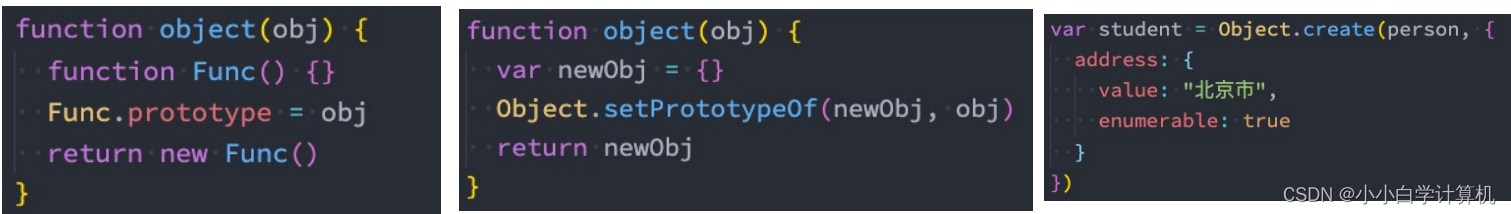
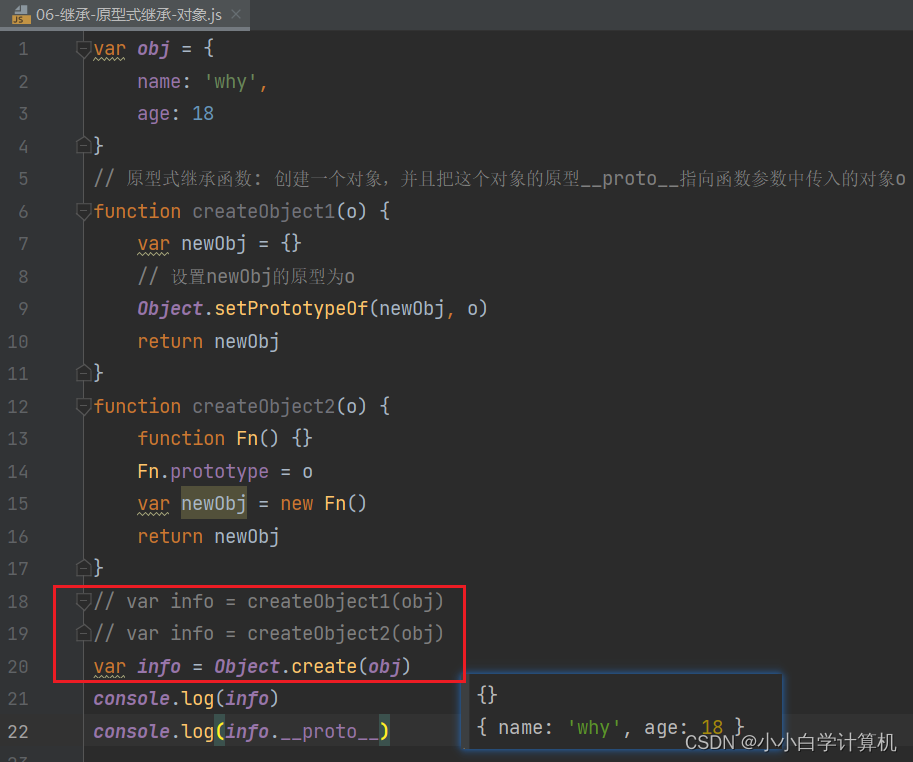
一、原型式继承函数
回顾一下JavaScript想实现继承的目的:重复利用另外一个对象的属性和方法.
最终的目的:student对象的原型指向了person对象;



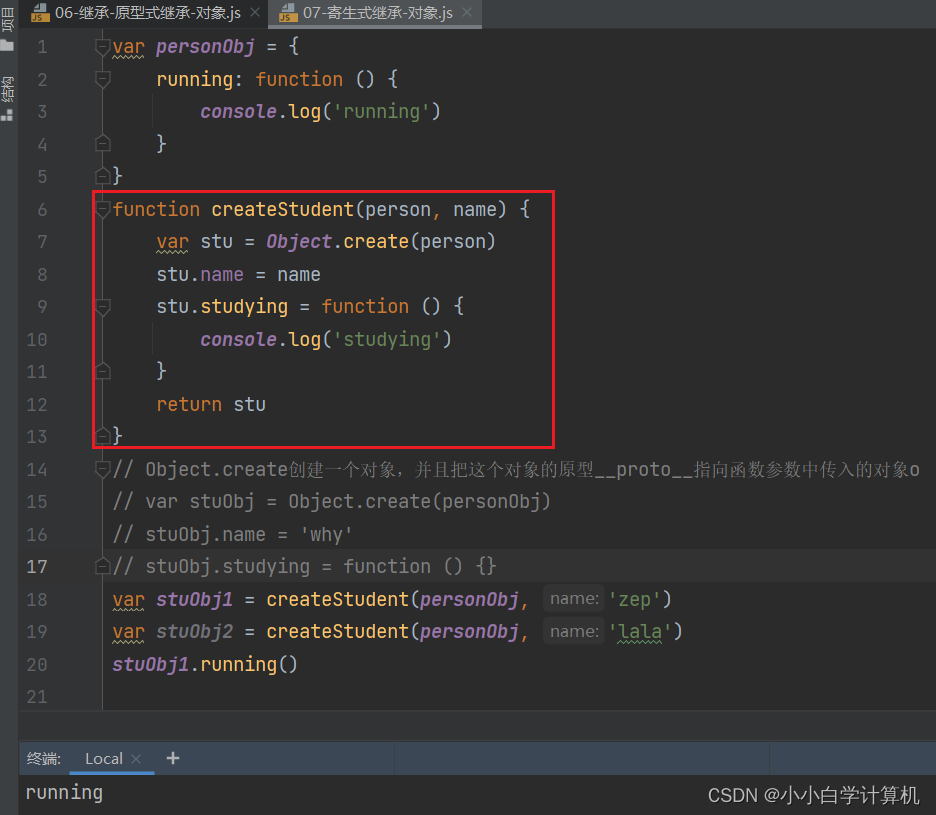
二、寄生式继承函数
寄生式(Parasitic)继承是与原型式继承紧密相关的一种思想, 并且同样由道格拉斯·克罗克福德(Douglas
Crockford)提出和推广的;
- 寄生式继承的思路是结合
原型类继承和工厂模式的一种方式; - 即创建一个封装继承过程的函数, 该函数在内部以某种方式来增强对象,最后再将这个对象返回;

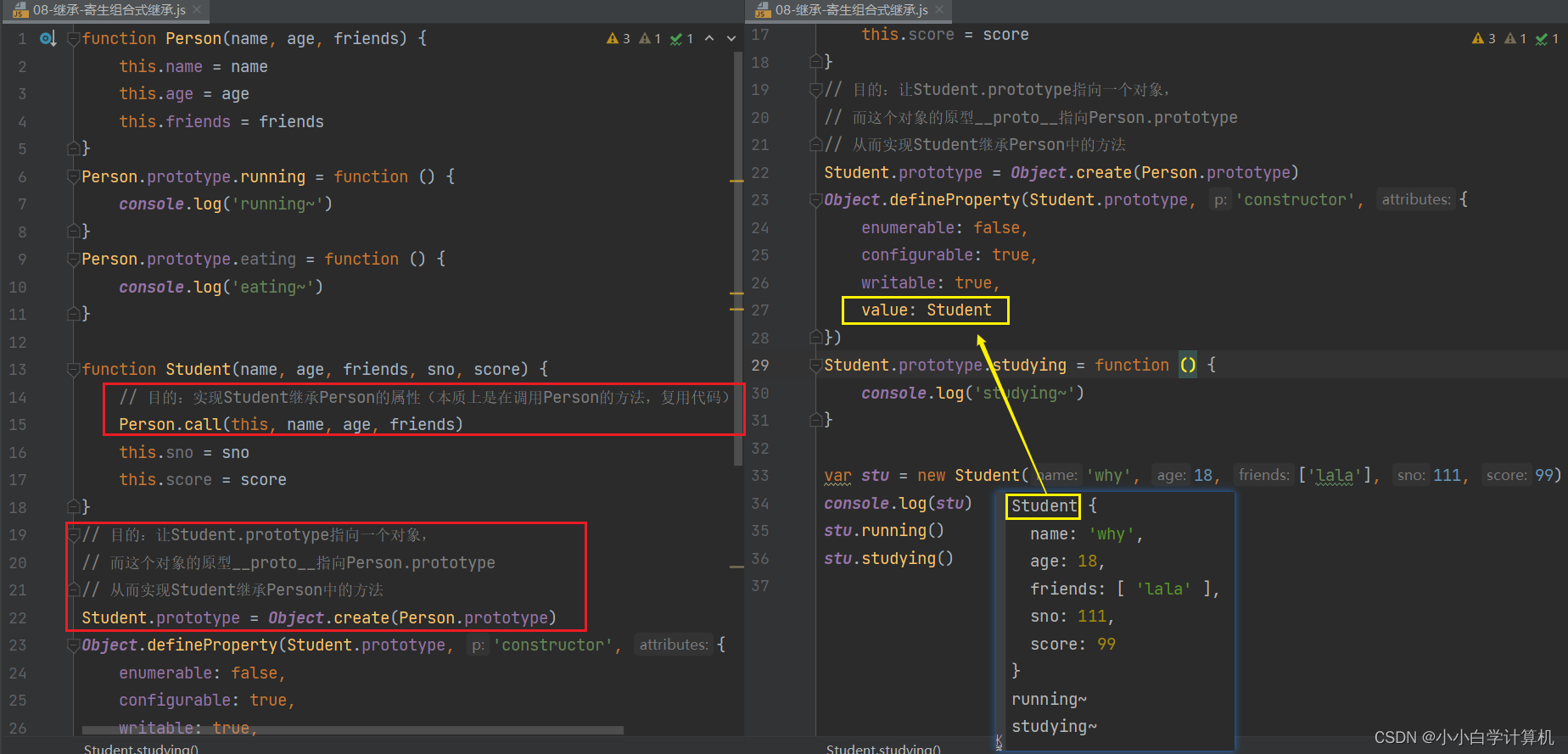
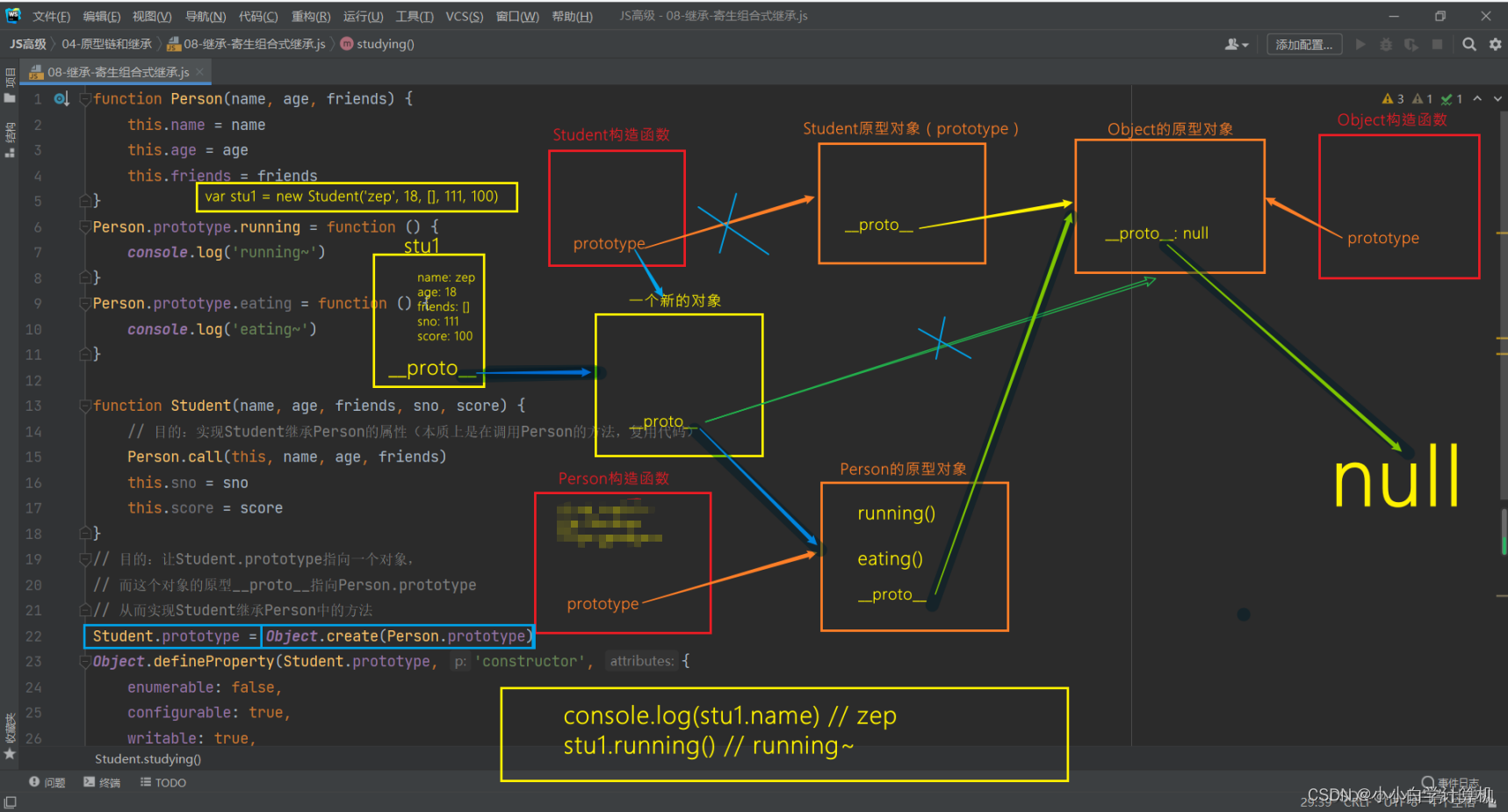
三、寄生组合式继承
现在我们来回顾一下之前提出的比较理想的组合继承
组合继承是比较理想的继承方式, 但是存在两个问题:
- 问题一: 构造函数会被调用两次: 一次在创建子类型原型对象的时候, 一次在创建子类型实例的时候.
- 问题二: 父类型中的属性会有两份: 一份在原型对象中, 一份在子类型实例中.
事实上, 我们现在可以利用寄生式继承将这两个问题给解决掉.
- 你需要先明确一点: 当我们在子类型的构造函数中调用父类型.call(this, 参数)这个函数的时候, 就会将父类型中的属性和方法复制一份到了子类型中. 所以父类型本身里面的内容, 我们不再需要.
- 这个时候, 我们还需要获取到一份父类型的原型对象中的属性和方法.
**能不能直接让子类型的原型对象 = 父类型的原型对象呢? **
- 不要这么做, 因为这么做意味着以后修改了子类型原型对象的某个引用类型的时候, 父类型原生对象的引用类型也会被修改.我们使用前面的寄生式思想就可以了


实现子类(Student)继承父类(Person)的函数的核心代码:




function createObject(o) {
function Fn() {}
Fn.prototype = o
return new Fn()
}
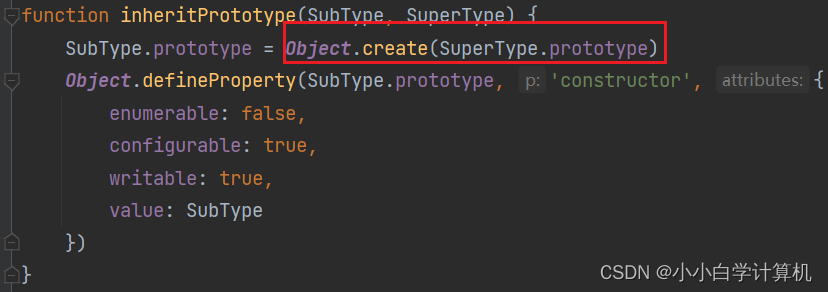
function inheritPrototype(SubType, SuperType) {
// SubType.prototype = Object.create(SuperType.prototype)
SubType.prototype = createObject(SuperType.prototype)
Object.defineProperty(SubType.prototype, 'constructor', {
enumerable: false,
configurable: true,
writable: true,
value: SubType
})
}
function Person(name, age, friends) {
this.name = name
this.age = age
this.friends = friends
}
Person.prototype.running = function () {
console.log('running~')
}
Person.prototype.eating = function () {
console.log('eating~')
}
function Student(name, age, friends, sno, score) {
// 目的:实现Student继承Person的属性(本质上是在调用Person的方法,复用代码)
Person.call(this, name, age, friends)
this.sno = sno
this.score = score
}
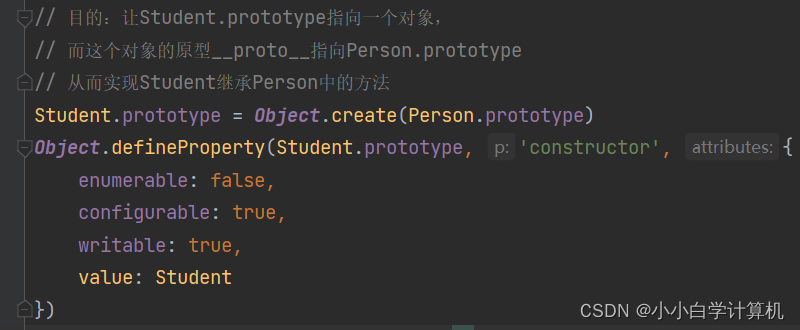
// 目的:让Student.prototype指向一个对象,
// 而这个对象的原型__proto__指向Person.prototype
// 从而实现Student继承Person中的方法
/*Student.prototype = Object.create(Person.prototype)
Object.defineProperty(Student.prototype, 'constructor', {
enumerable: false,
configurable: true,
writable: true,
value: Student
})*/
inheritPrototype(Student, Person)
Student.prototype.studying = function () {
console.log('studying~')
}
var stu = new Student('why', 18, ['lala'], 111, 99)
console.log(stu)
stu.running()
stu.studying()






















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








