本文主要介绍如何在网站中下载字体并将其应用于网页之上,以以下网址为例进行相关操作的说明。Google Fonts | 谷歌字体中文版 | GoogleFontsGoogle字体·中国,提供Google字体调试工具、Google字体在线预览功能,国内可以使用.Google字体解封,Google字体CDN,Google字体镜像,GoogleFonts,谷歌字体http://www.googlefonts.net/
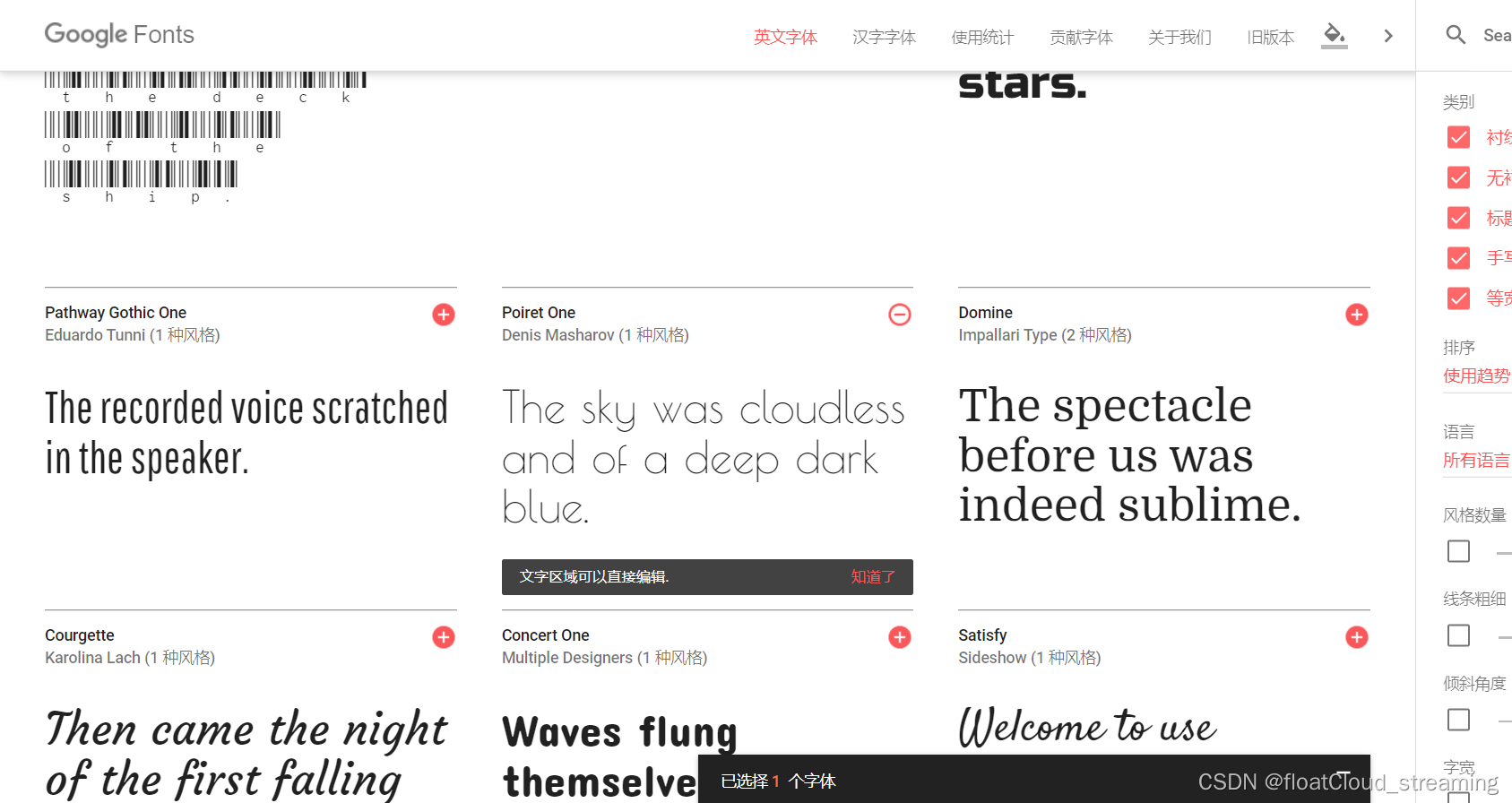
1.进入网址后,选择所需字体,点击下载即可


2.解压文件至项目目录之中,文件名可自行修改

3.网页源代码如下,主要介绍该下载字体的两种使用方式
(1)给font-family赋值该字体的名称即可使用
(2)通过@font-face可自定义该字体的名称,需要使用时将font-family赋值为自定义的名称即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下载字体的使用</title>
<style>
/* 第一种方式 */
.p1 {
font-family: 'Poiret One';
font-size: 24px;
}
/* 第二种方式 */
@font-face {
font-family: 'font_one';
src: url(./font1/PoiretOne-Regular.ttf);
}
.p2 {
font-family: 'font_one';
font-size: 24px;
}
</style>
</head>
<body>
<p class="p1">The sky was cloudless and of a deep dark blue.</p>
<p class="p2">She stared through the window at the stars.</p>
</body>
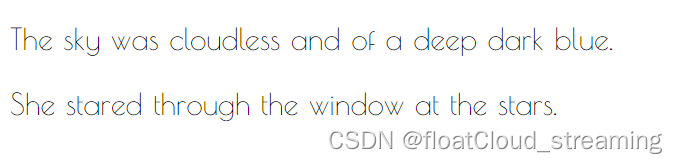
</html>运行效果如下图所示:























 3972
3972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








