介绍三种设置元素透明效果的方法:
1.设置opacity属性
2.设置rgba属性值
3.设置transparent为属性值(设置元素全透明)
代码及效果展示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>透明效果设置</title>
<style>
li {
width: 200px;
height: 200px;
background-color: #87ceeb;
margin-bottom: 10px;
}
li:first-child {
opacity: .5;
}
li:nth-child(2) {
background-color: rgb(135, 206, 235, .2)
}
li:last-child {
background-color: transparent;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
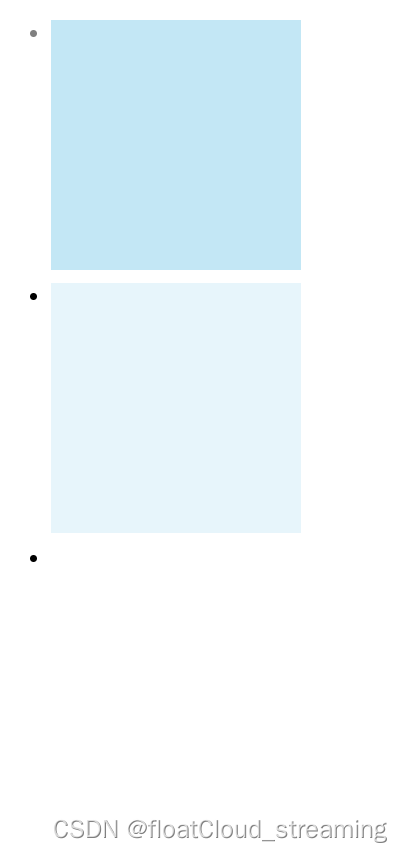
</html>运行效果:























 4859
4859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








