一.排序分组
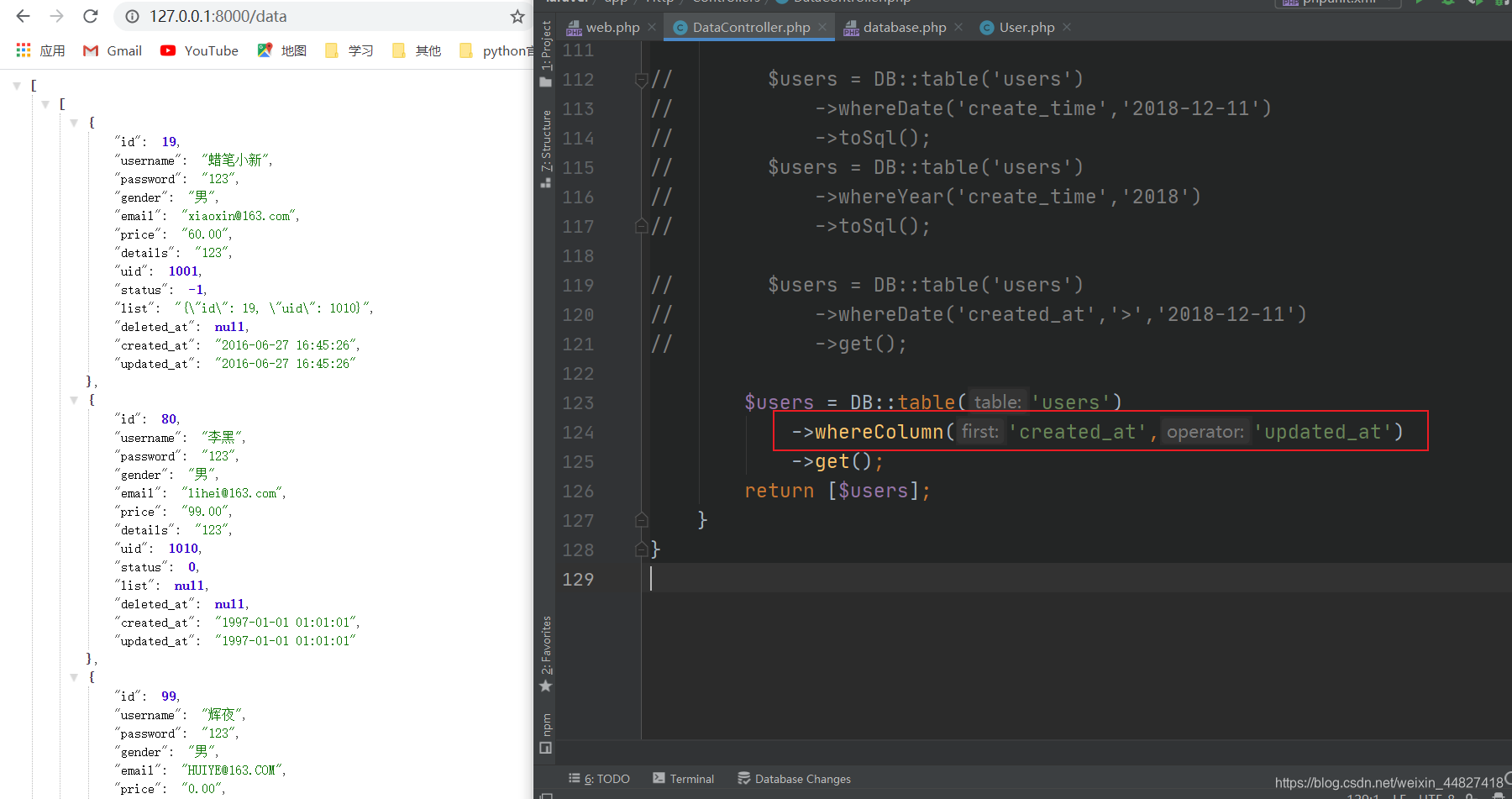
- 使用 whereColumn()方法实现两个字段相等的查询结果;
//判断两个相等的字段,同样支持 orWhereColumn()
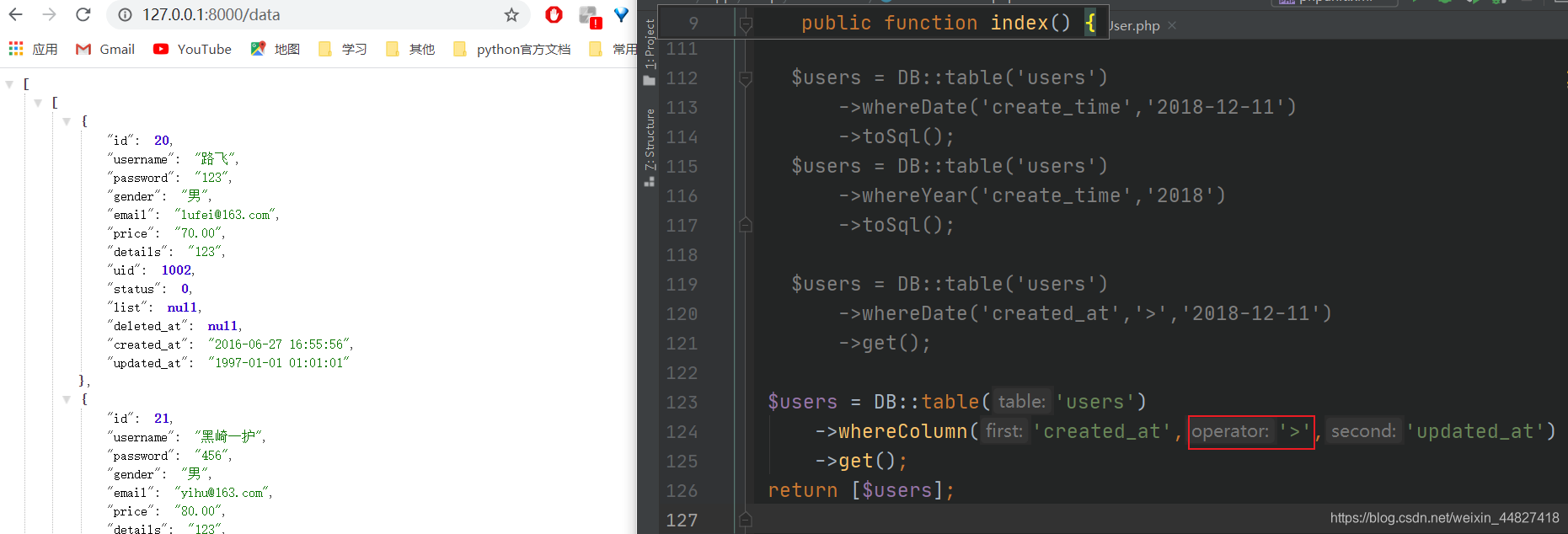
//支持符号'create_time','>', 'update_time'
//支持符号支持数组多个字段格式['create_time','>', 'update_time']
$users = DB::table('users') ->whereColumn('create_time', 'update_time') ->get();


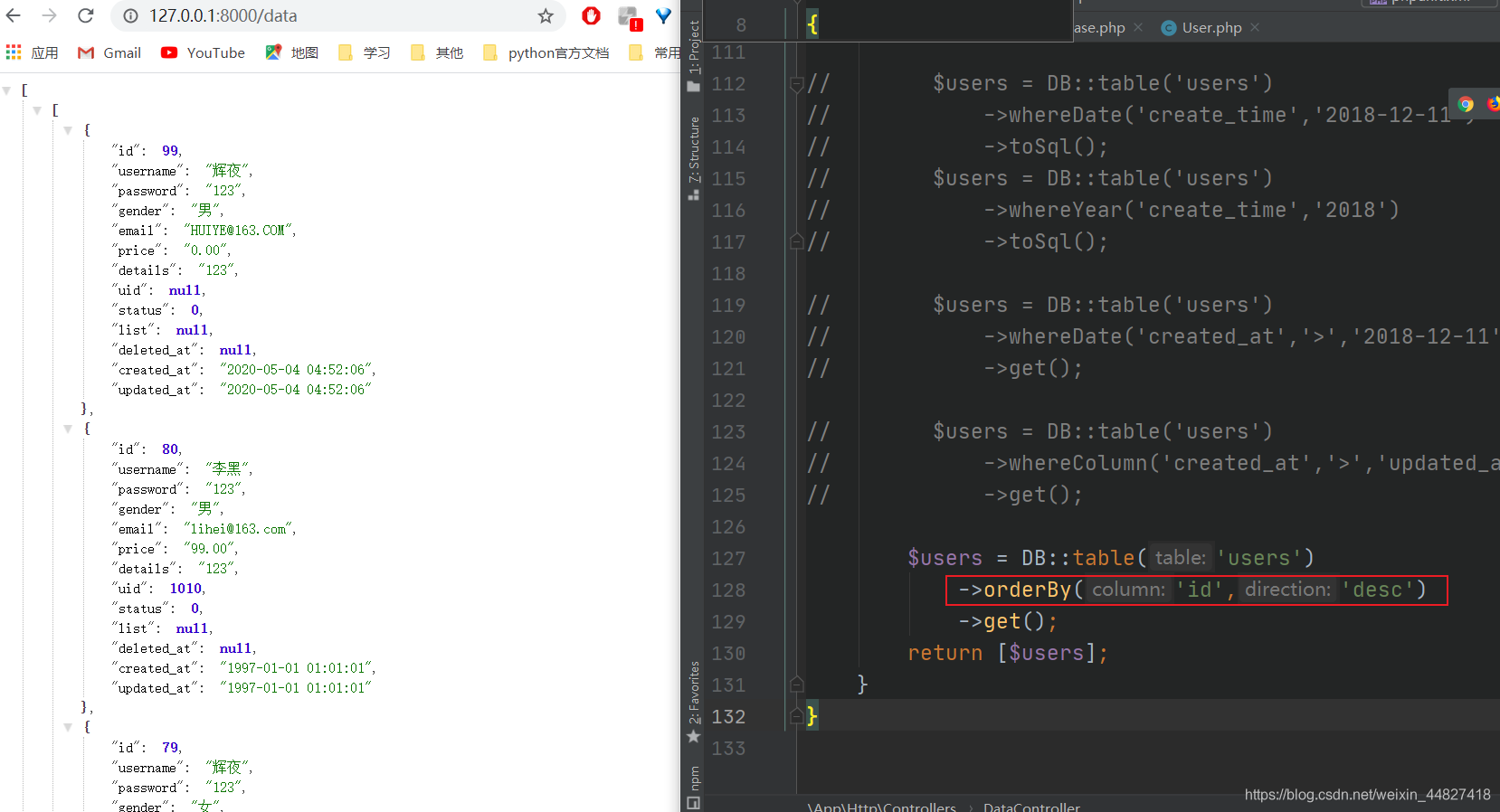
- 使用 orderBy()方法实现 desc 或 asc 排序功能。
//支持 orderByRaw 和 orderByDesc 倒序方法
$users = DB::table('users') ->orderBy('id', 'desc') ->get();

- 使用 latest()方法设置时间倒序来排,默认时间字段是 created_at;
//按照创建时间倒序排,默认字段 created_at
$users = DB::table('users')->latest('create_time')->toSql();

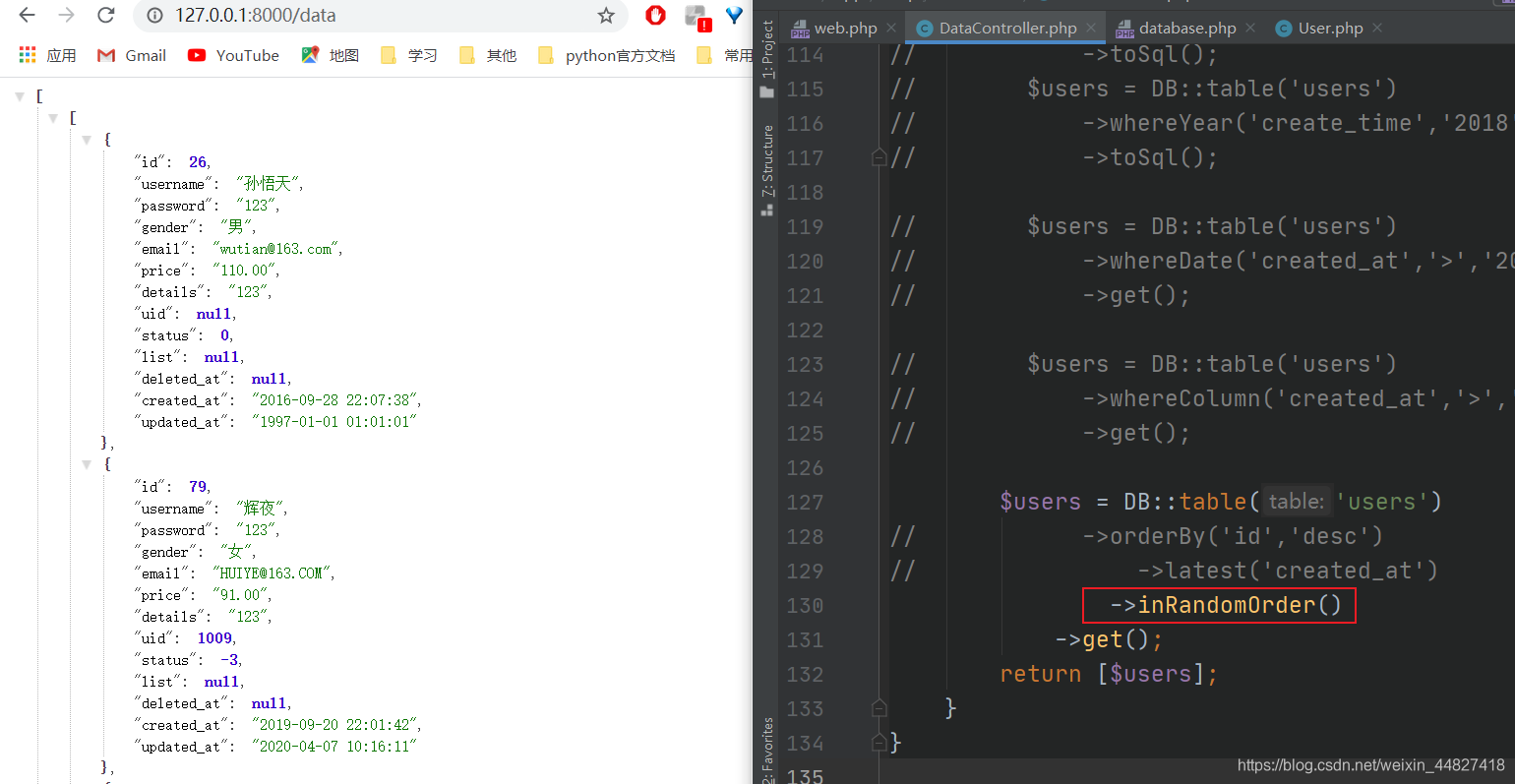
- 使用 inRandomOrder()方法来随机排序,得到一个随机列表;
//随机排序
$users = DB::table('users')->inRandomOrder()->get();

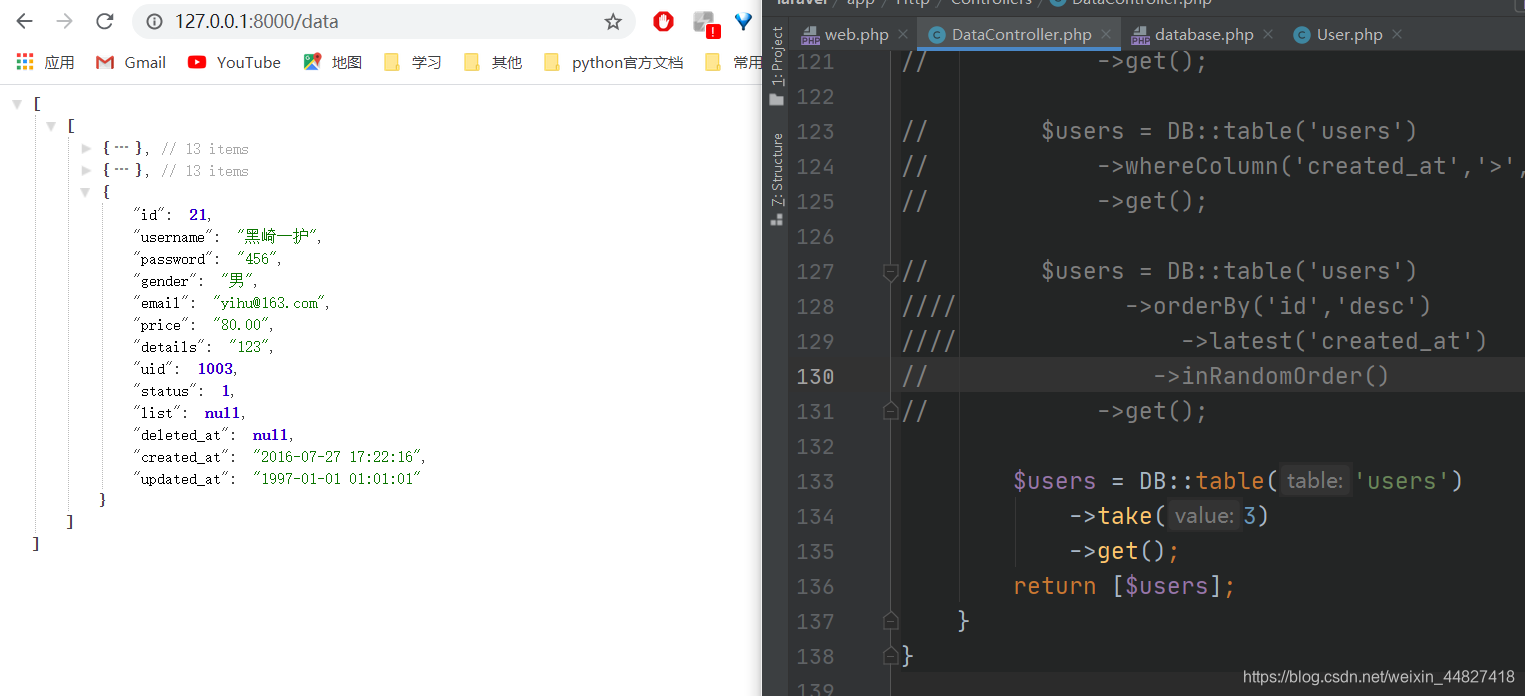
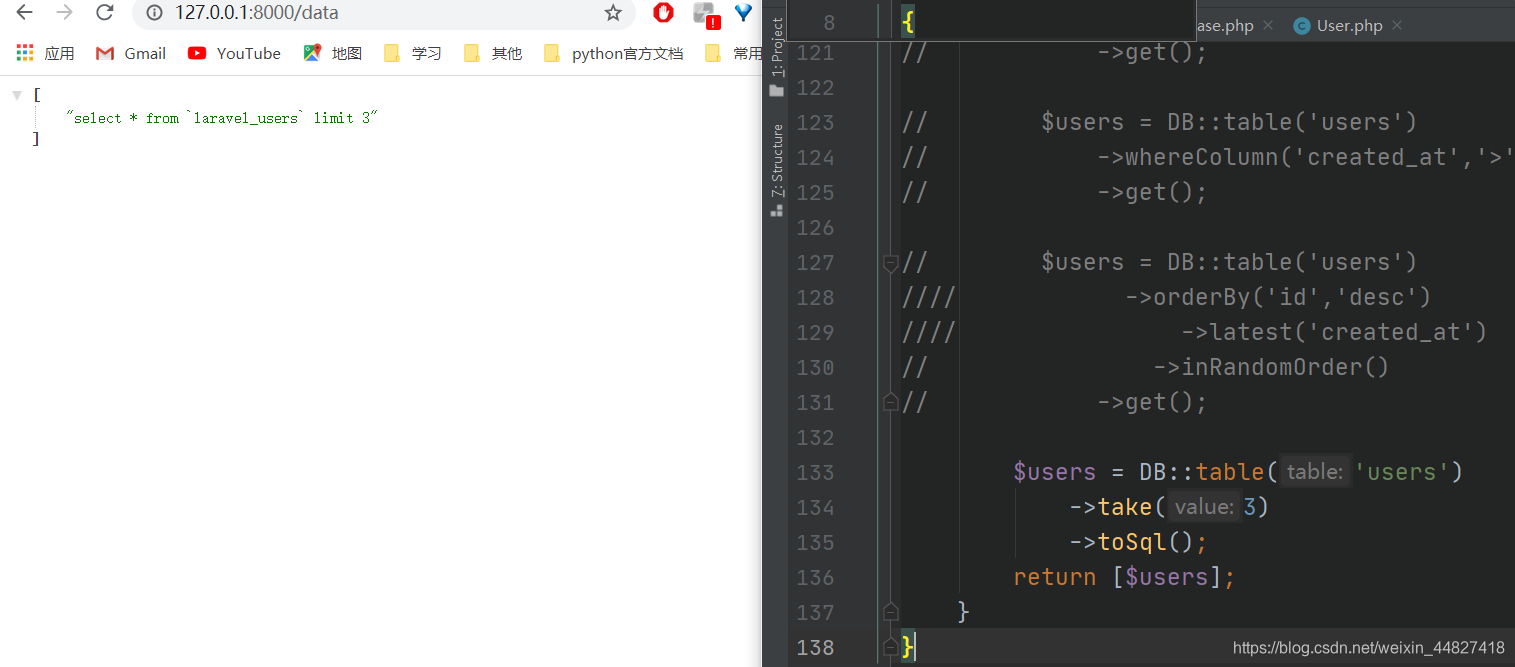
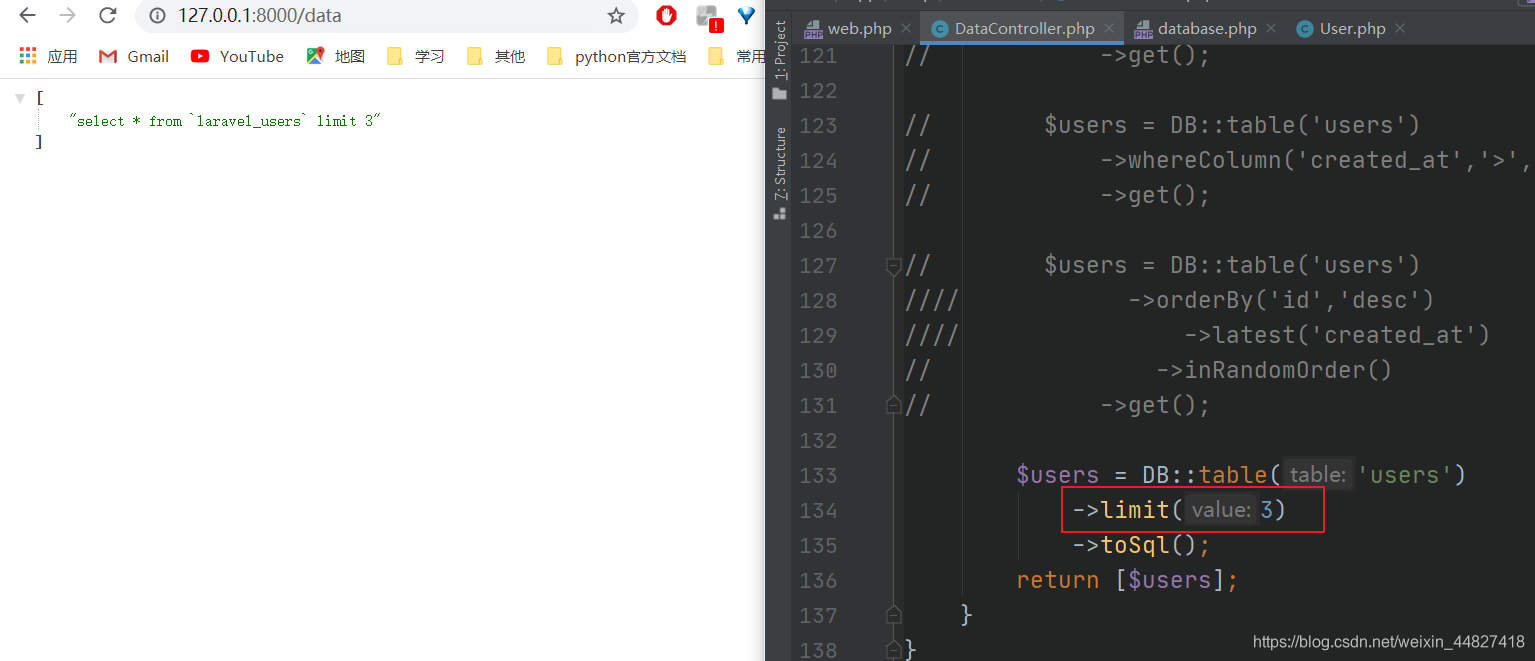
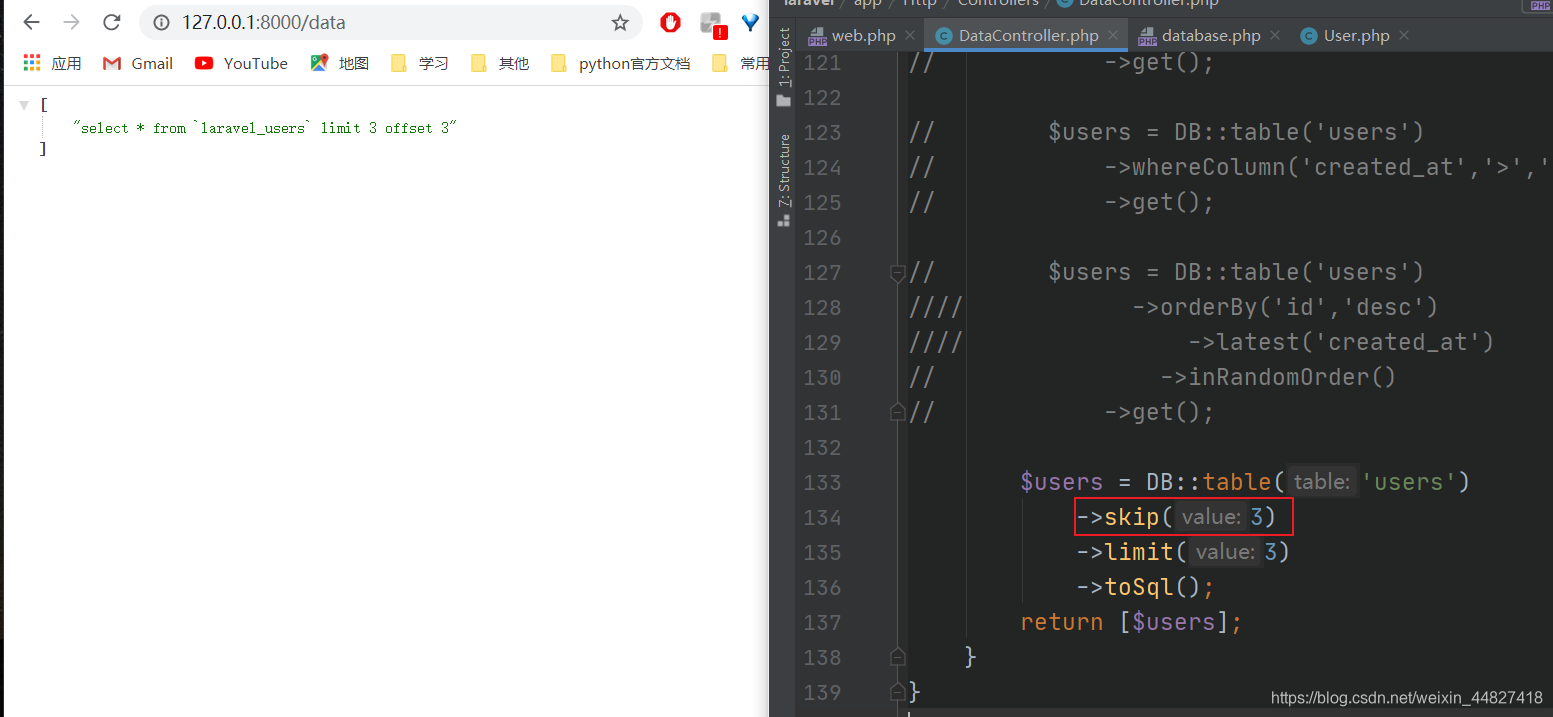
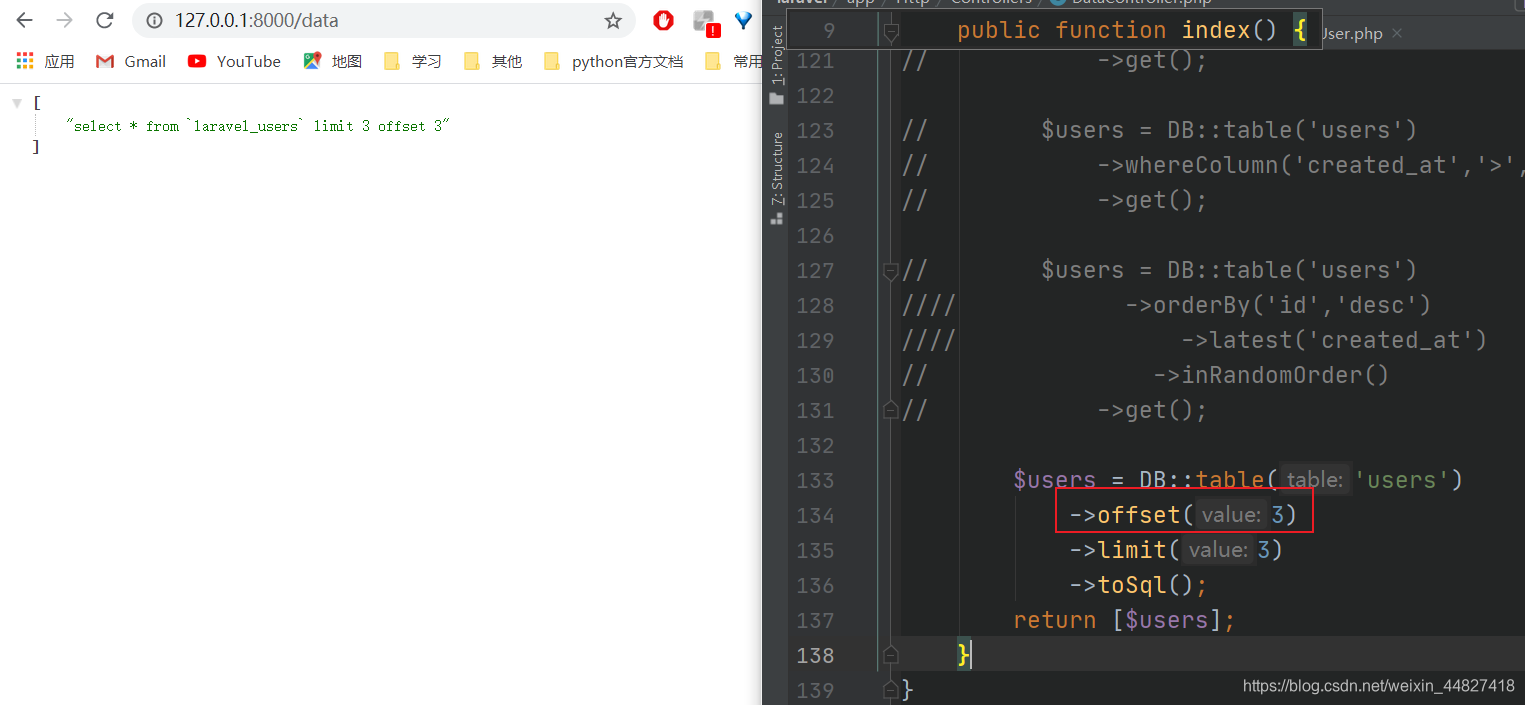
- 使用 skip()和 take()限制结果集,或使用 offset()和 limit();
//从第 3 条开始,显示 3 条
$users = DB::table('users')->skip(2)->take(3)->toSql();
$users = DB::table('users')->offset(2)->limit(3)->get();





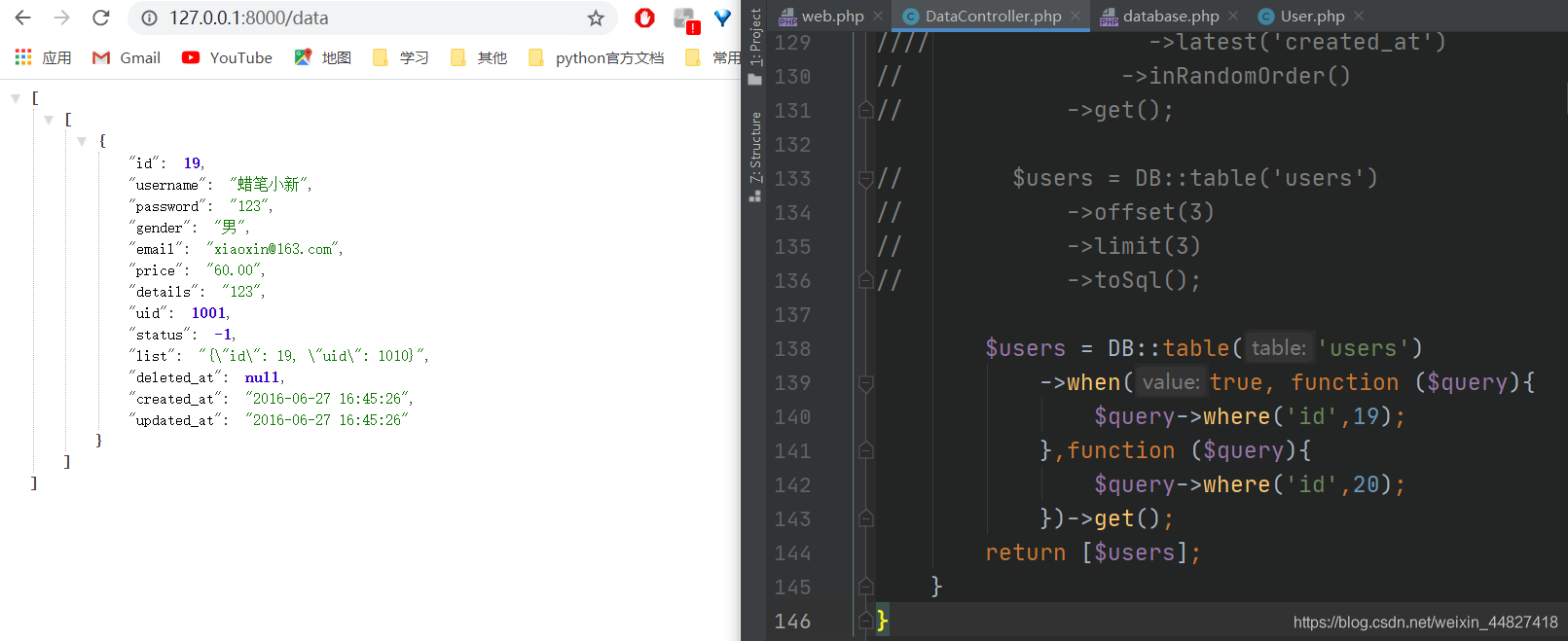
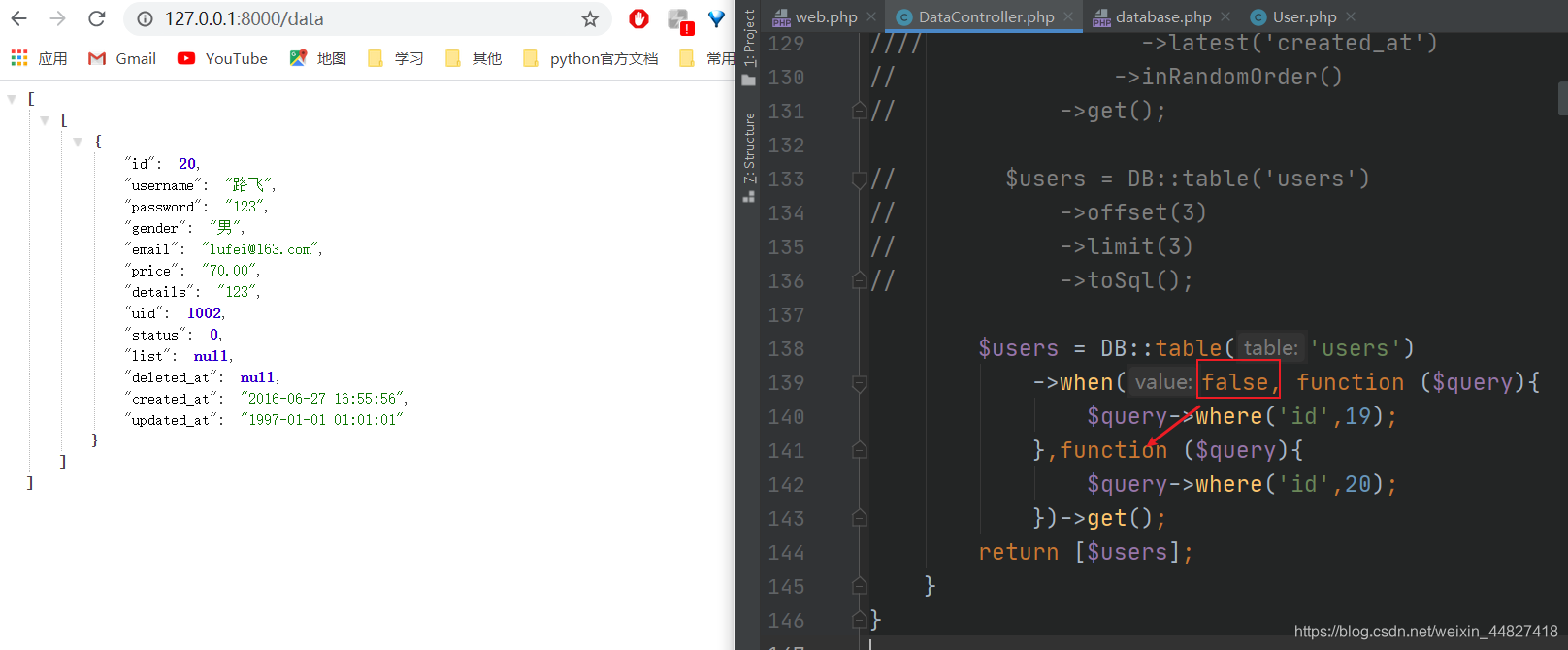
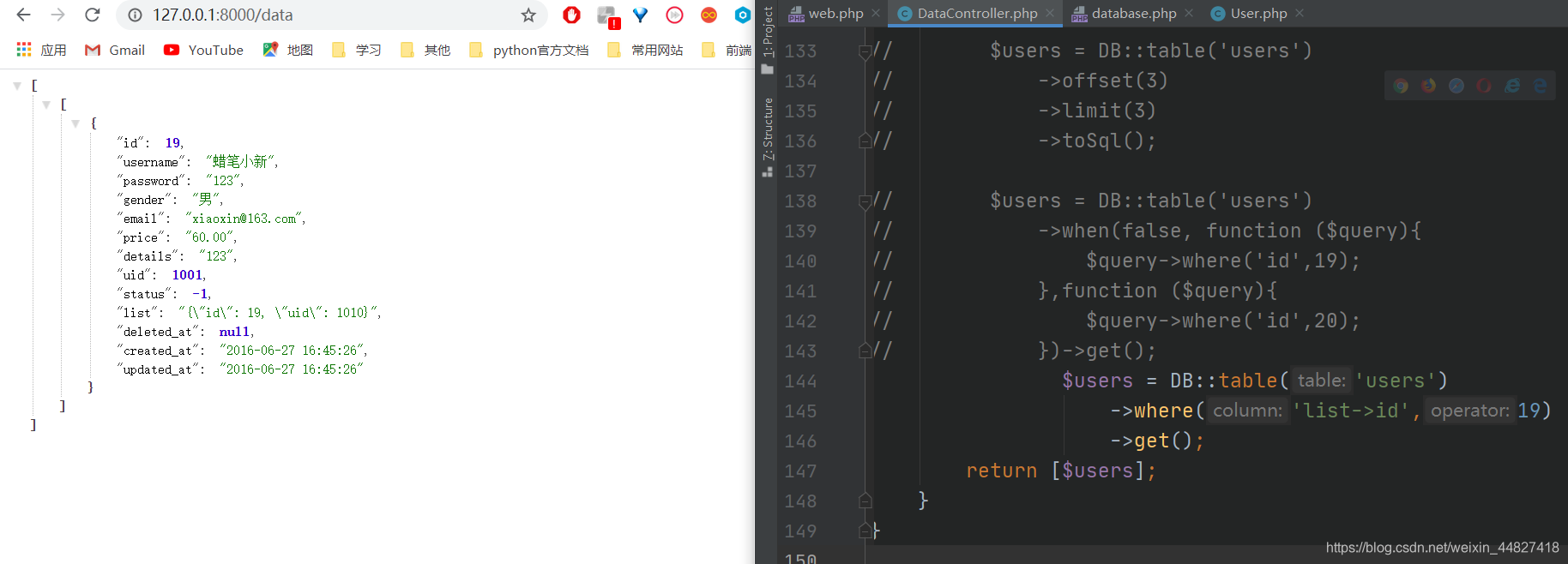
- 使用 when()方法可以设置条件选择,执行相应的 SQL 语句;
//when 实现条件选择
$users = DB::table('users')
->when(true, function ($query) { $query->where('id', 19); }, function ($query) { $query->where('username', '辉夜'); })->get();


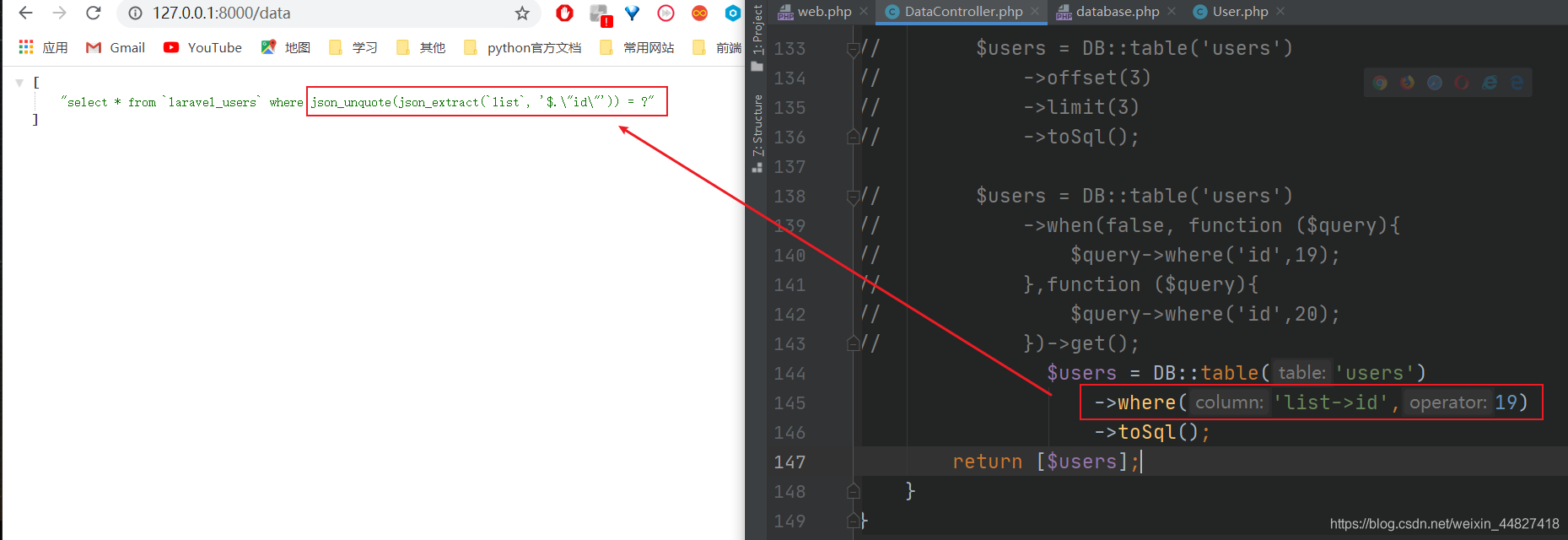
- 如果 MySQL 在 5.7+,有支持 JSON 数据的新特性;
$users = DB::table('users')->where('list->id', 19)->first();


二.子查询
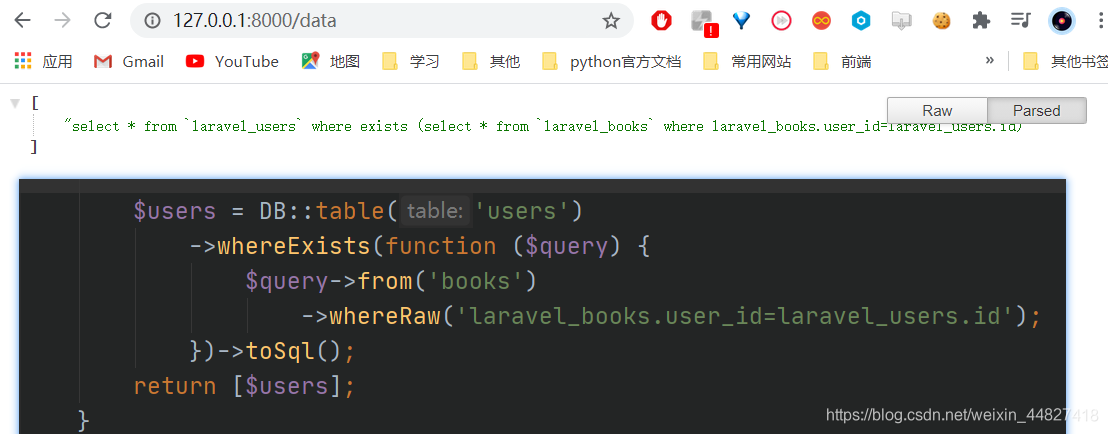
- 使用 whereExists()方法实现一个子查询结果,返回相应的主查询;
//通过 books 表数据,查询到 users 表关联的所有用户
$users = DB::table('users')->whereExists(function ($query) {
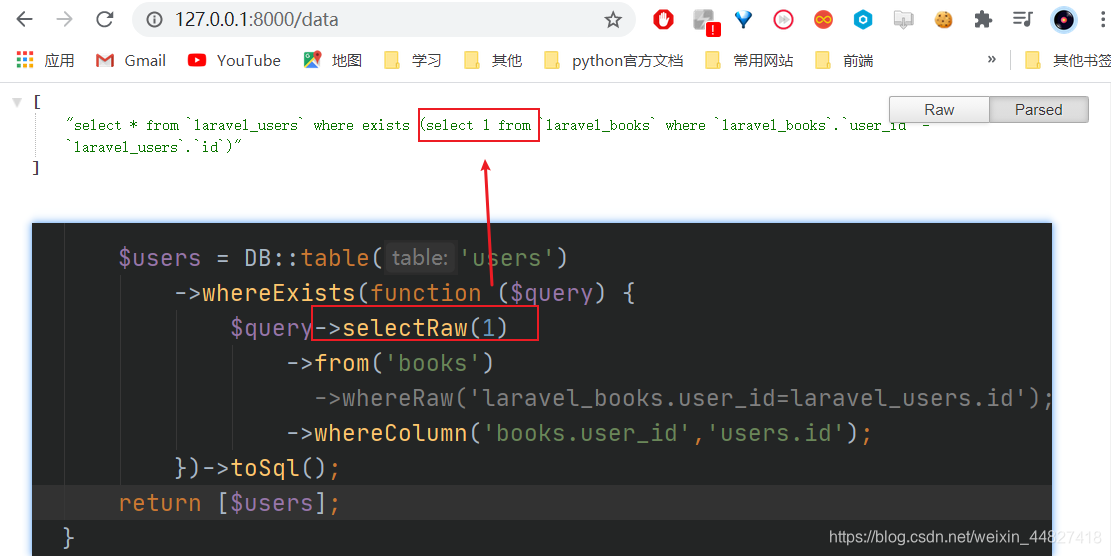
$query->selectRaw(1) ->from('books') ->whereRaw('laravel_books.user_id = laravel_users.id'); })->toSql();

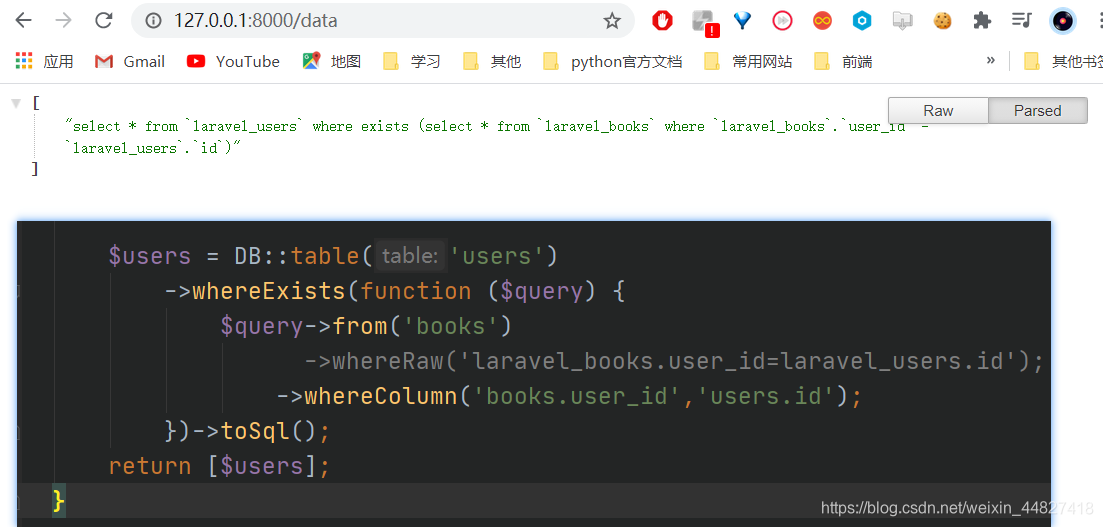
//whereRaw 这句也可以替代为:
whereColumn('books.user_id','users.id');
PS:select 1 from,一般用于子查询的手段,目的是减少开销,提升效率,深入请搜索;


- 也可以使用 where(字段,function())闭包,来实现一个子查询;
(此处有错误!!!)
//id=子查询返回的 user_id
$users = DB::table('users')->where('id', function ($query) { $query->select('user_id') ->from('books') ->whereColumn('books.user_id','users.id'); })->toSql();





















 2252
2252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








