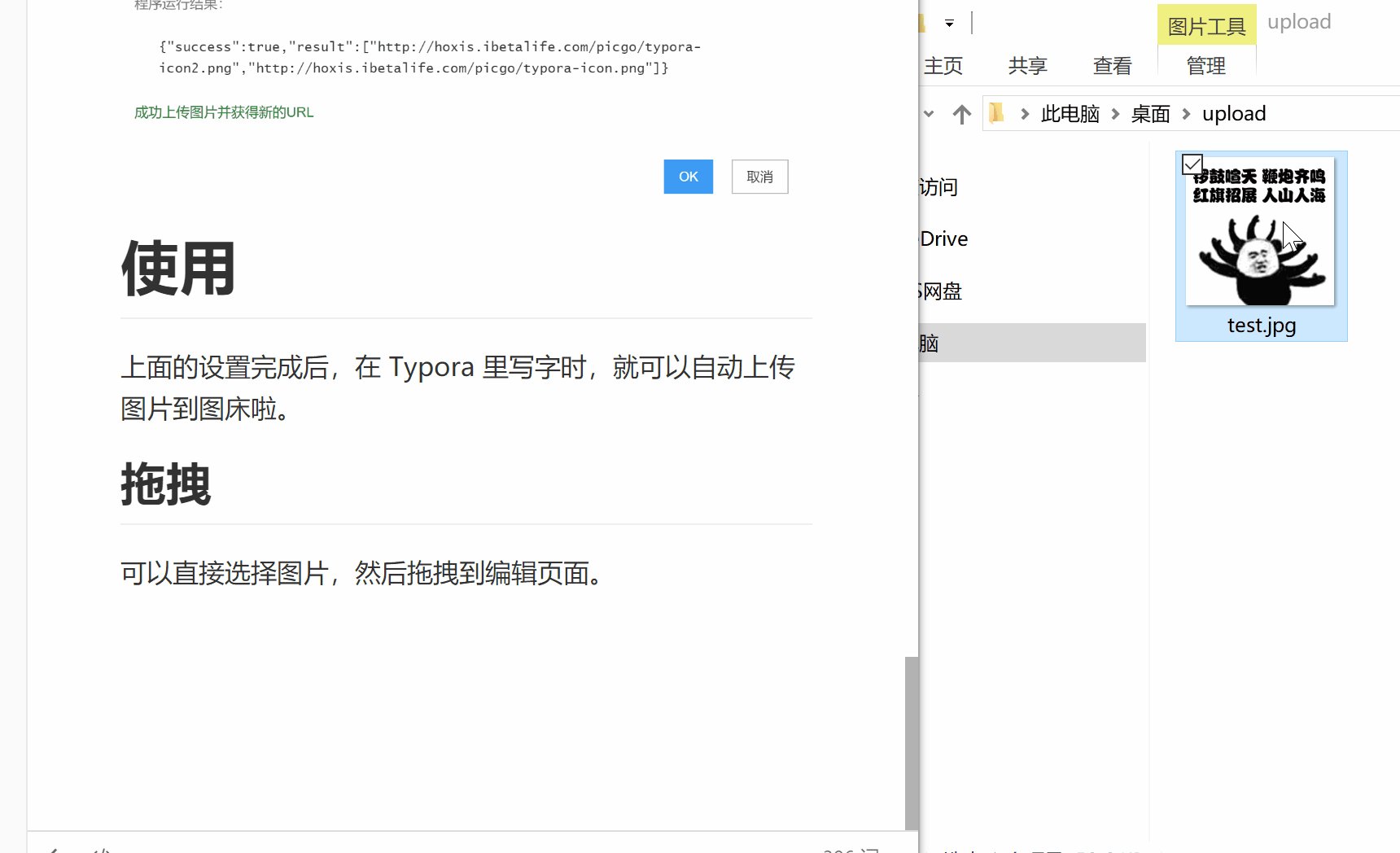
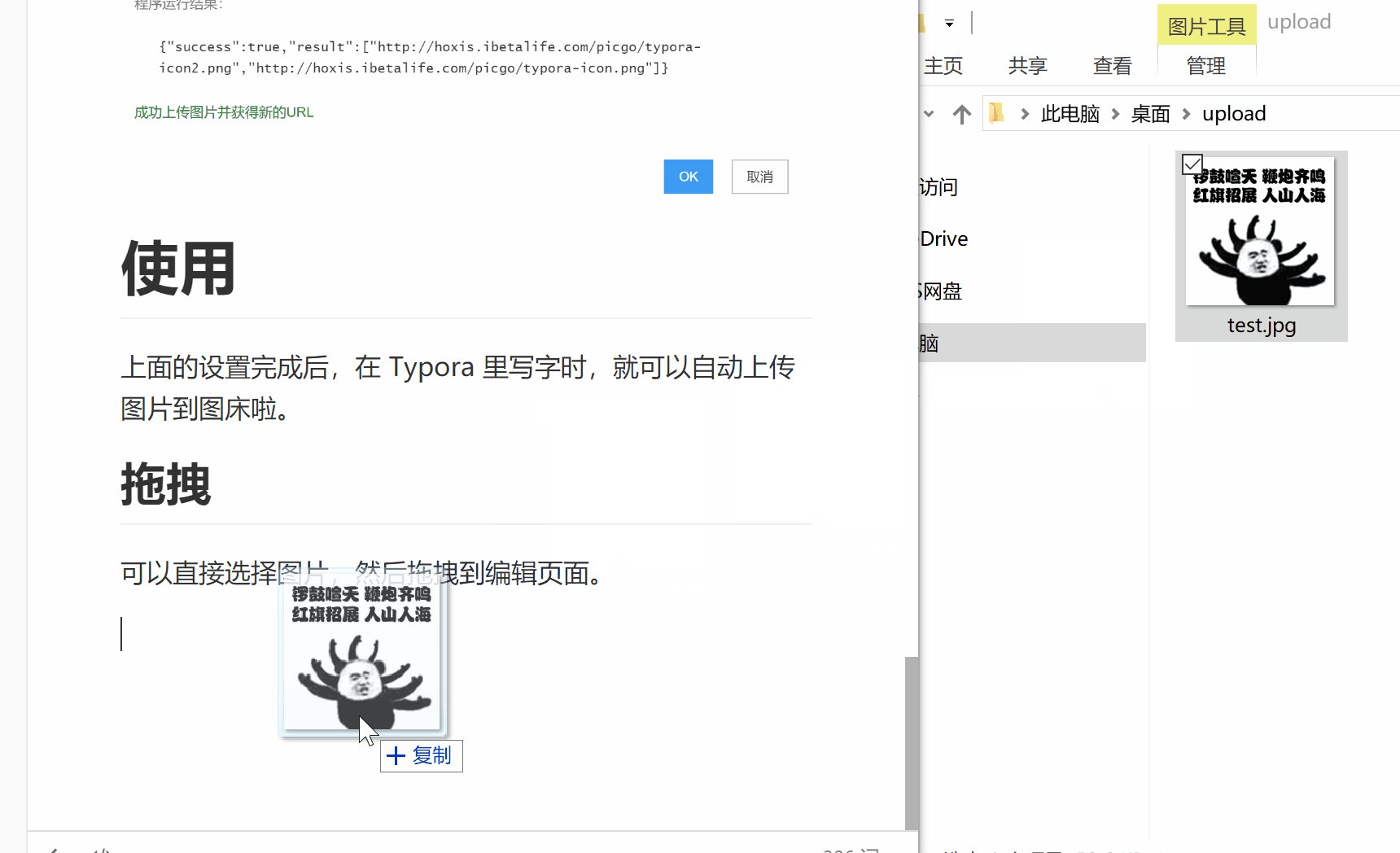
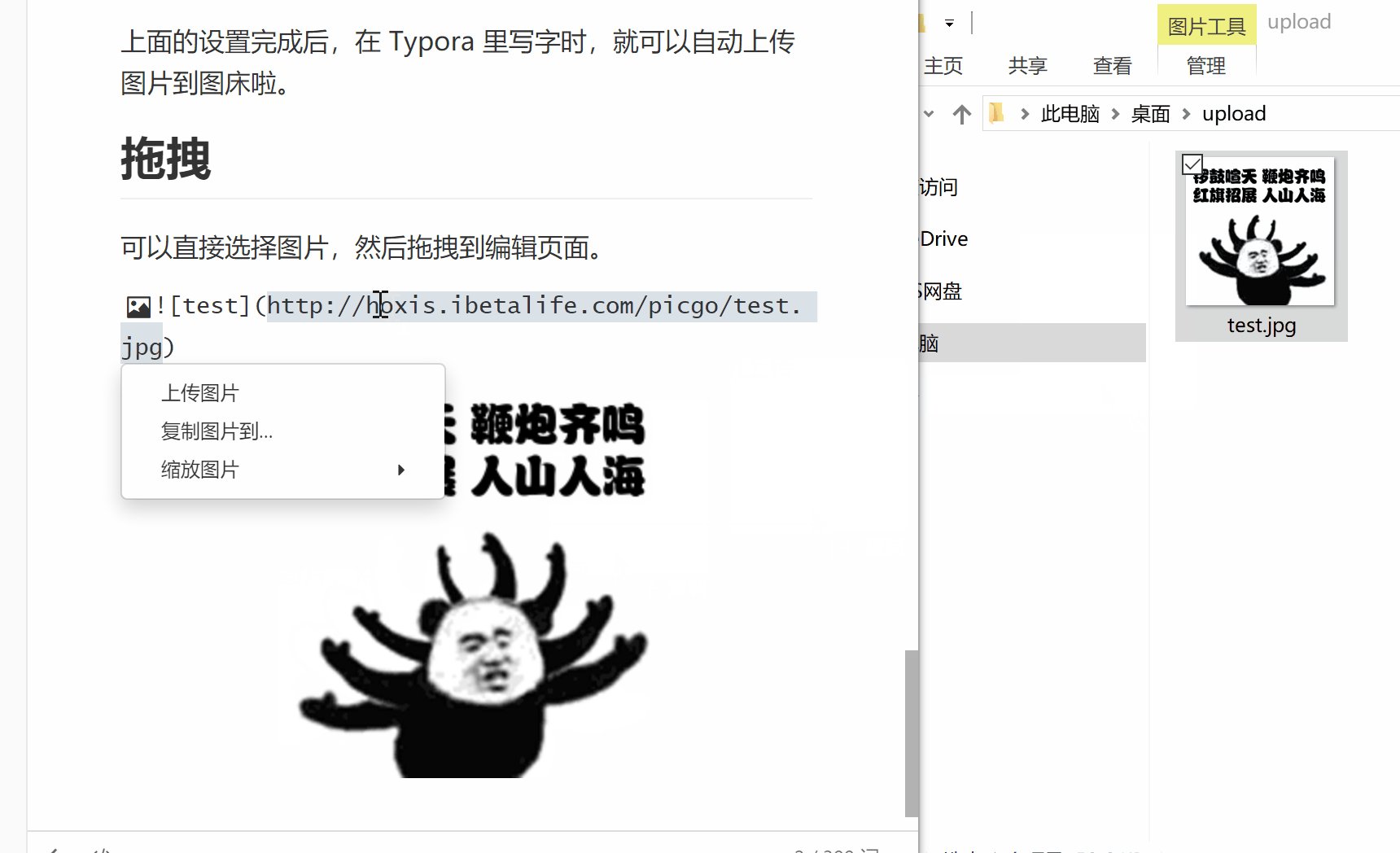
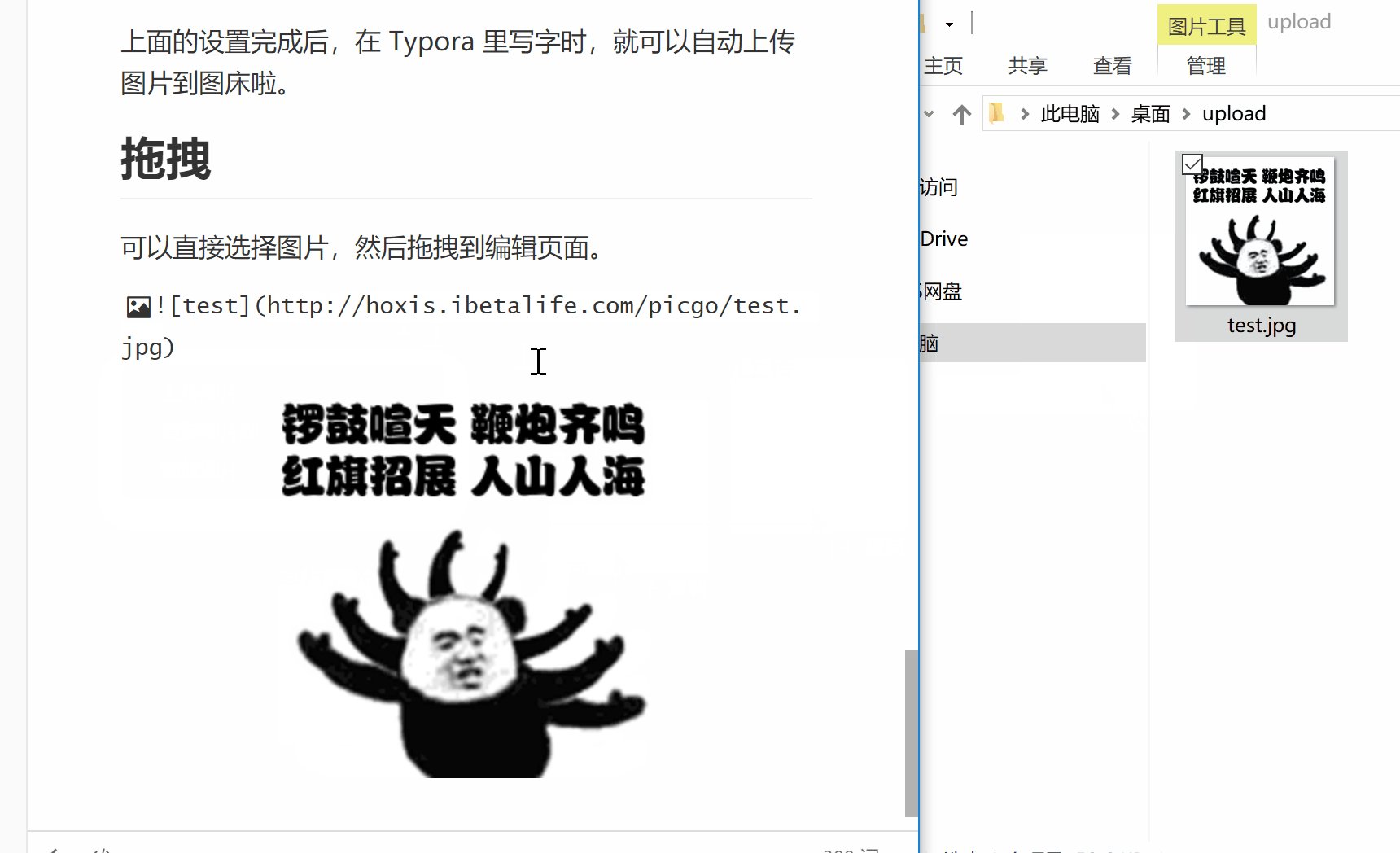
4.2.4 拖拽
可以直接选择图片,然后拖拽到编辑页面。

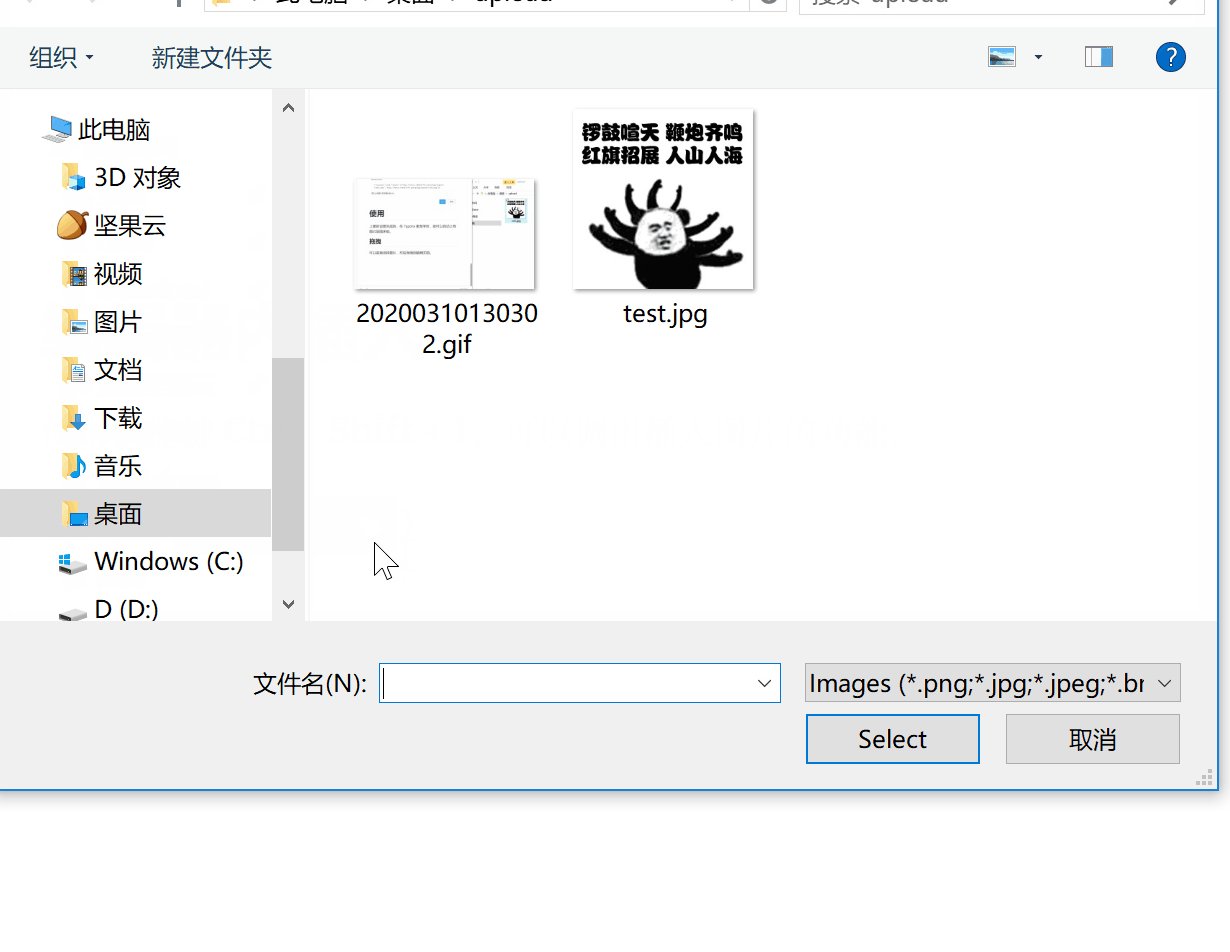
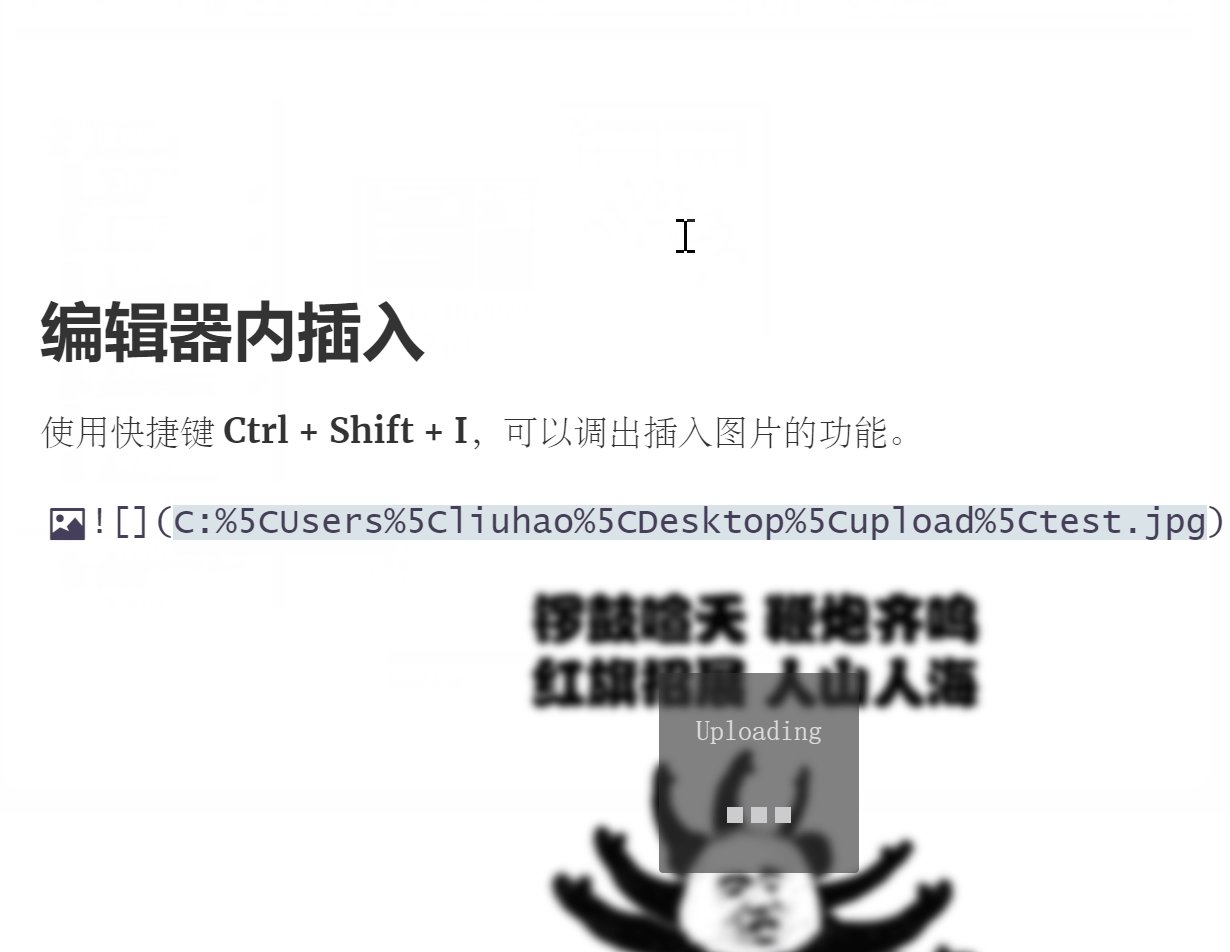
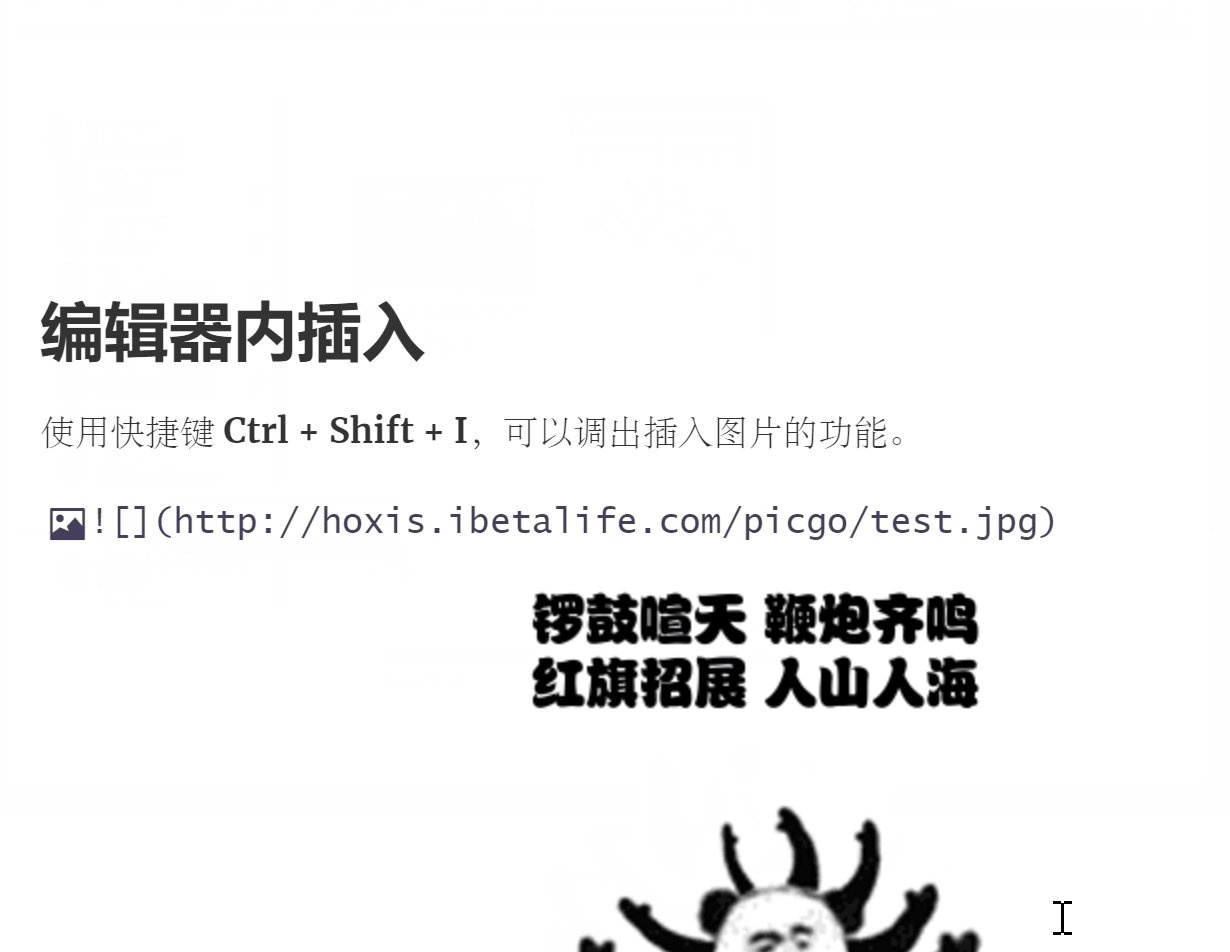
4.2.5 编辑器内插入
使用快捷键 Ctrl + Shift + I,可以调出插入图片的功能。

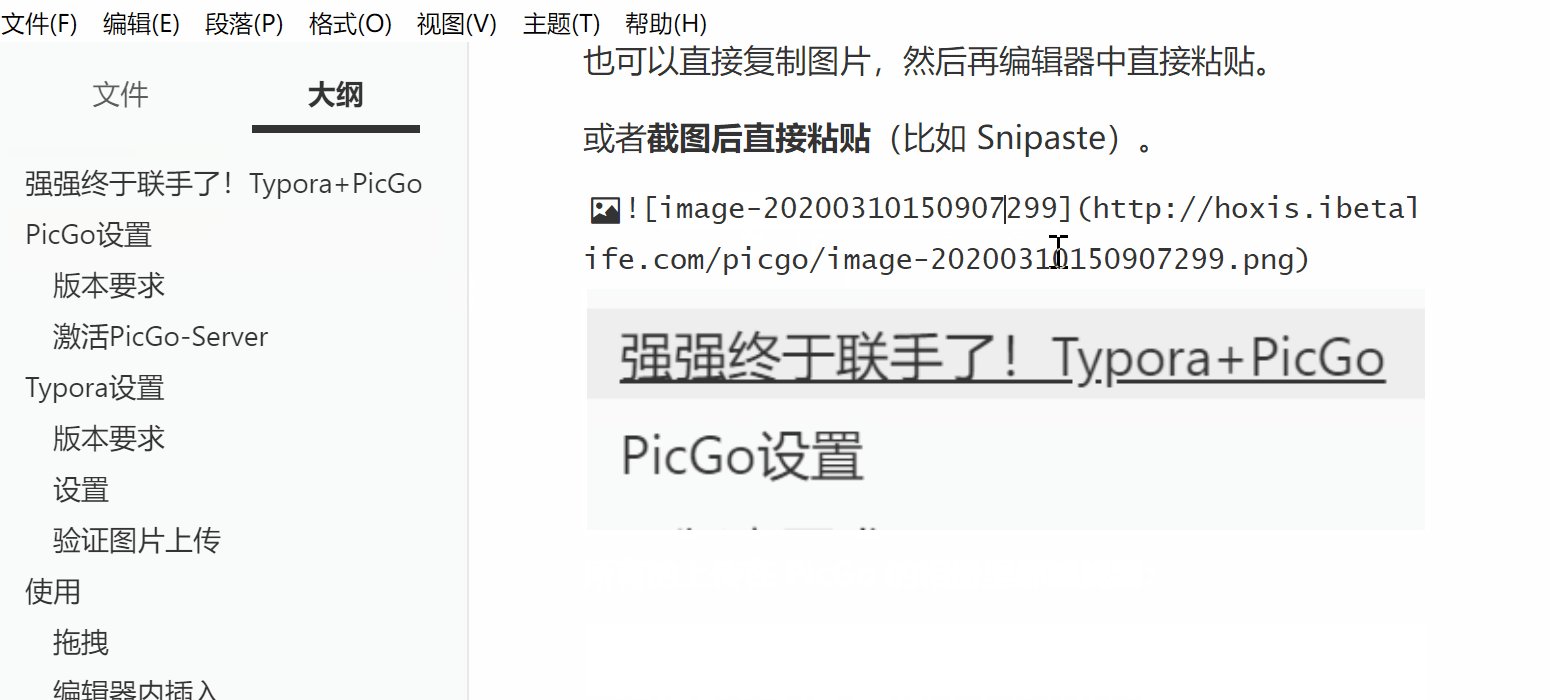
4.2.6 复制粘贴
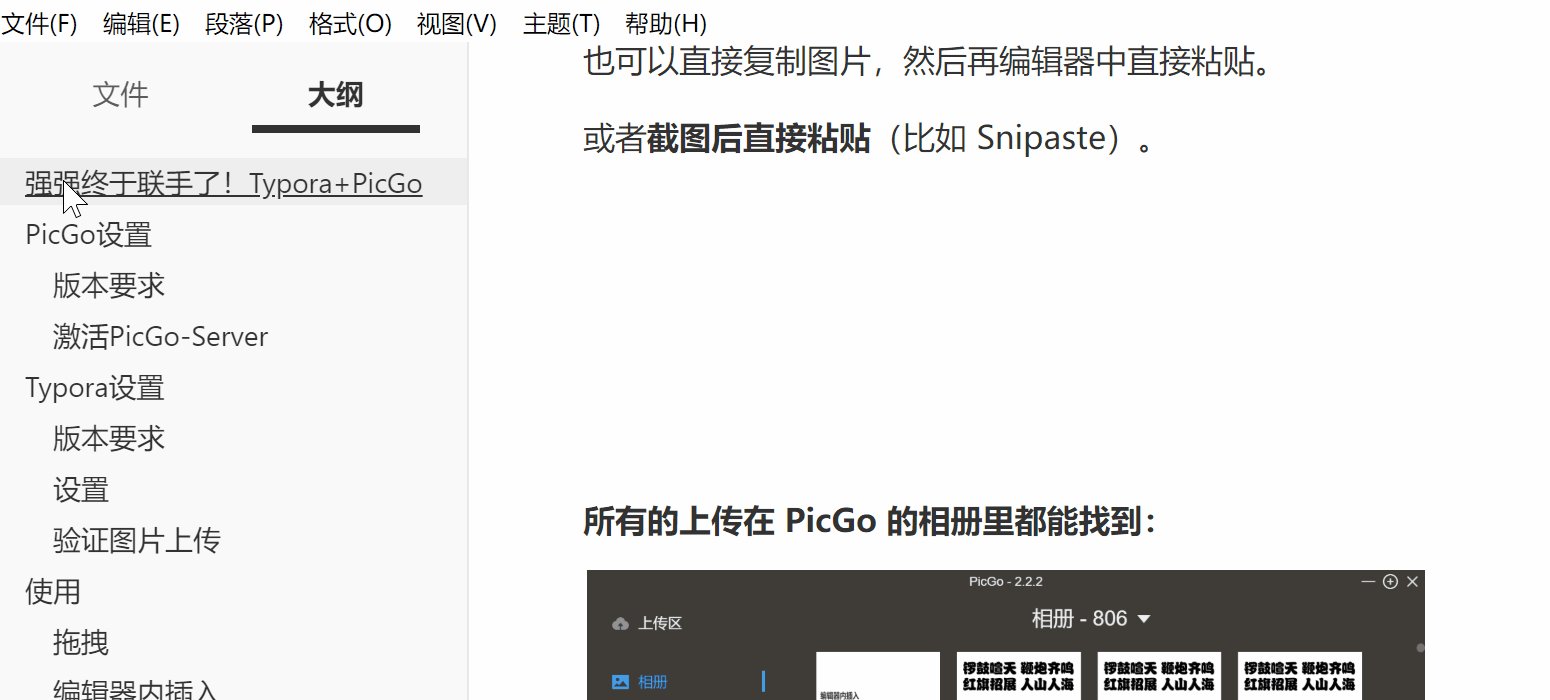
也可以直接复制图片,然后再编辑器中直接粘贴。
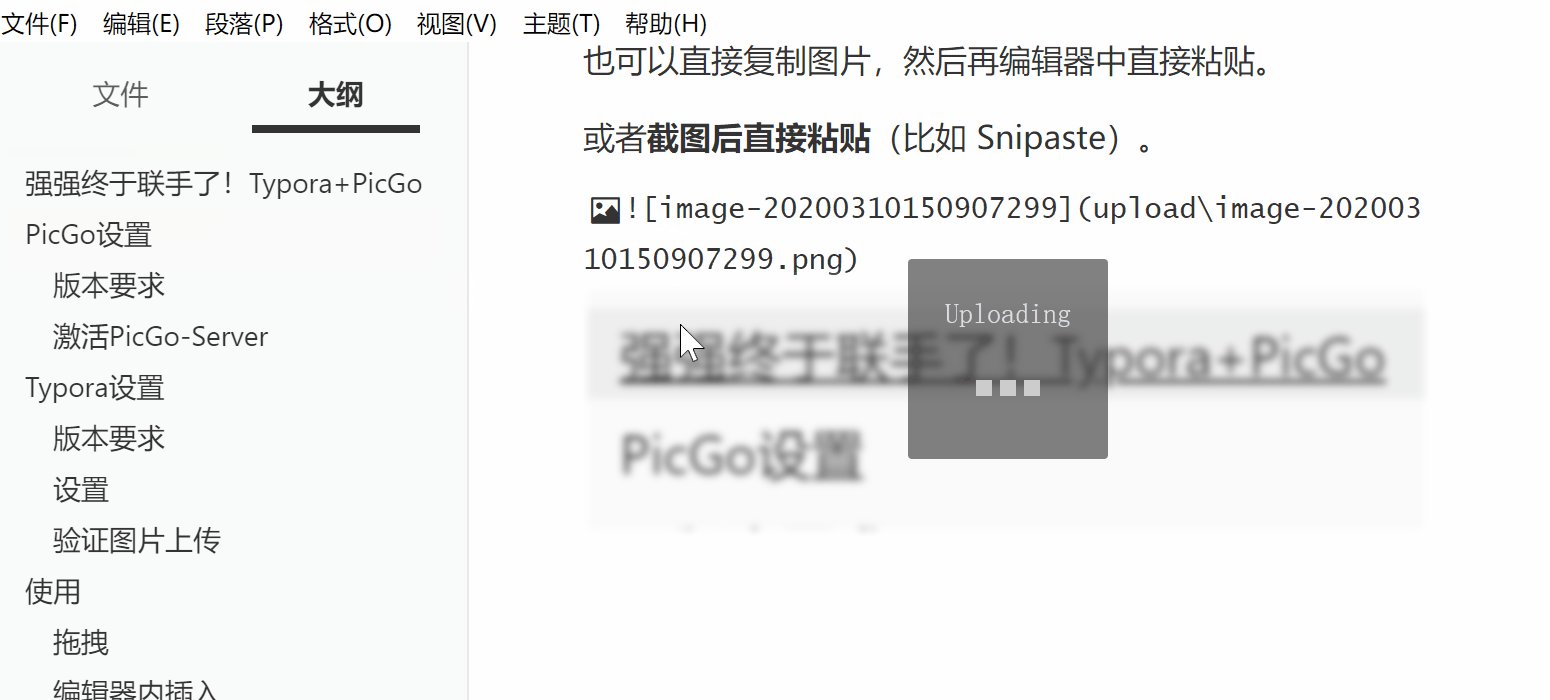
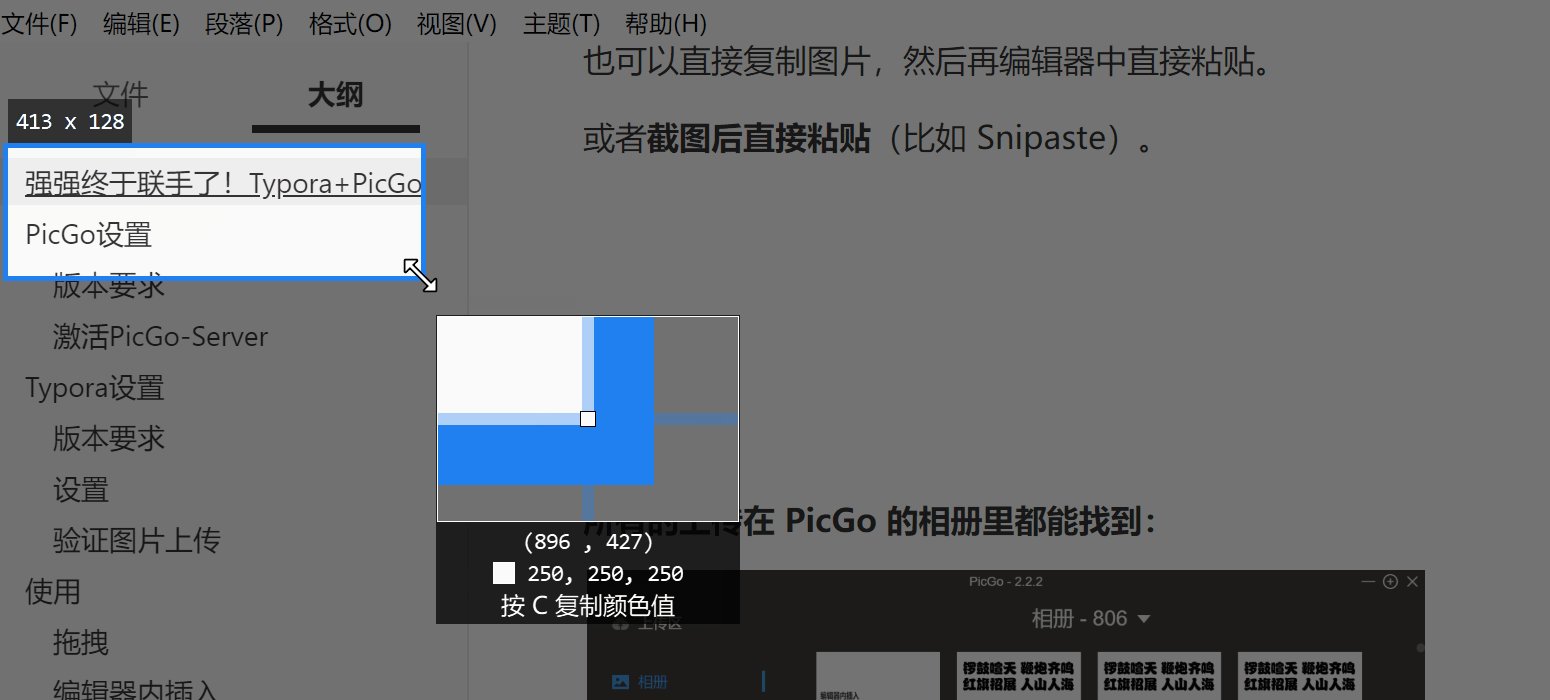
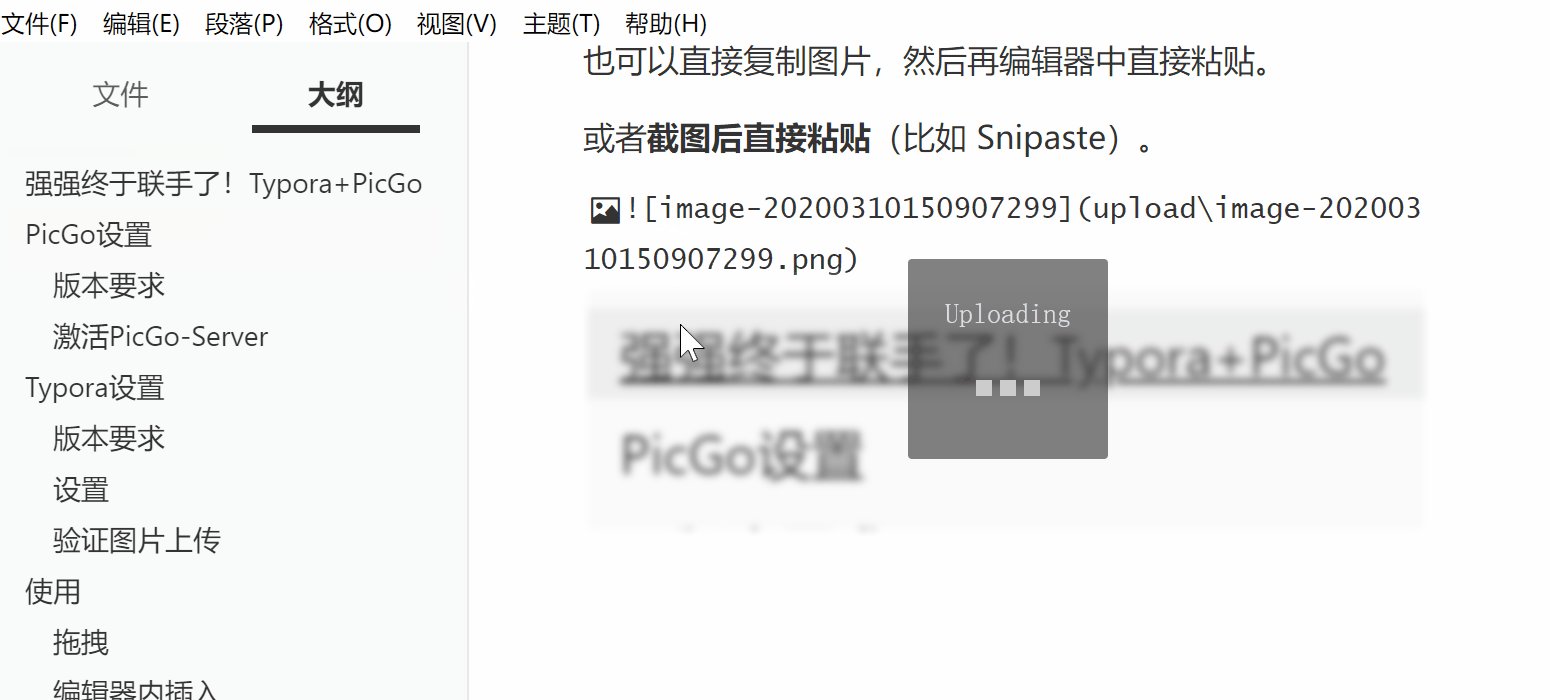
或者截图后直接粘贴(比如 Snipaste)。

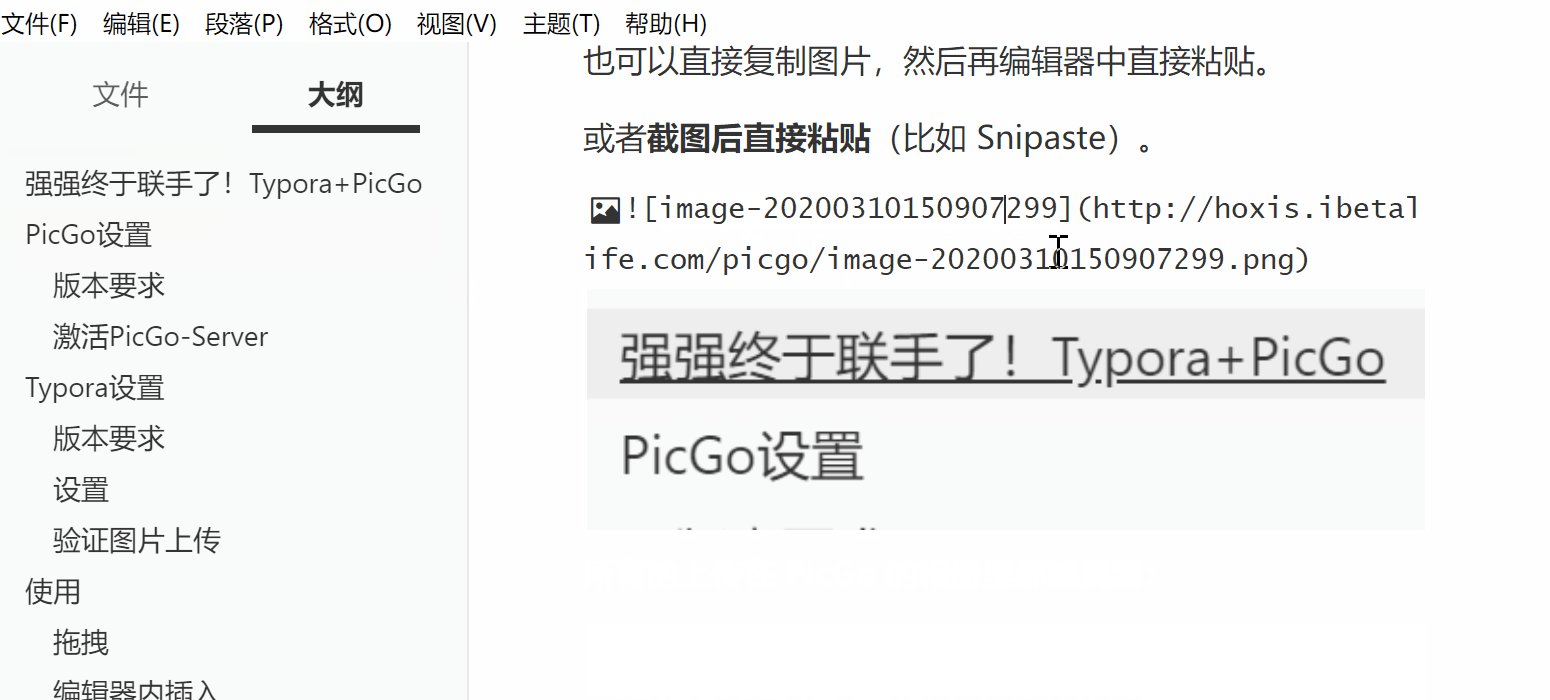
这里需要多一个点击上传图片的操作。
然后图片就可以上传到图床了。
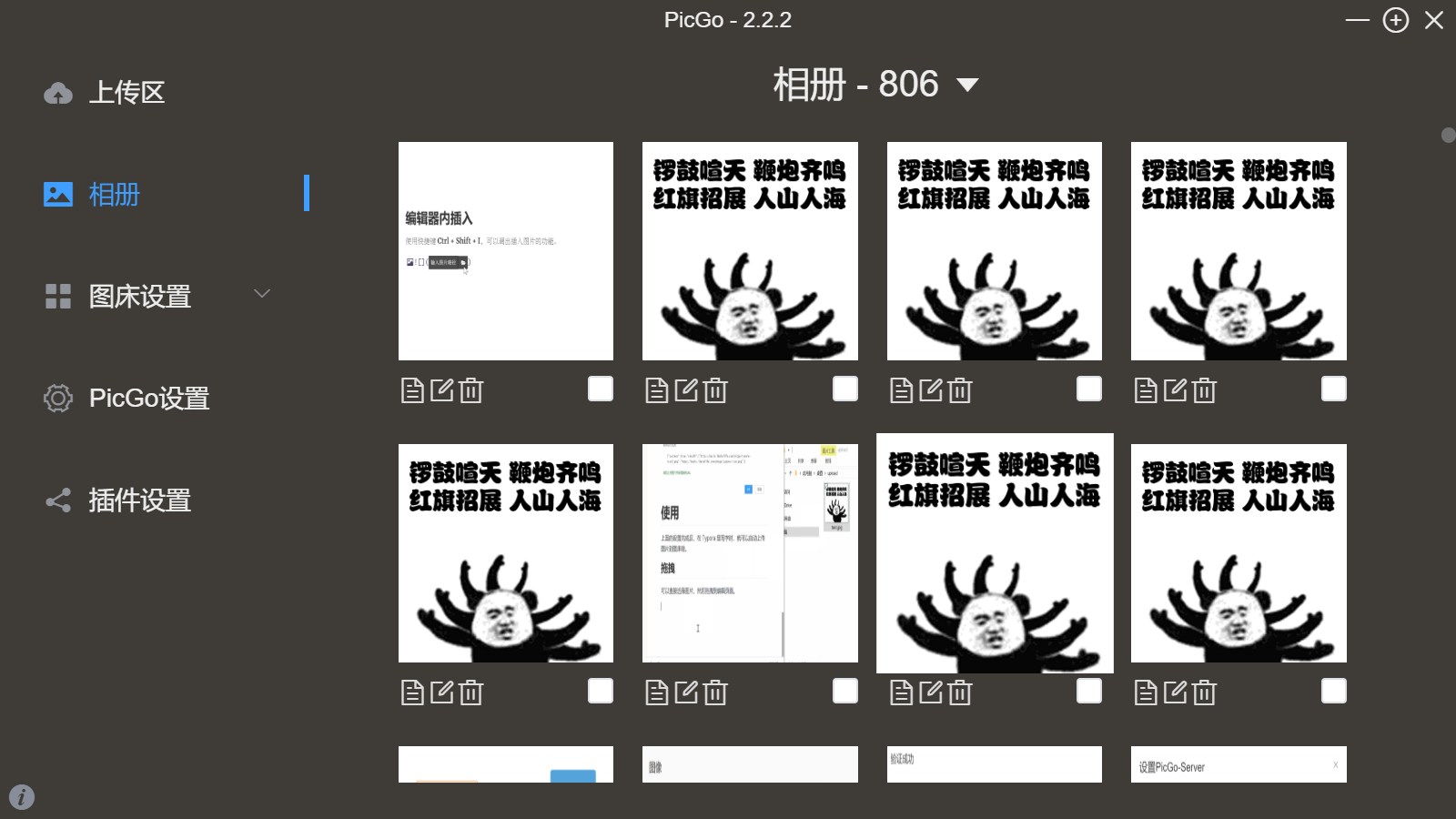
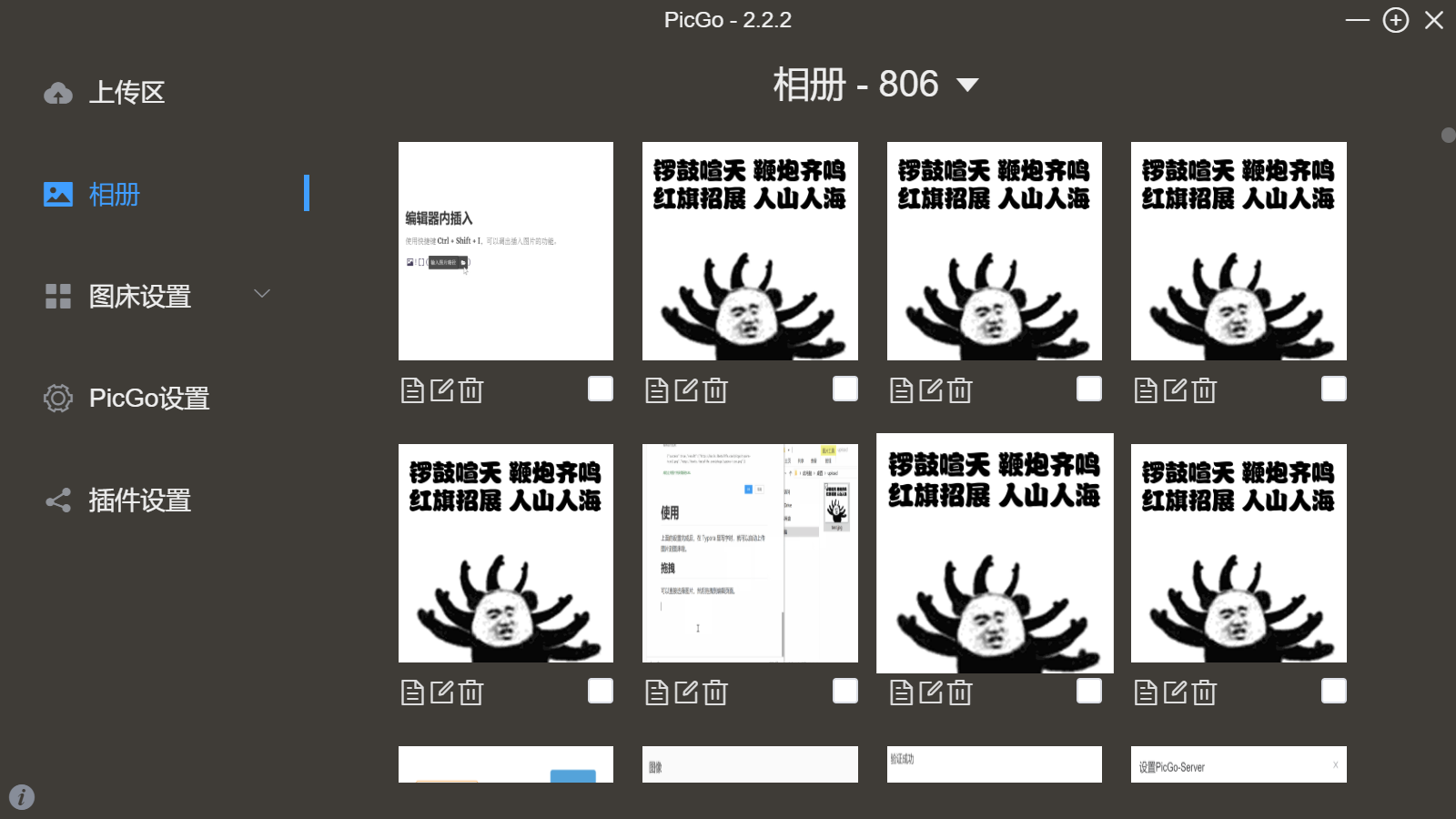
另外,还可以看到所有的上传在 PicGo 的相册里都能找到:

也可以直接复制图片,然后再编辑器中直接粘贴。
或者截图后直接粘贴(比如 Snipaste)。

这里需要多一个点击上传图片的操作。
然后图片就可以上传到图床了。
另外,还可以看到所有的上传在 PicGo 的相册里都能找到:

这样就算配置完毕啦
5. 打赏
写教程文章不易,若本文有帮助你的话,可以的话打个赏吧~~






















 350
350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








