前文介绍过如何利用DOM操作制作tab栏切换的效果,本文将介绍如何利用Vue.js实现tab栏切换的效果。
1.HTML布局
id为app的区域为Vue.js渲染的区域,内部ul包含的是选项区域,ul下的div是图片的显示区域。
<div id="app">
<ul>
<li v-for="(e,i) in list" v-text="e.title" :key="e.id" :class="currentIndex==i?'active':''" @click='currentIndex=i'></li>
</ul>
<div v-for="(e,i) in list" :key="e.id" :class="currentIndex==i?'display':''">
<img :src="e.path" alt="">
</div>
</div>2.核心思路
(1)定义数据
在Vue中定义list对象数组,每个数组元素存储选项的标题及图片的路径信息,id值是给元素绑定的,为提高性能。
(2)for循环遍历渲染
通过for循环遍历list,将相应的数据渲染至标题(e.title)及图片显示区域(e.path)
new Vue({
el: '#app',
data: {
currentIndex: 0,
list: [{
id: 1,
title: '第一张图',
path: './1.png'
}, {
id: 2,
title: '第二张图',
path: './2.jpg'
}, {
id: 3,
title: '第一张图',
path: './3.jpg'
}, {
id: 4,
title: '第一张图',
path: './4.jpg'
}]
}
})(3)类的添加,实现切换效果
本例定义两个类,active显示l标题的背景颜色,display控制图片区域的显示。通过点击事件设置currentIndex的值实现两个类的动态添加,从而实现效果。
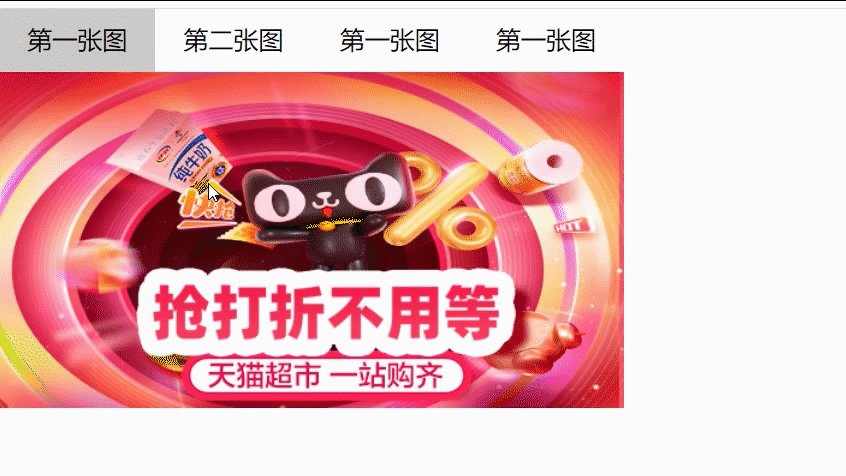
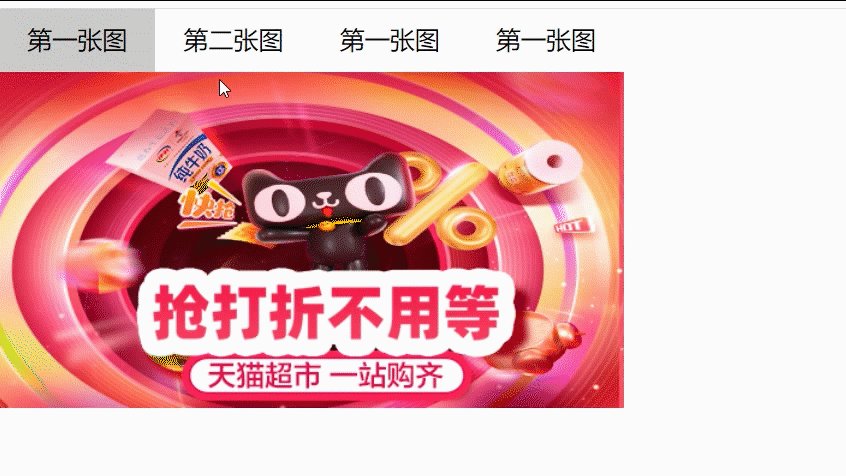
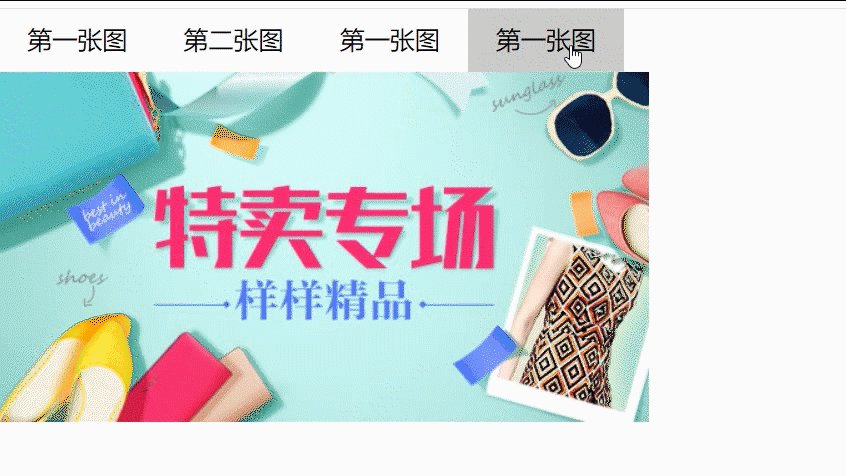
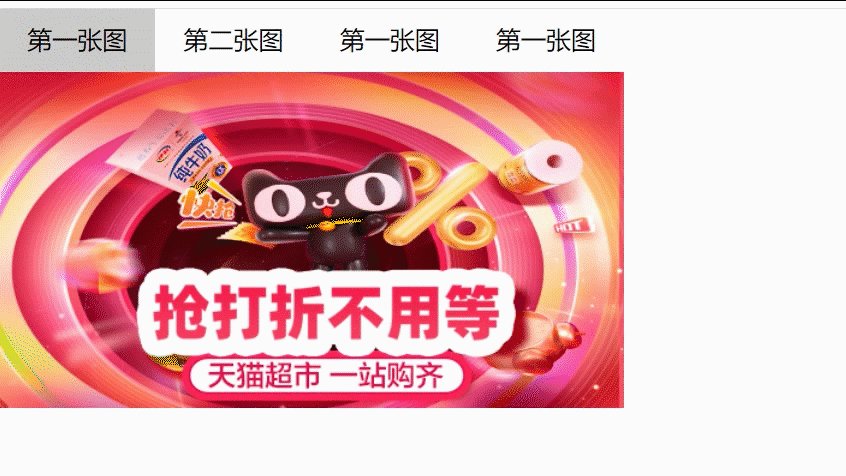
3.演示效果

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#app {
width: 500px;
}
#app ul {
width: 100%;
}
#app ul li {
list-style: none;
width: 25%;
float: left;
cursor: pointer;
font-size: 20px;
text-align: center;
height: 50px;
line-height: 50px;
}
#app ul::after {
content: '';
display: block;
clear: both;
}
#app ul+div img {
width: 500px;
}
#app ul .active {
background-color: #CCC;
}
#app ul~div {
display: none;
}
#app .display {
display: block;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(e,i) in list" v-text="e.title" :key="e.id" :class="currentIndex==i?'active':''" @click='currentIndex=i'></li>
</ul>
<div v-for="(e,i) in list" :key="e.id" :class="currentIndex==i?'display':''">
<img :src="e.path" alt="">
</div>
</div>
<script src="./vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
currentIndex: 0,
list: [{
id: 1,
title: '第一张图',
path: './1.png'
}, {
id: 2,
title: '第二张图',
path: './2.jpg'
}, {
id: 3,
title: '第一张图',
path: './3.jpg'
}, {
id: 4,
title: '第一张图',
path: './4.jpg'
}]
}
})
</script>
</body>
</html>





















 2743
2743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








