之前讲解了线性渐变的使用,现介绍渐变的第二种类型:径向渐变。源代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>径向渐变</title>
<style>
div {
width: 400px;
height: 200px;
margin: 100px auto 0;
background-image: radial-gradient( red, skyblue, green);
}
</style>
</head>
<body>
<div></div>
</body>
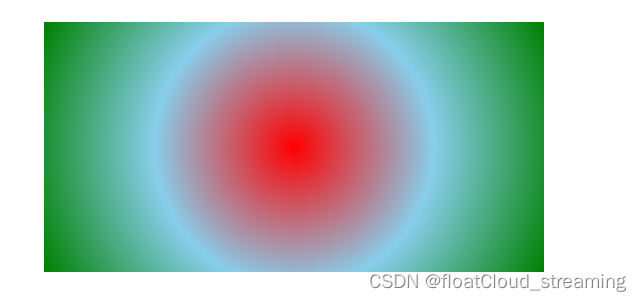
</html>(1)如源代码所示,径向渐变最简单的使用情形,添加多种颜色即可,间隔均匀。效果如图。

(2)可设置中心形状,默认为ellipse(椭圆),可设置为circle(圆形)
background-image: radial-gradient( circle, red, skyblue, green);
效果如图























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








