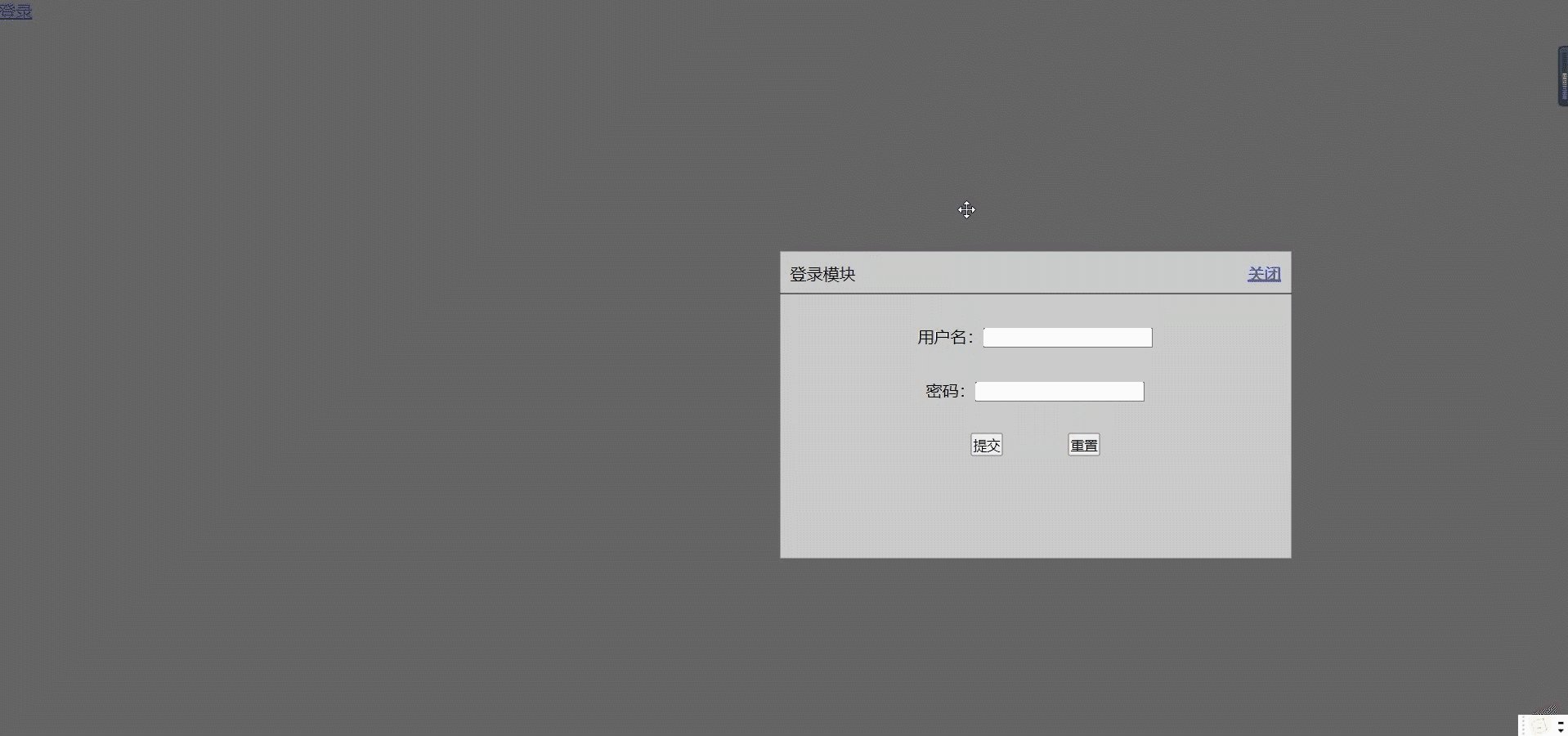
本文主要介绍如何利用事件对象、元素的offset属性以及事件的绑定制作登录框拖曳的效果,如图所示。

代码如下:
核心思路:
为拖拽区域先绑定鼠标按下事件,利用事件对象的pageX和pageY以及元素的offsetLeft和offsetTop属性获取鼠标距离登录区域左边界和上边界的距离,再给页面绑定鼠标移动事件,根据新的pageX等距离并结合前面所获得的的鼠标距离,将两者之差赋值给登录区域的top及left,即可实现拖拽效果。最后为页面绑定鼠标弹起事件,待拖拽至目标区域后,松开即可完成拖拽效果。这里需要的注意的是:登录区域的offsetLeft等值以2D变化之前的区域为准。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.login {
position: fixed;
width: 500px;
height: 300px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ccc;
z-index: 101;
display: none;
}
.title {
cursor: move;
border-bottom: 1px solid black;
}
.title span {
margin: 10px;
}
.title span:first-child {
float: left;
}
.title span:nth-child(2) {
float: right;
}
.title::after {
display: block;
content: '';
clear: both;
}
.title~div {
margin-top: 30px;
text-align: center;
}
.bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
z-index: 100;
display: none;
}
</style>
</head>
<body>
<div>
<a href="javascript:;">登录</a>
</div>
<div class="login">
<div class="title">
<span>登录模块</span>
<span><a href="javascript:;">关闭</a></span>
</div>
<div><span>用户名:</span><input type="text"></div>
<div><span>密码:</span><input type="password"></div>
<div><input type="button" value="提交" style="margin-right: 60px;"> <input type="reset" value="重置"></div>
</div>
<div class="bg"></div>
<script>
var as = document.querySelectorAll('a');
var login = document.querySelector('.login');
var bg = document.querySelector('.bg');
var title = document.querySelector('.title');
as[0].onclick = function(e) {
login.style.display = 'block';
bg.style.display = 'block';
}
as[1].onclick = function(e) {
login.style.display = 'none';
bg.style.display = 'none';
}
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft + 250;
console.log(x);
var y = e.pageY - login.offsetTop + 150;
console.log(x);
document.addEventListener('mousemove', move);
function move(e) {
var movex = e.pageX - x;
var movey = e.pageY - y;
login.style.left = movex + 250 + 'px';
login.style.top = movey + 150 + 'px';
}
document.addEventListener('mouseup', function(e) {
this.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








